Stellar Video Player - WordPress plugin
- created: 11/06/2017
- latest update: 06/24/2020
- by: CreativeMedia
- codecanyon.net/user/_creativemedia_
Thank you for purchasing my item. If you have any questions that are beyond the scope of this help file, please feel free to email me via my user page contact form on CodeCanyon. Thanks so much!
Stellar Video Player main features
Directory and files explanation
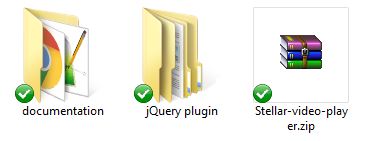
Inside the download zip from CodeCanyon you'll find the following structure:
documentation - documentation how to install and use Stellar video player
jQuery plugin - jQuery version of Stellar video player
Stellar-video-player.zip - wordpress plugin of Stellar video player

Installation
You can install 'Stellar-video-player' plugin on 2 ways:
1. Automatically
To install plugin automatically:
- unzip downloaded content from CodeCanyon
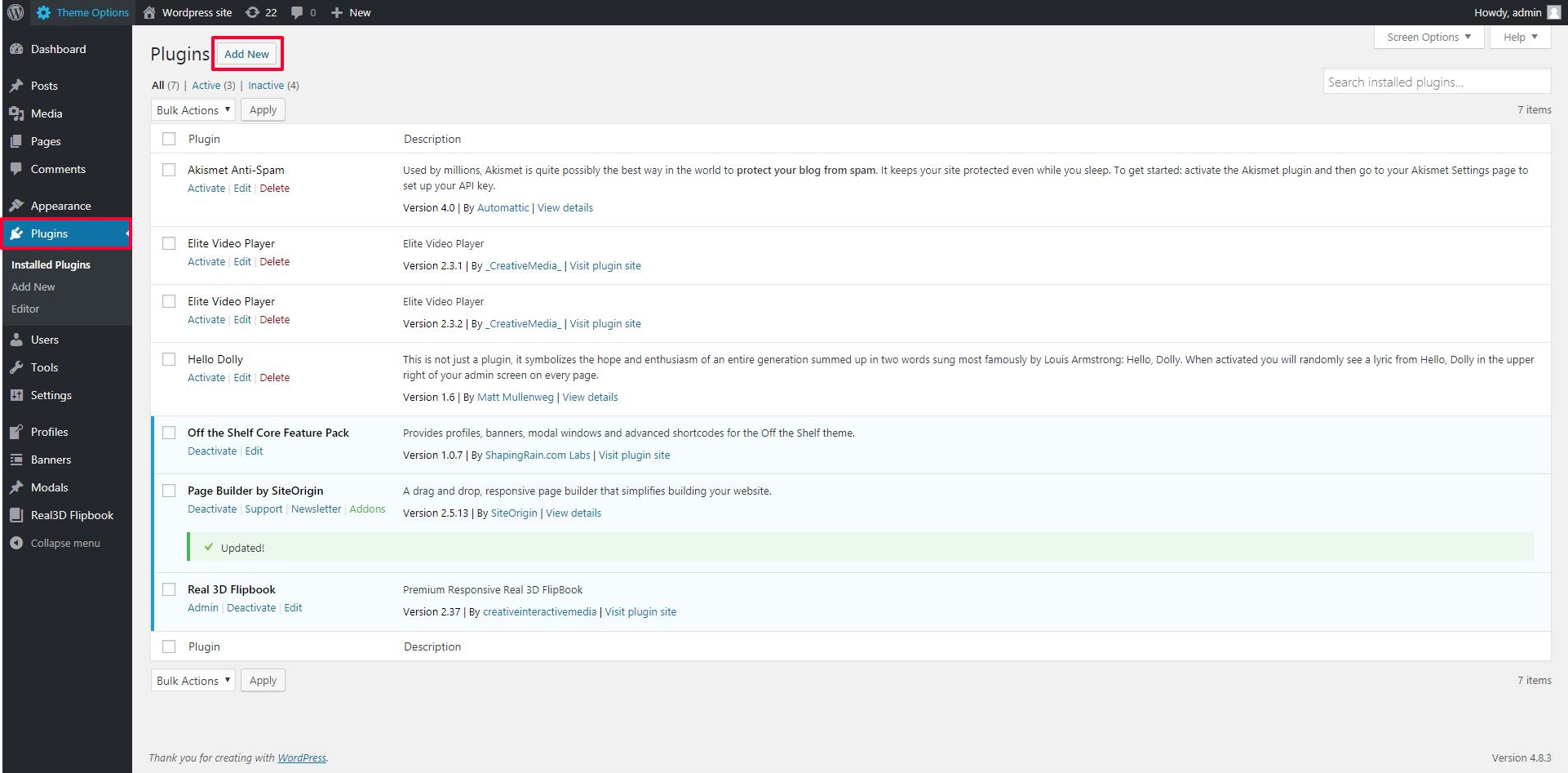
- login into your wordpress Admin panel,
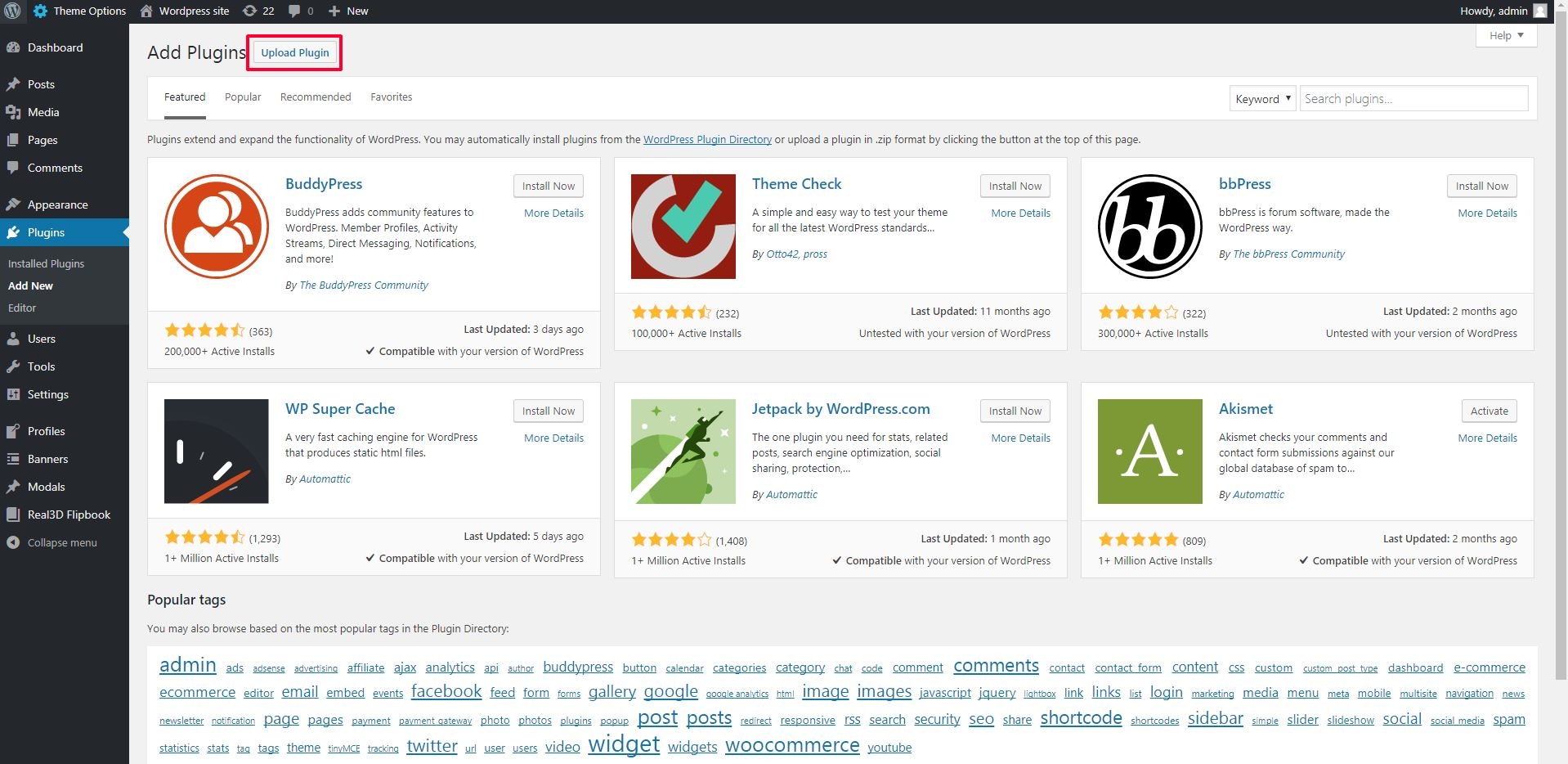
- select Plugins -> Add New -> Upload plugin


- in unzipped content go to 'main' folder
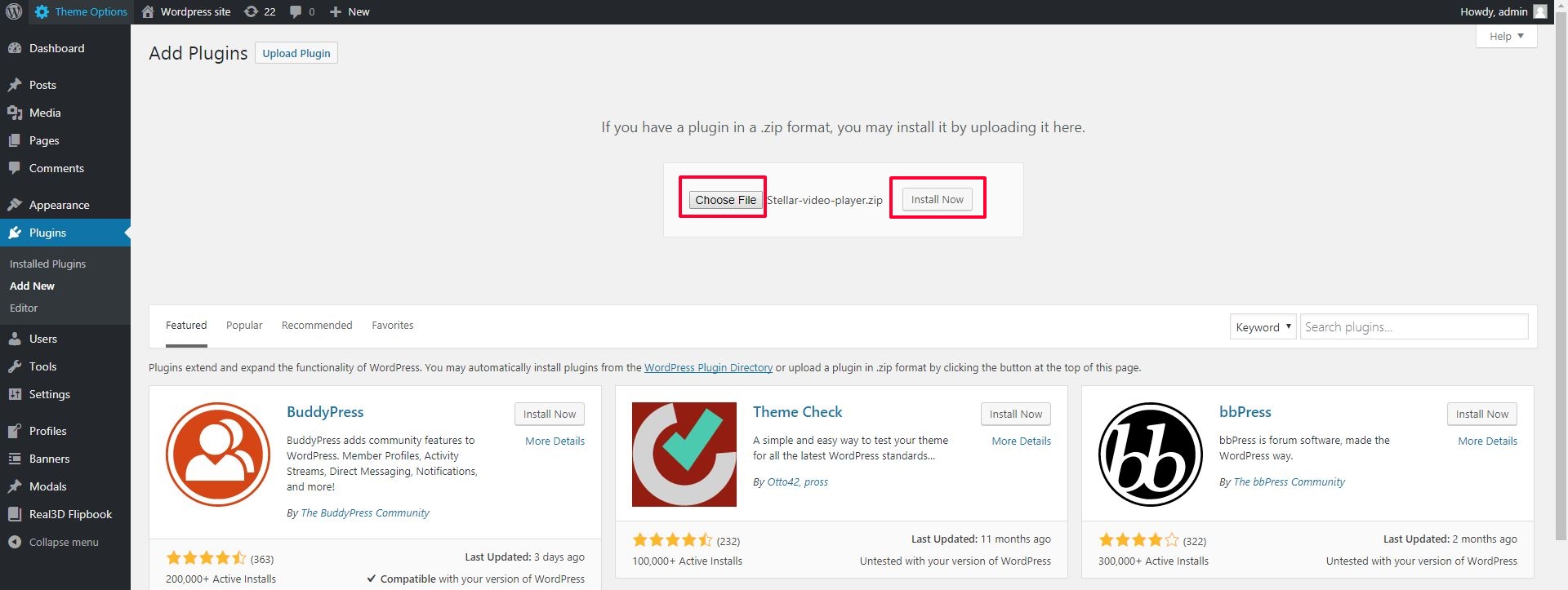
- click on 'Choose file' and select 'Stellar-video-player.zip'
- click 'Install Now'

- click 'Activate plugin'

2. Manuall copy/paste into your wordpress:
To install 'Stellar-video-player' plugin manually:
- unzip downloaded content from CodeCanyon
- go into 'main' folder
- unzip 'Stellar-video-player.zip'
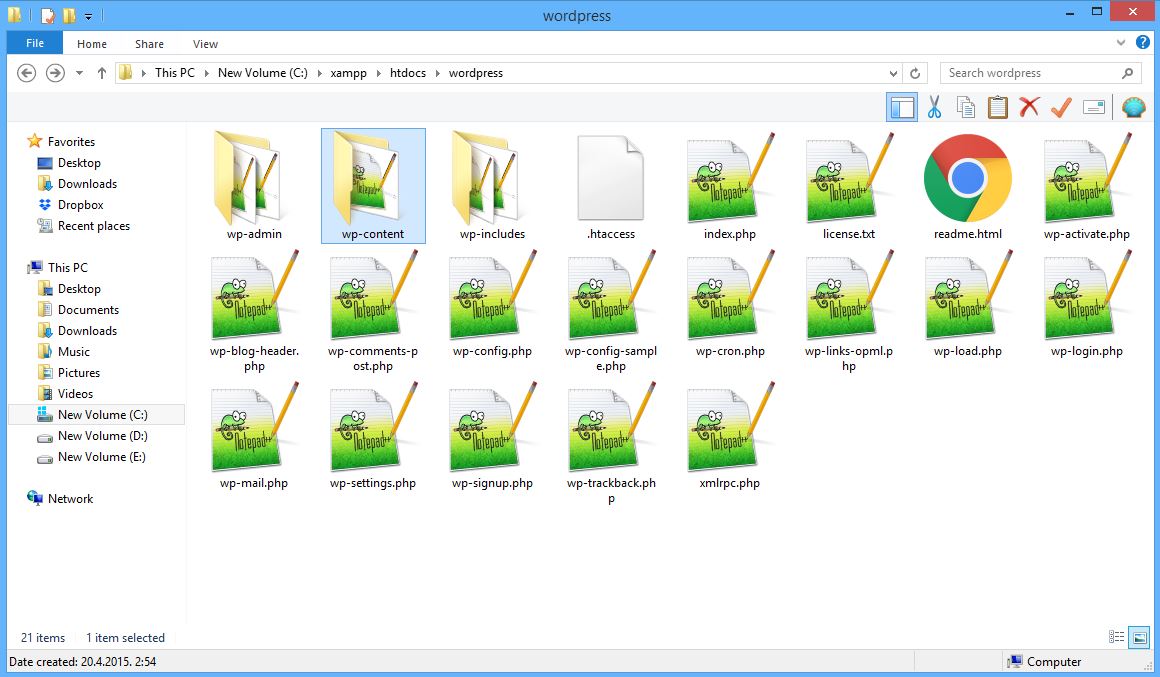
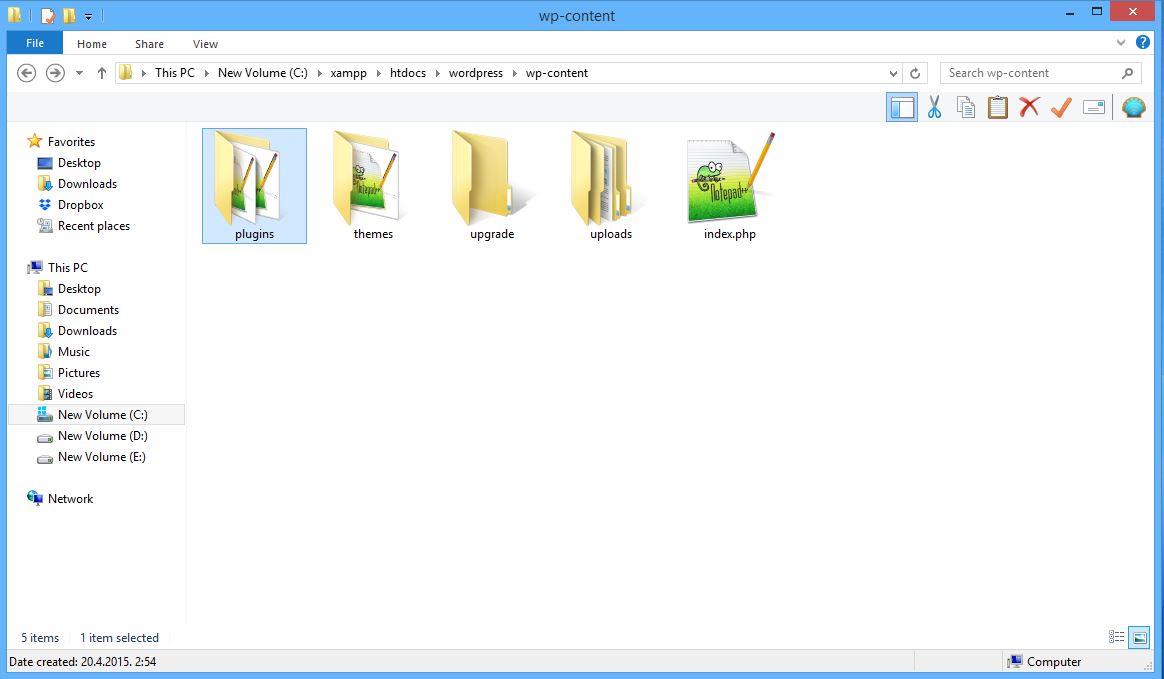
- Go to your 'wordpress' folder and find 'wp-content'

- go to 'plugins' folder

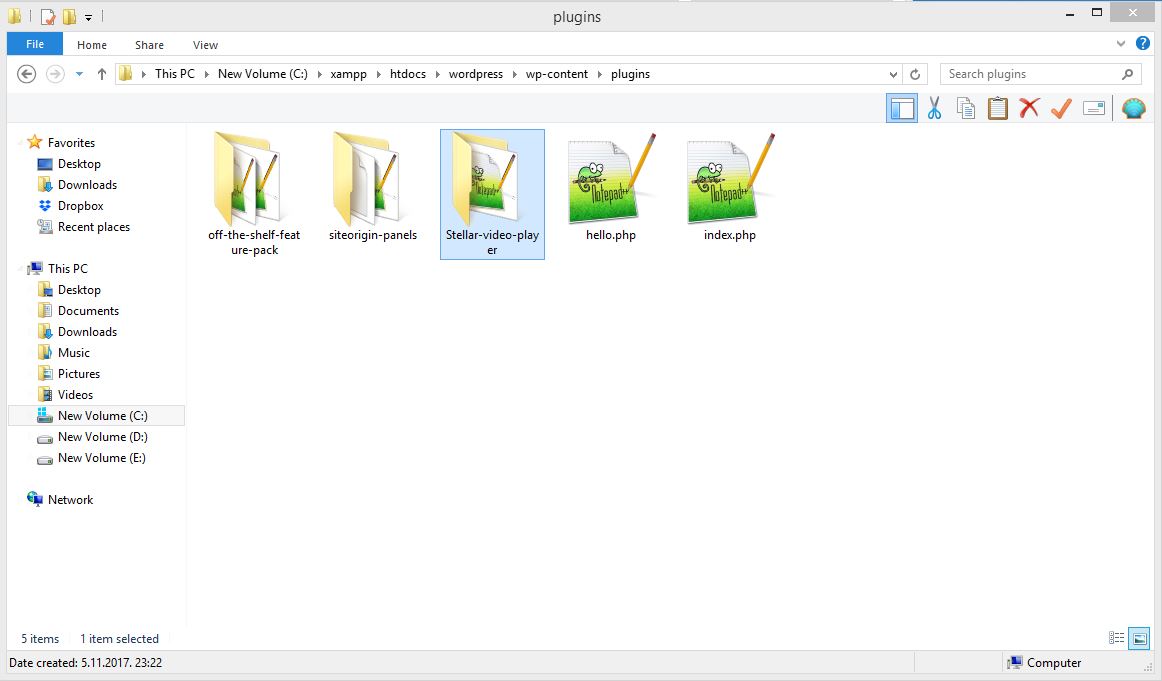
- copy/paste folder called 'Stellar-video-player' into 'wp-content/plugins'
- 'plugins' folder structure should look like this now:

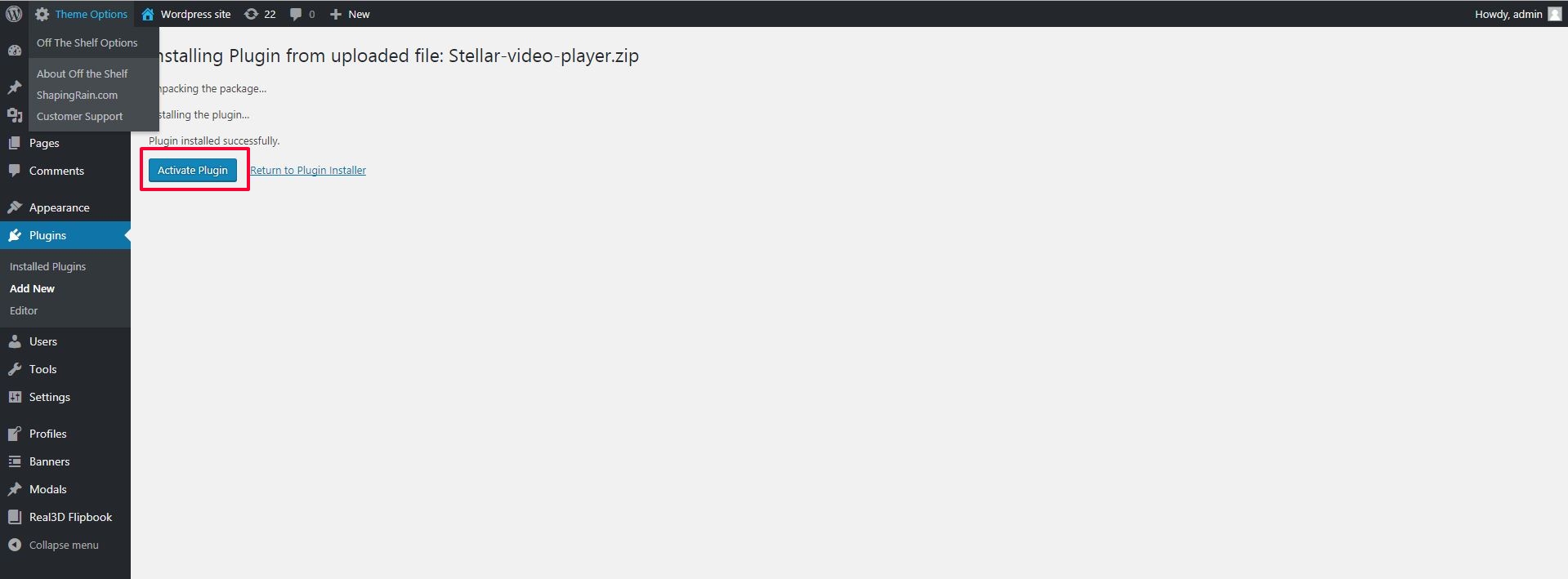
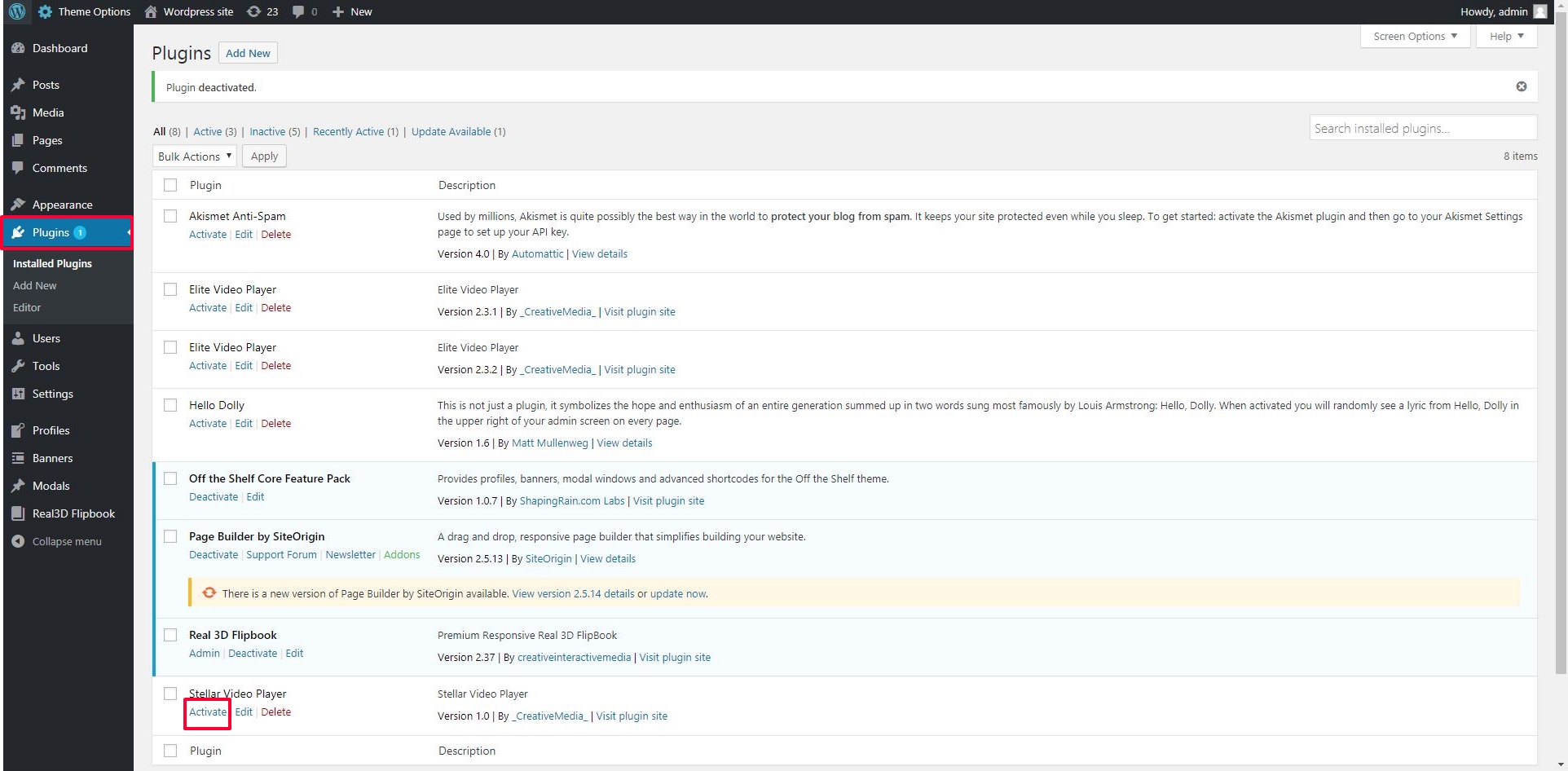
Once you have placed 'Stellar-video-player' into 'wp-content/plugins' ,
go to your Wordpress Admin page and activate the plugin:

Create player
Once you have Stellar Video Player activated you can start creating your player.
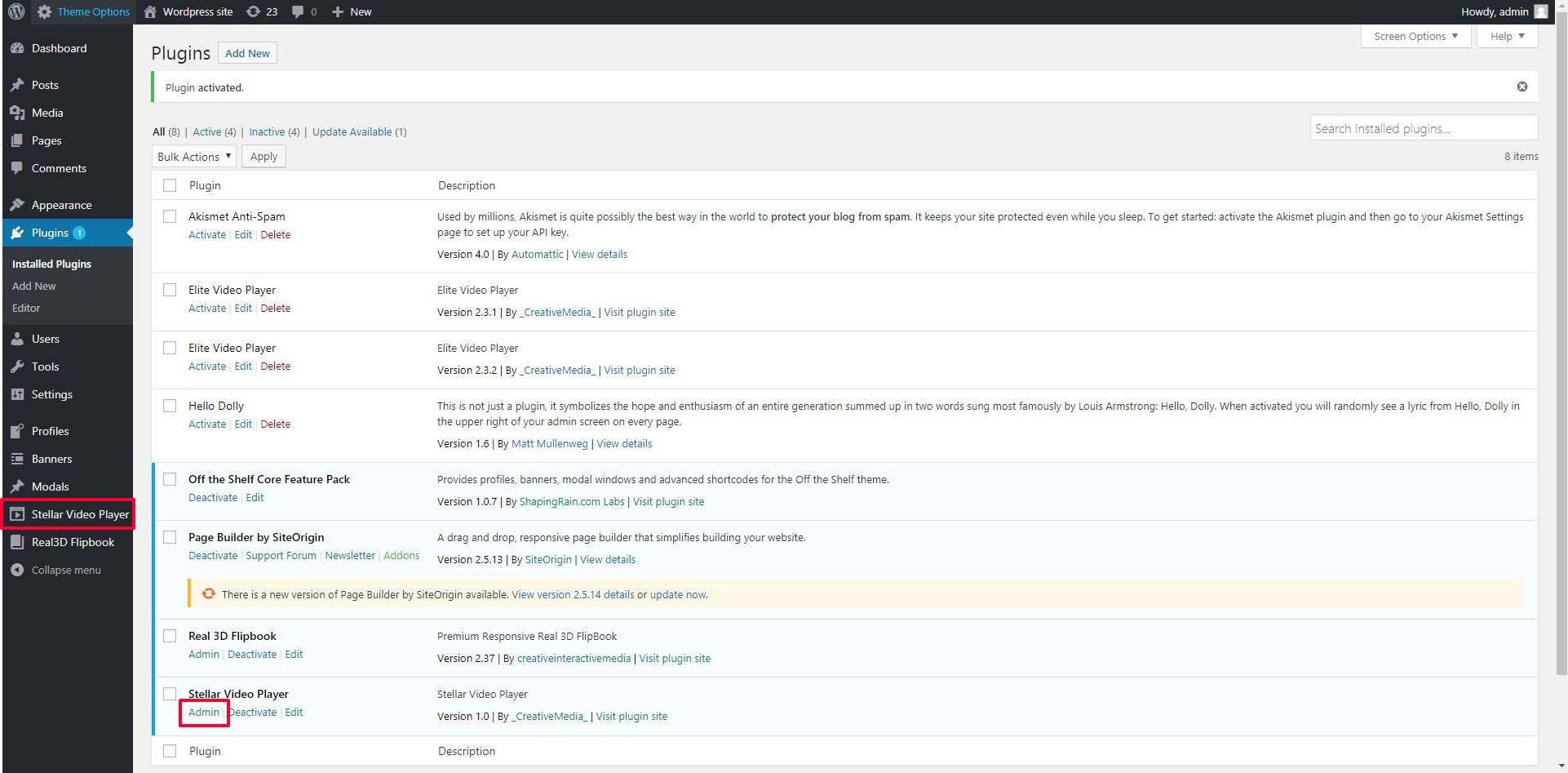
To create your first player simply click admin button,
or click 'Stellar video player' directly from Admin page menu (you'll see play icon in wordpress menu) lik showed below:

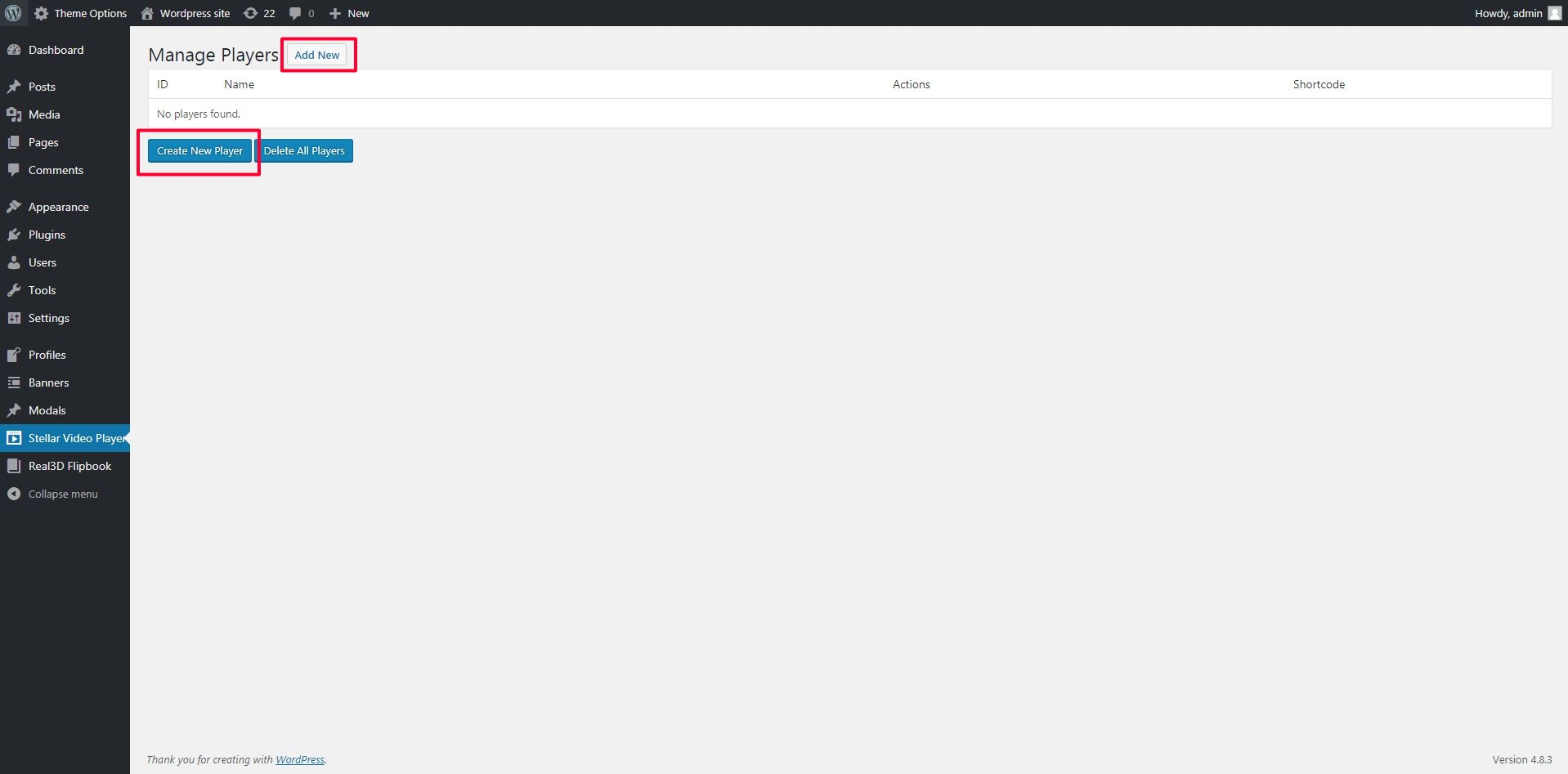
Then, you can create your first player by clicking either
'Add New'
or 'Create New Player'

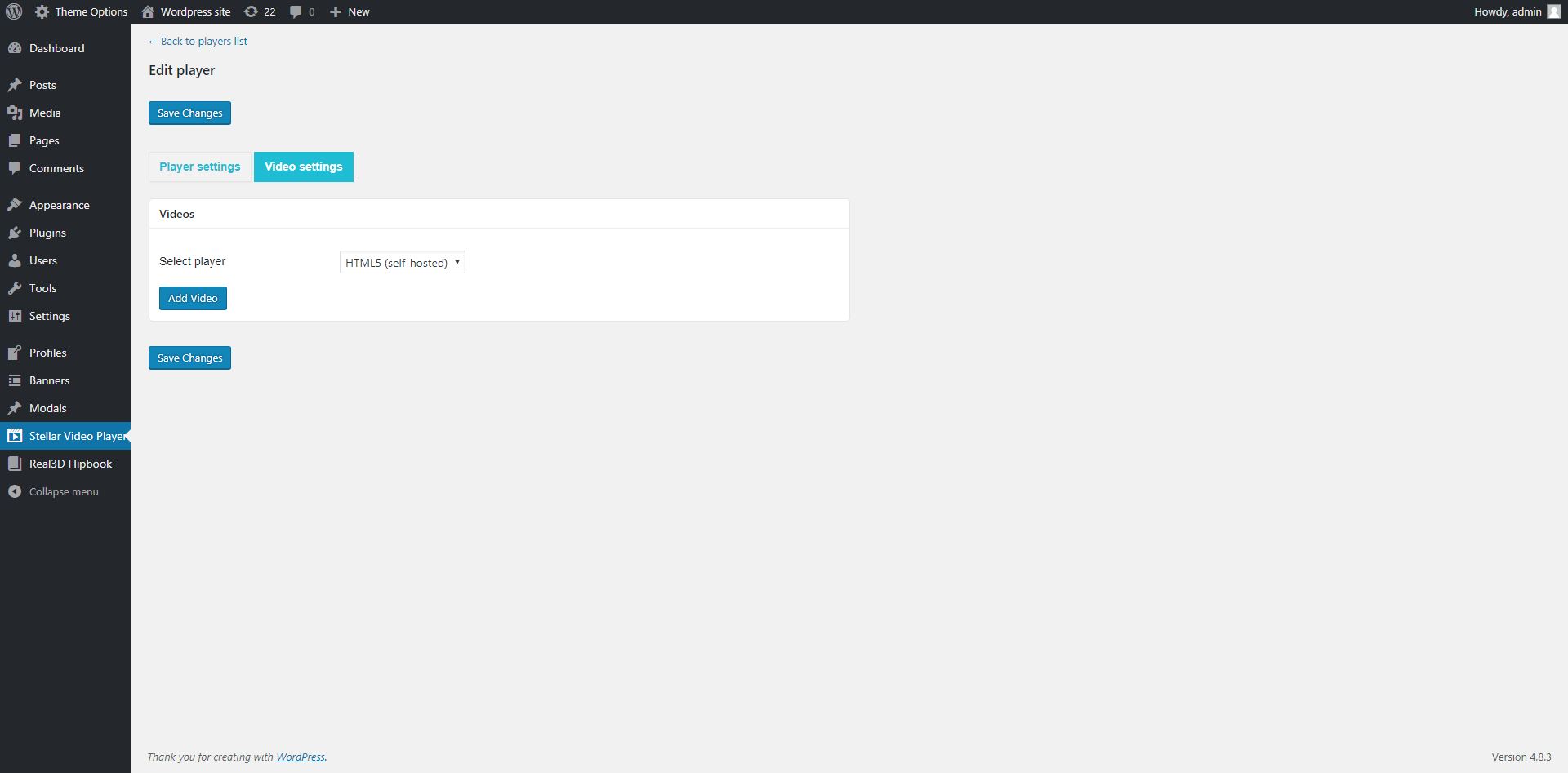
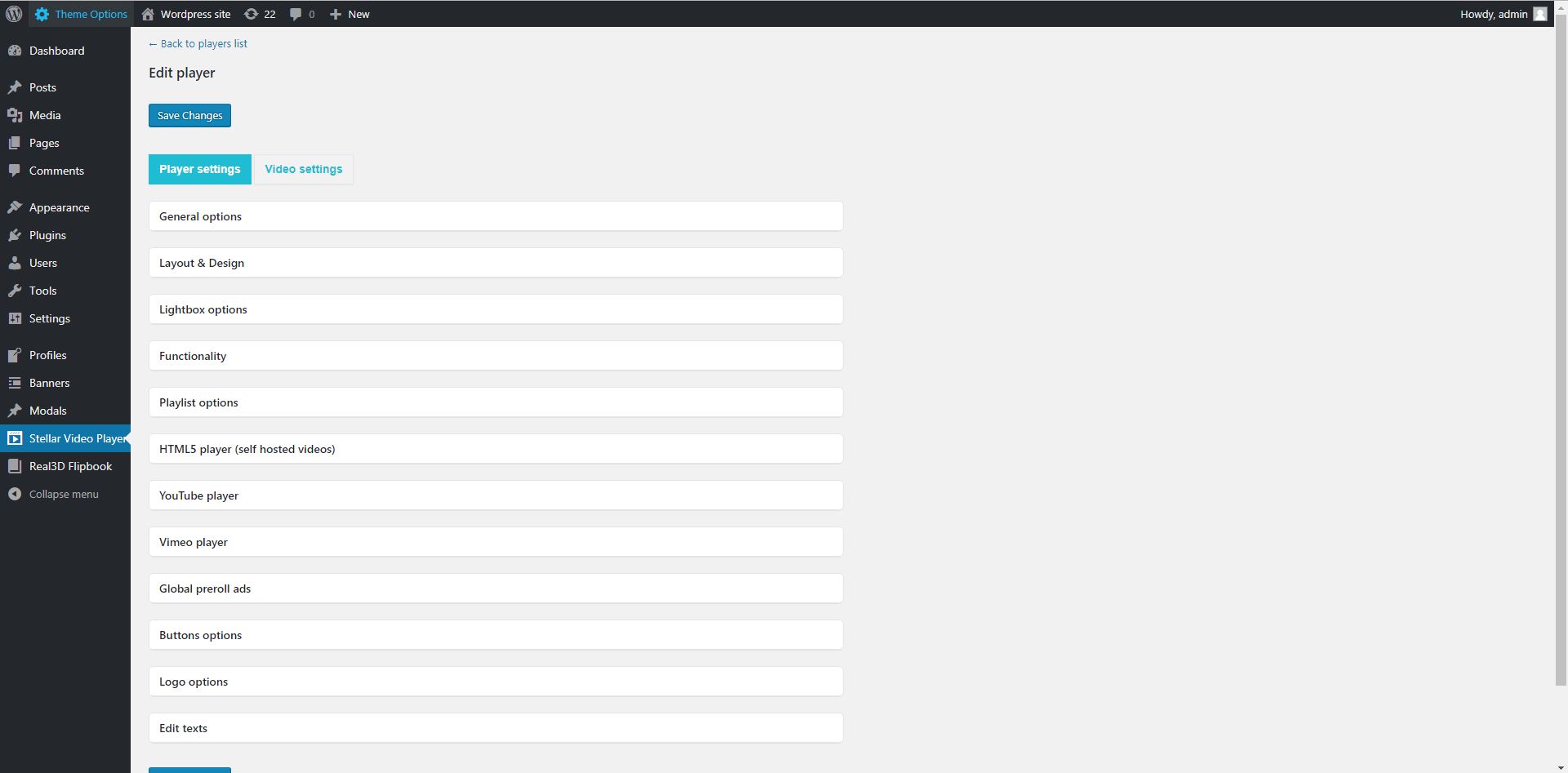
Player Admin Panel
There you'll see menu:
'Player settings'
'Video Settings'
Player settings - here you'll setup player functionality
Video Settings - here you'll setup videos

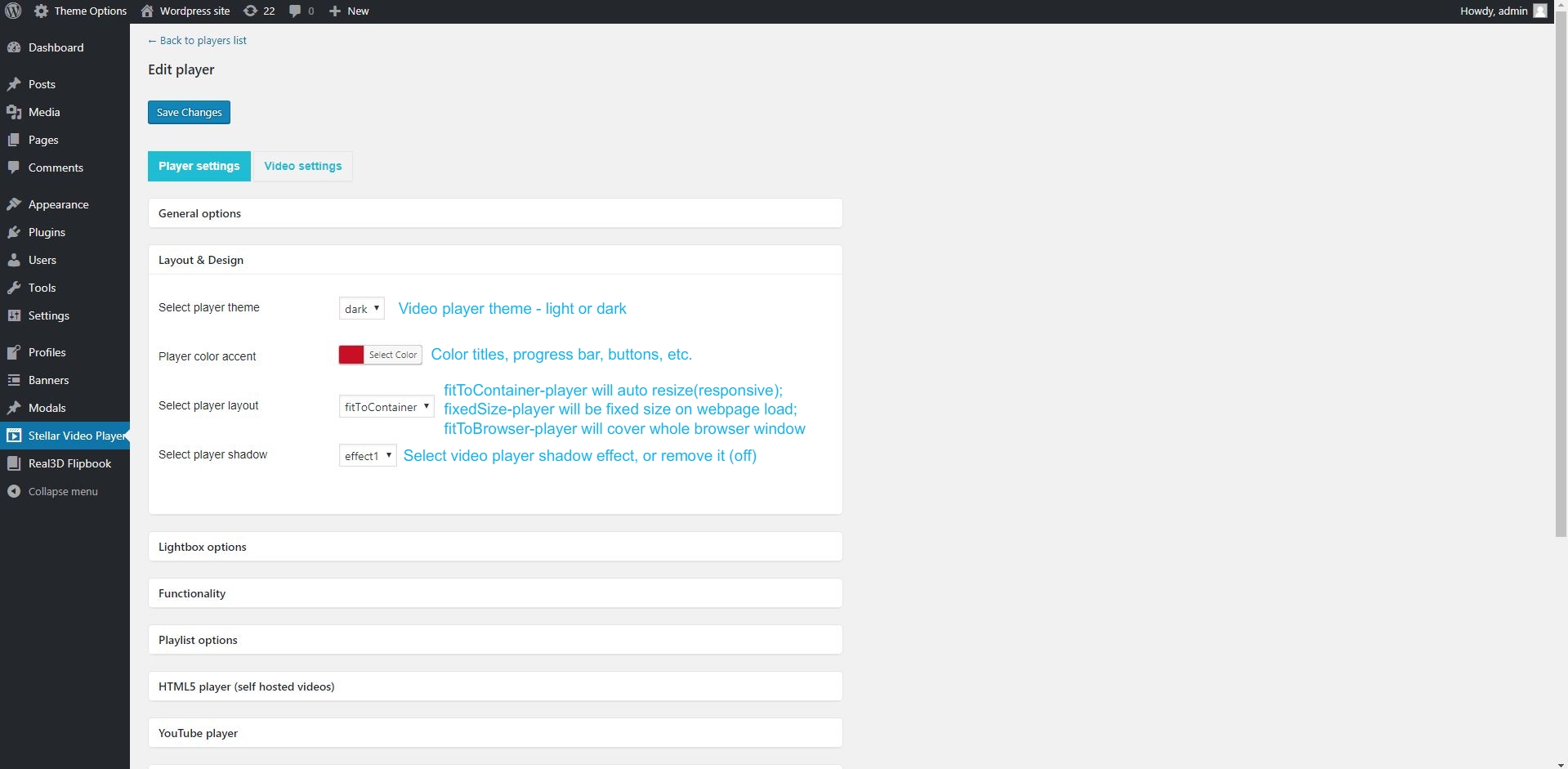
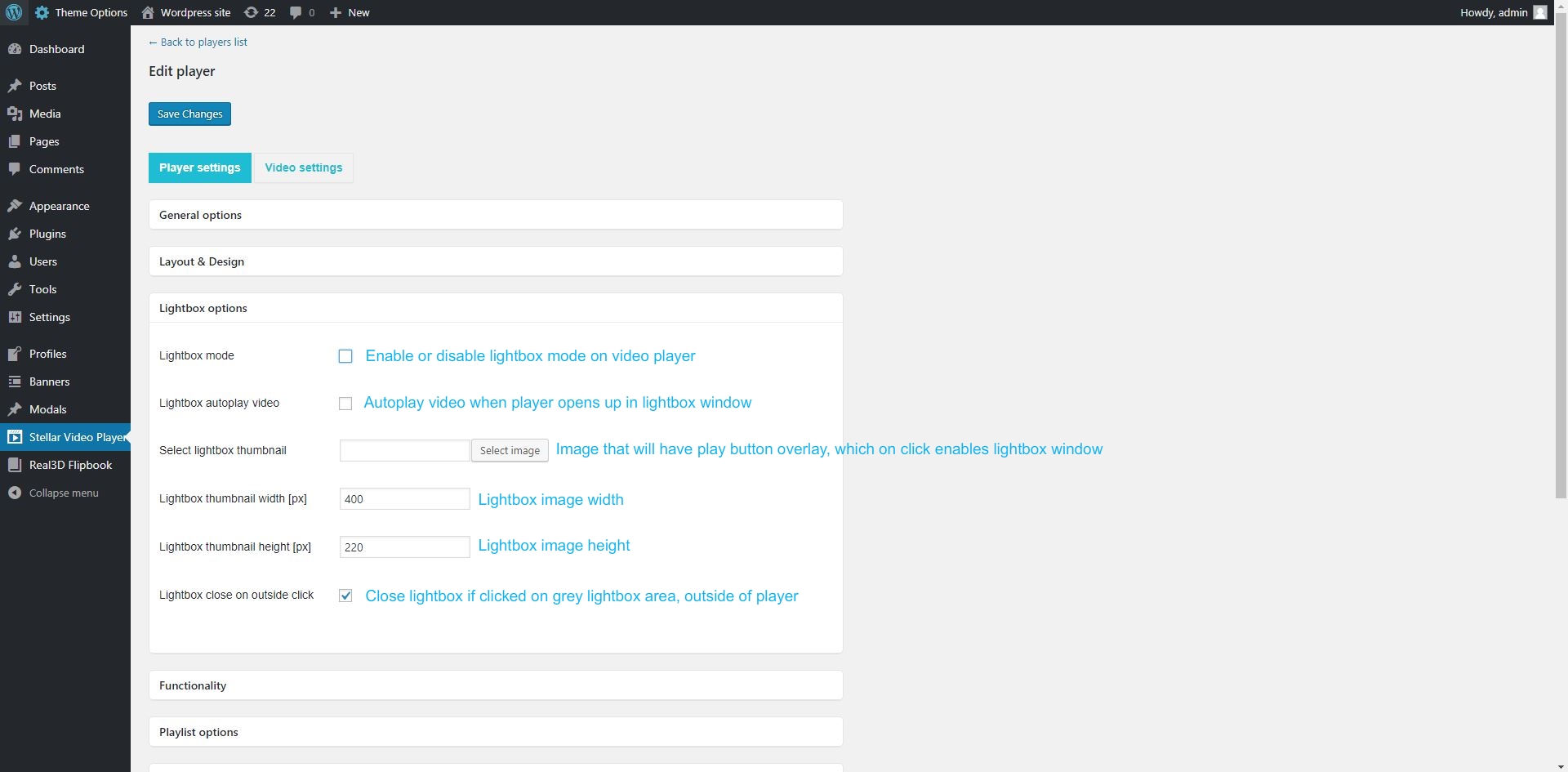
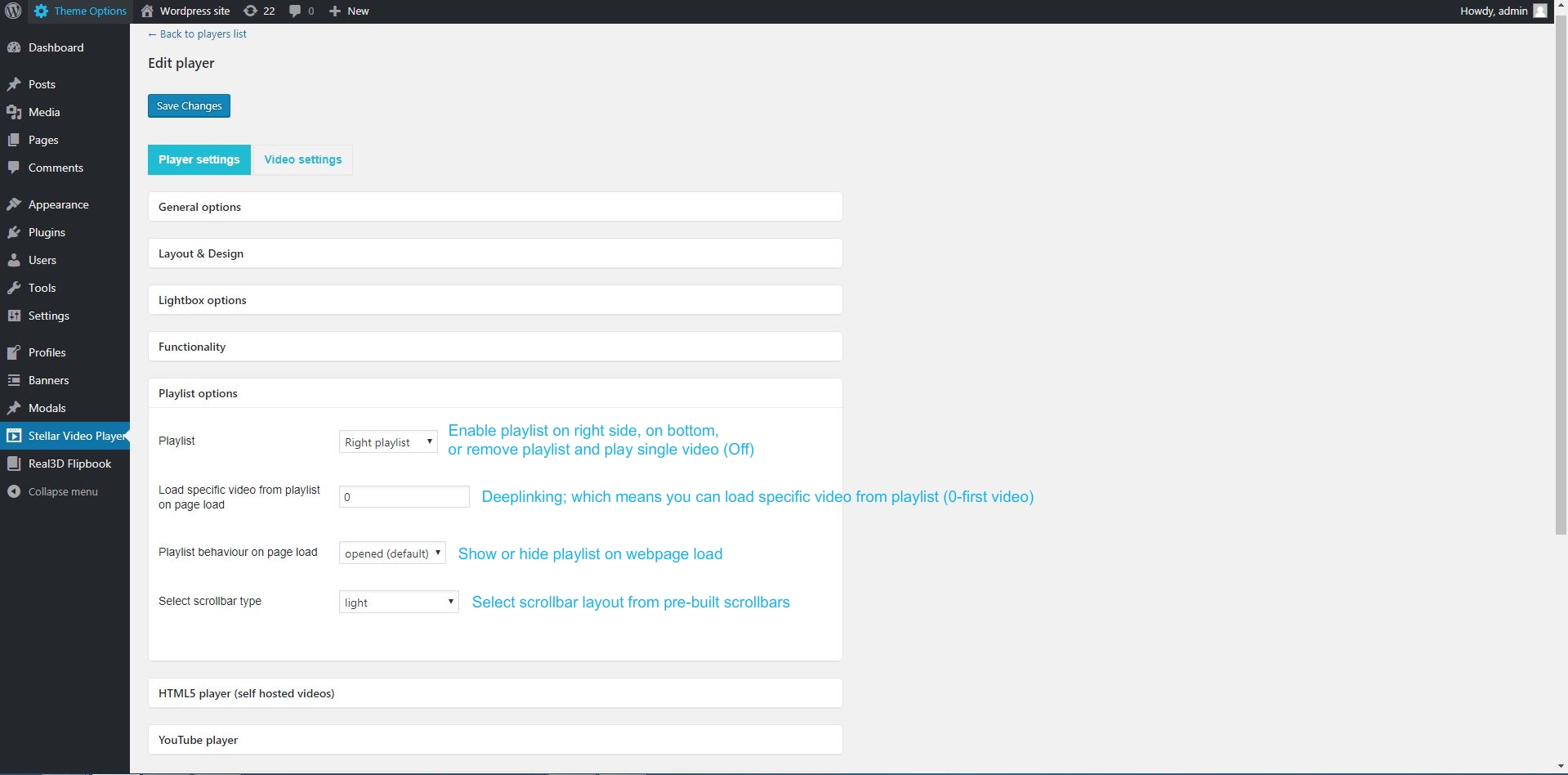
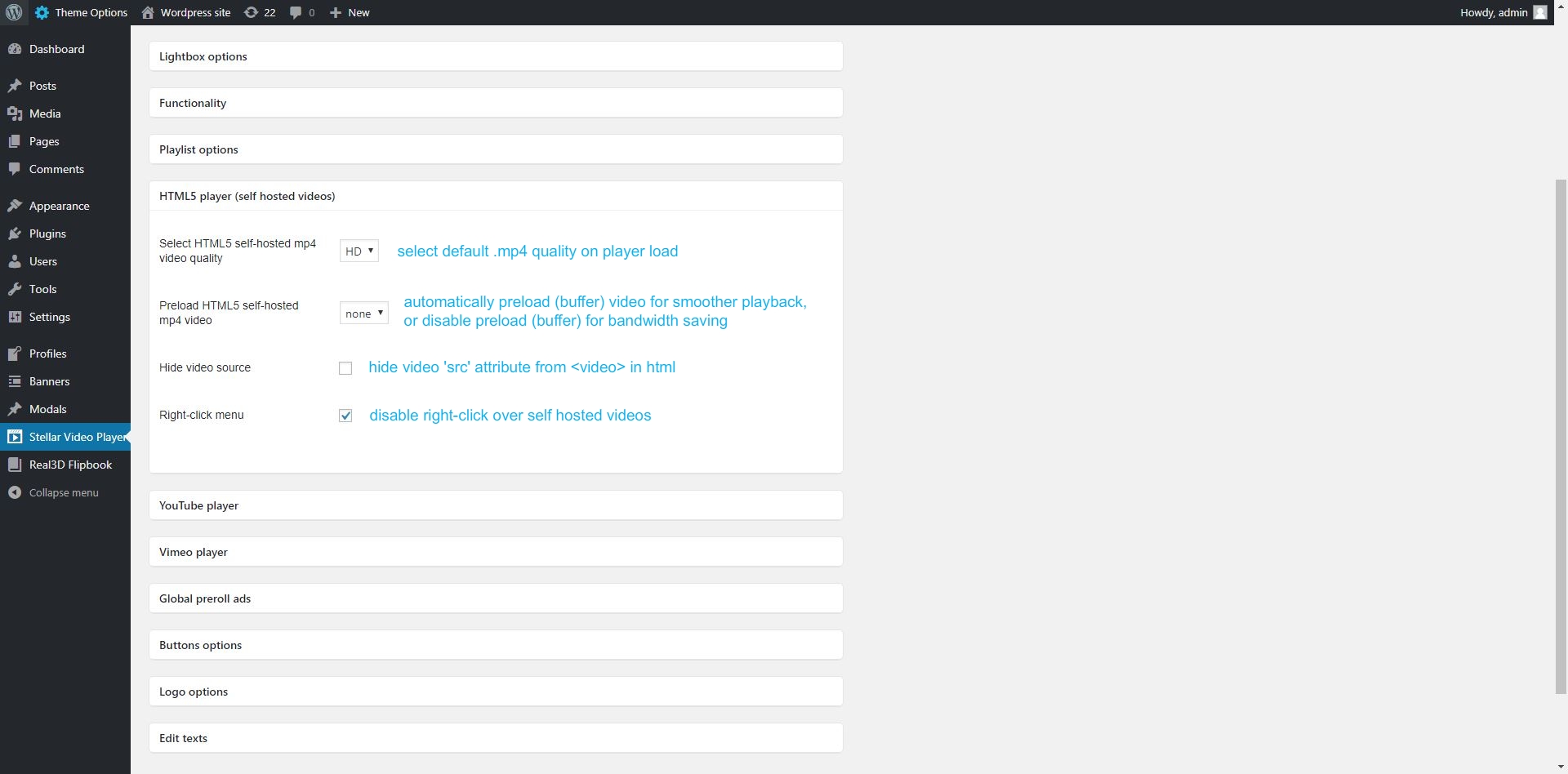
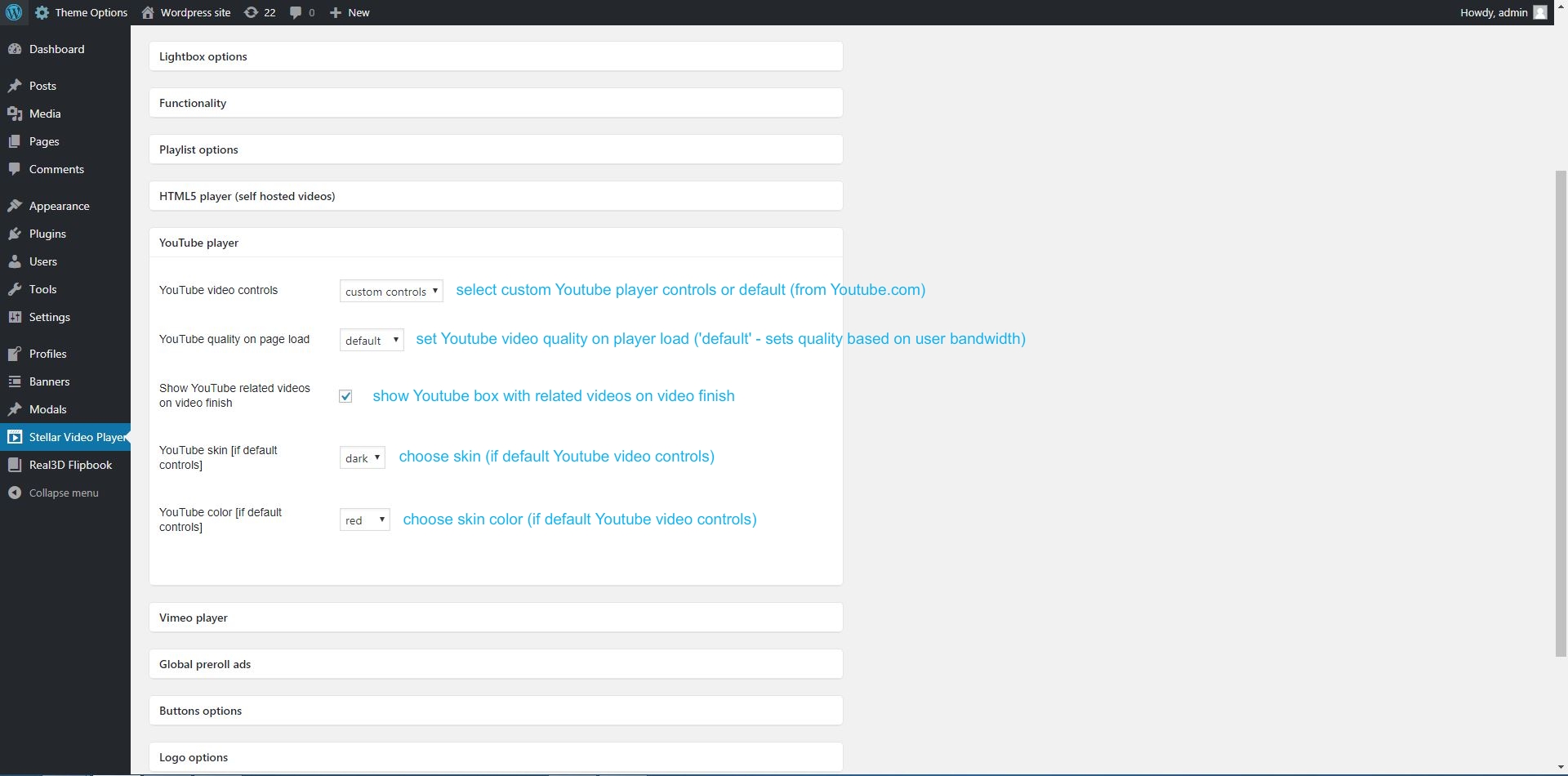
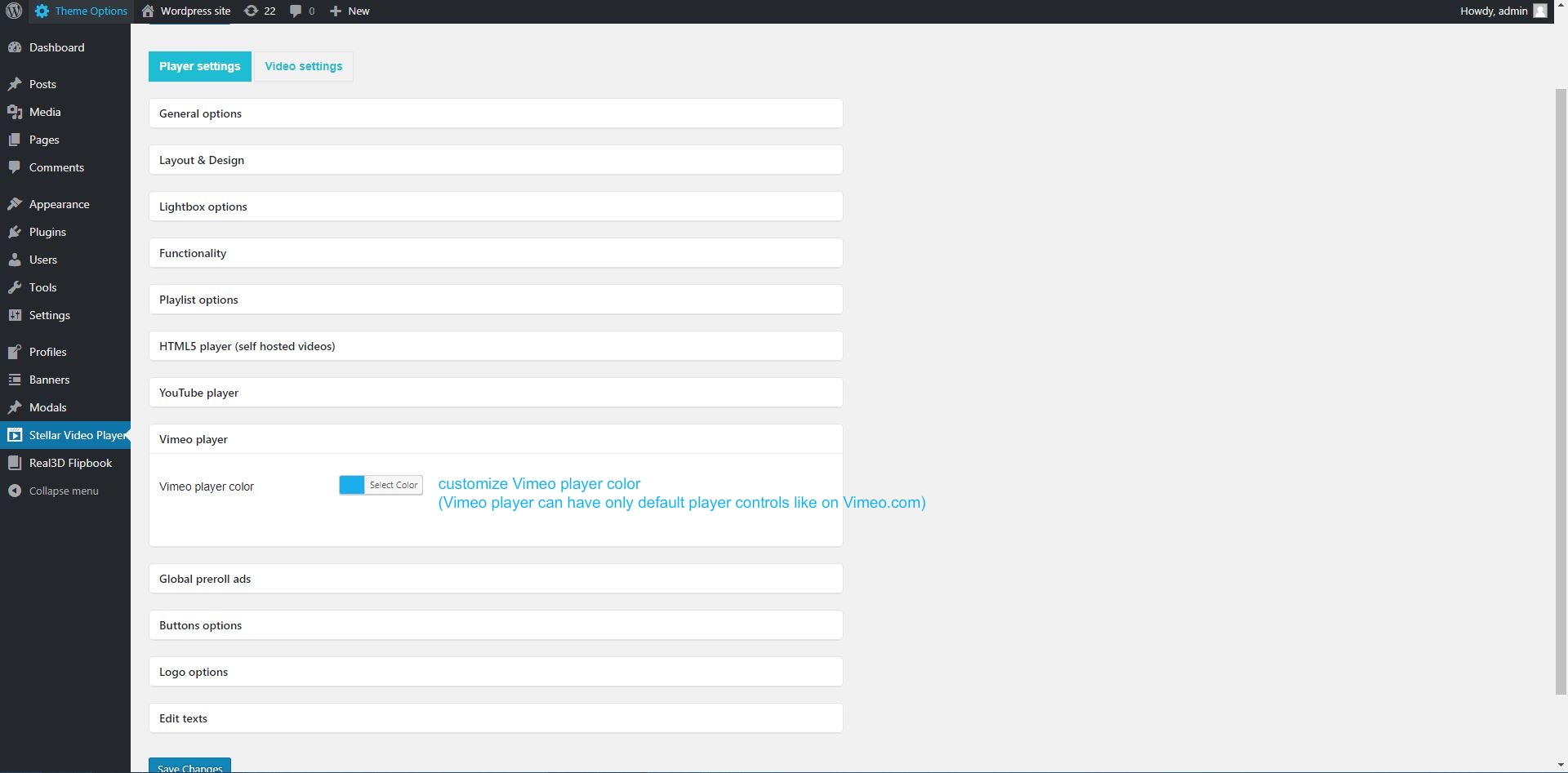
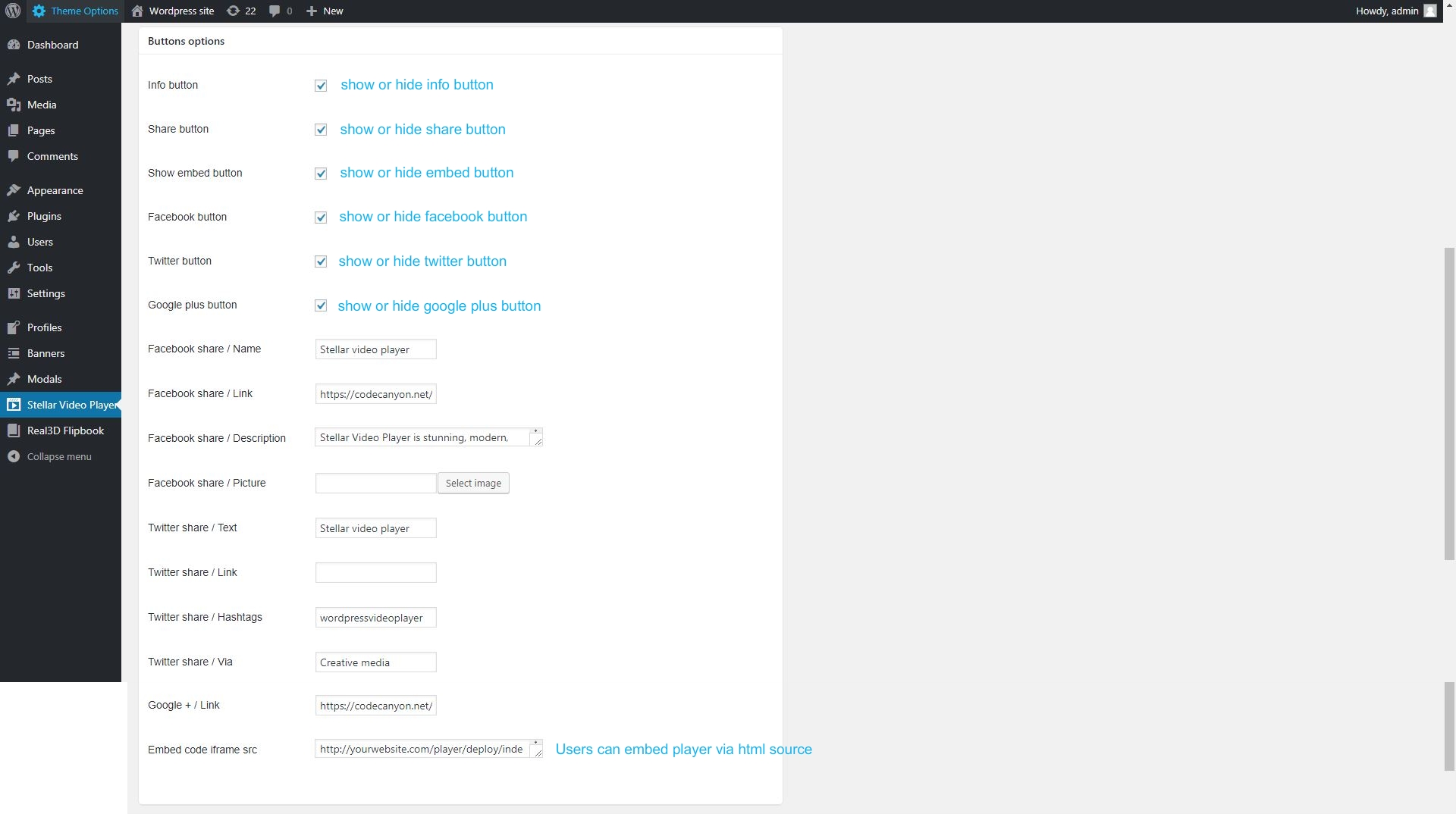
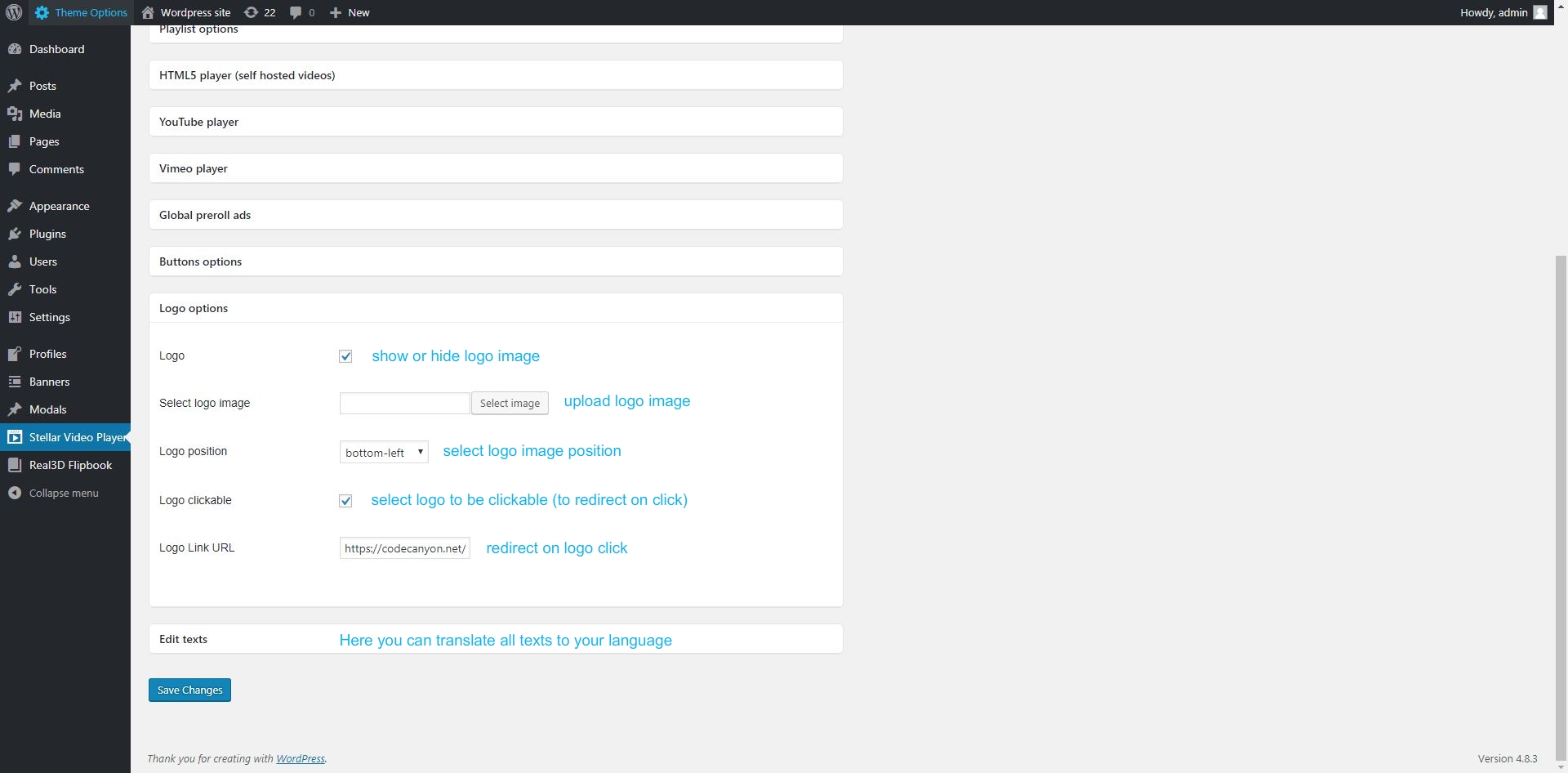
Player Settings containes intuitive tabs where you can setup your layout & functionality:
(you can leave default settings if you don't wan't special customisation)











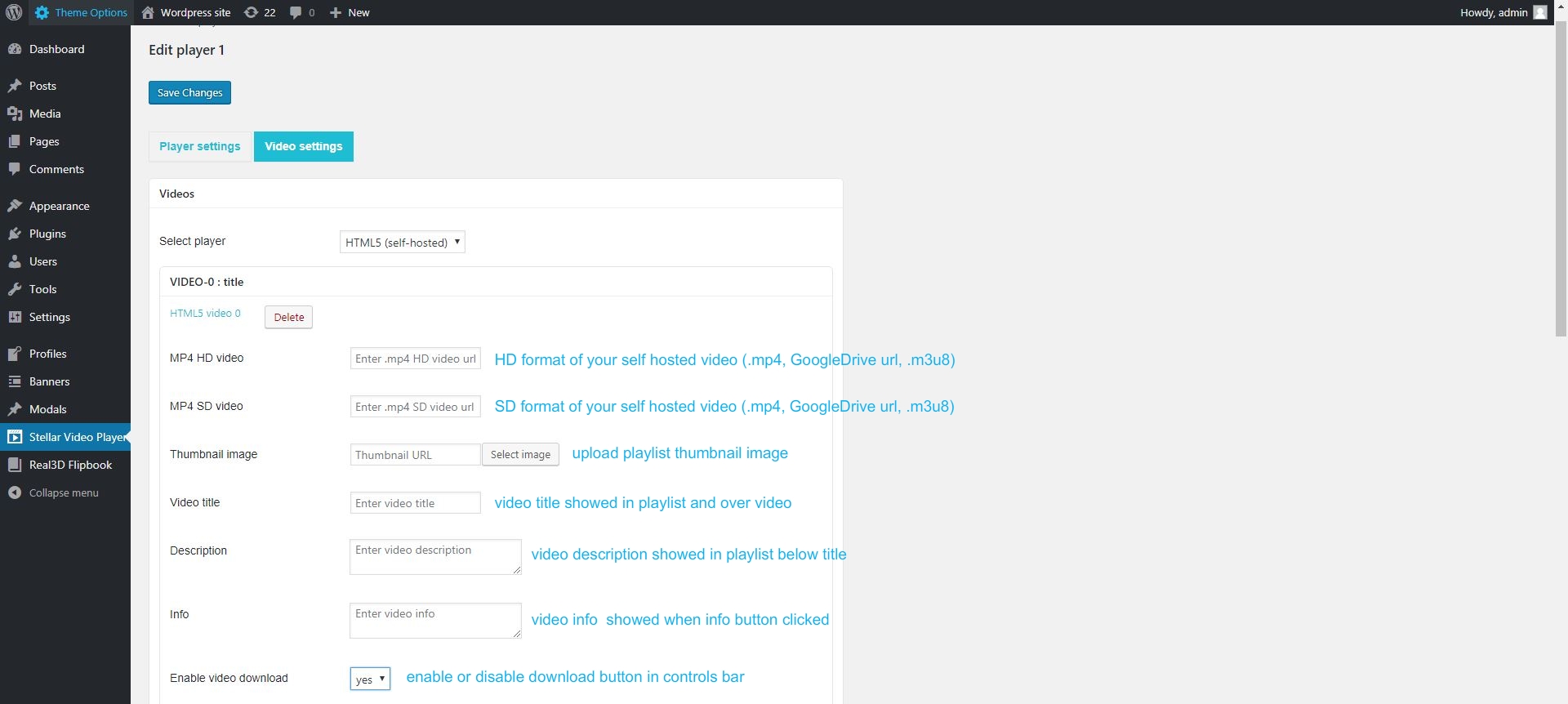
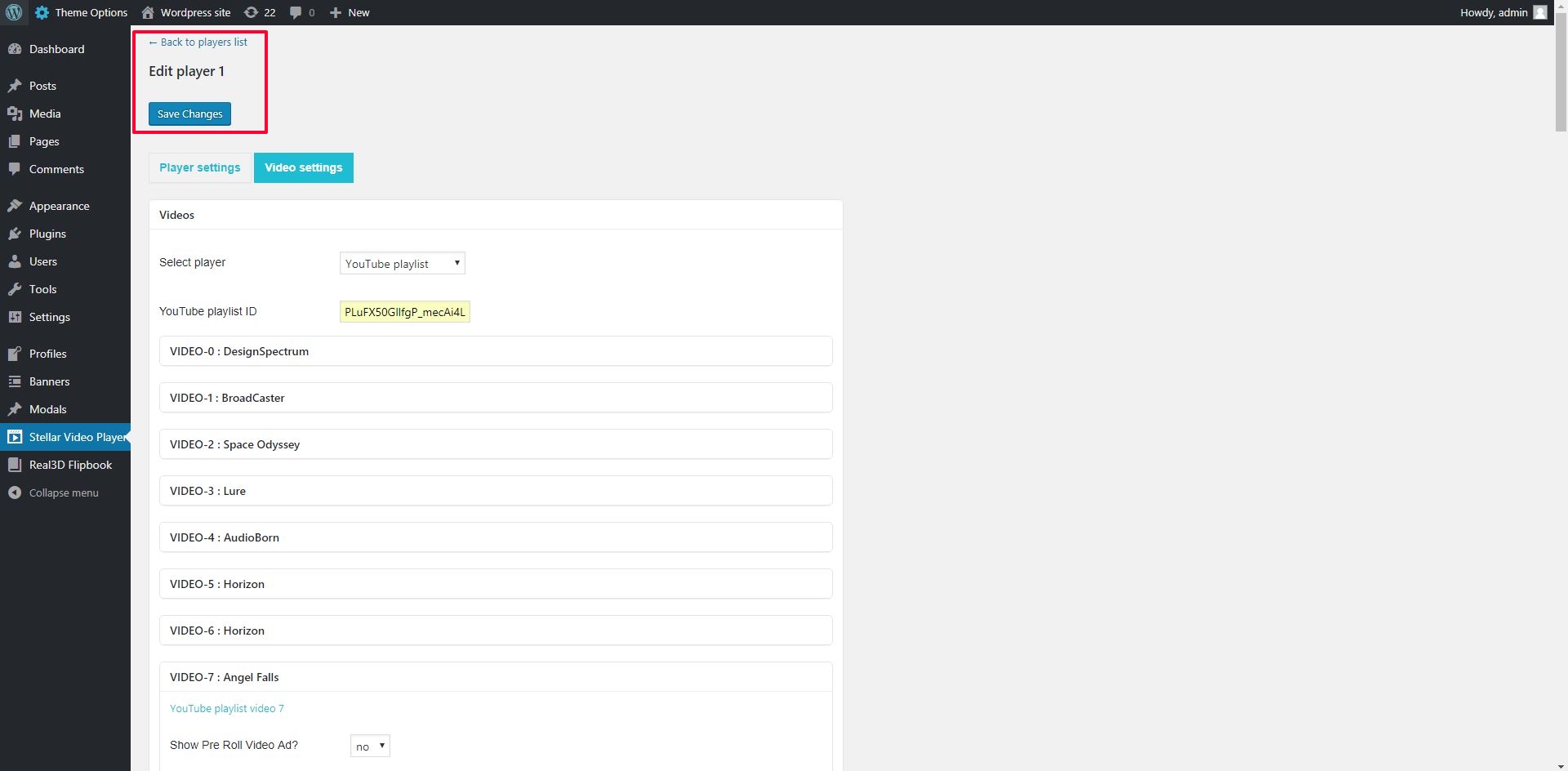
Adding videos
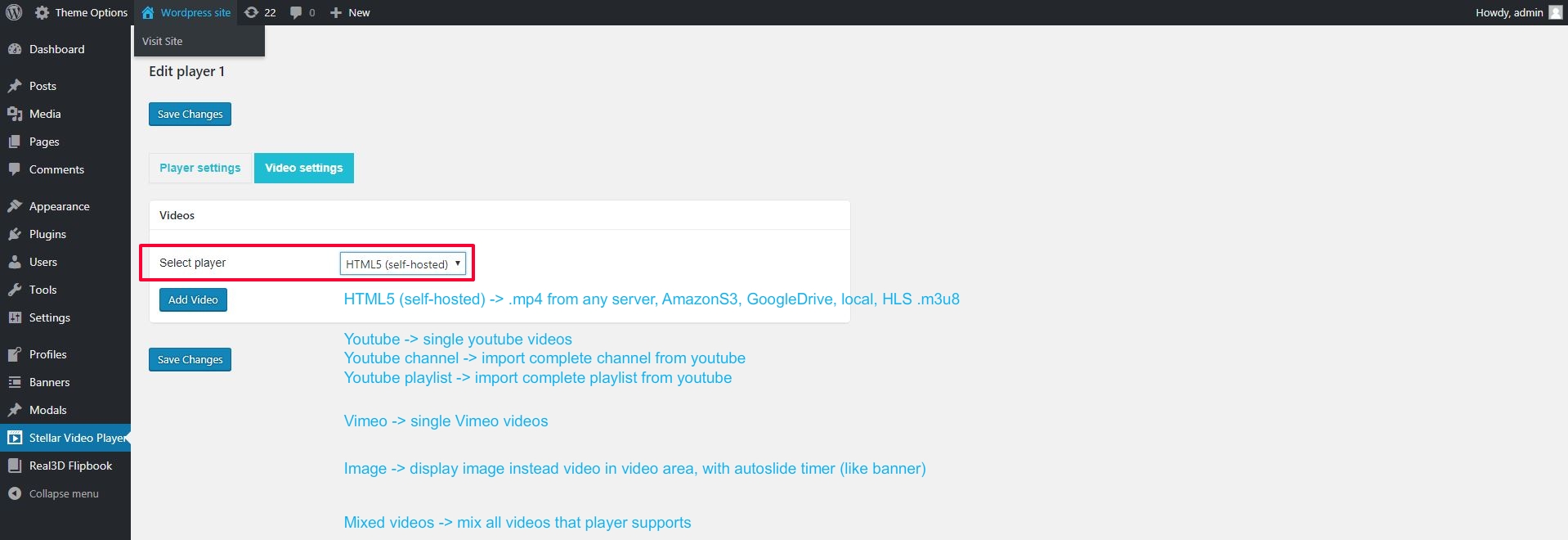
To add video to player, first select video player 'type' by clicking 'videos' from main menu.
You can choose one of 5 types of videos:
1. HTML5 (self-hosted) - manually build your playlist with self hosted mp4 videos
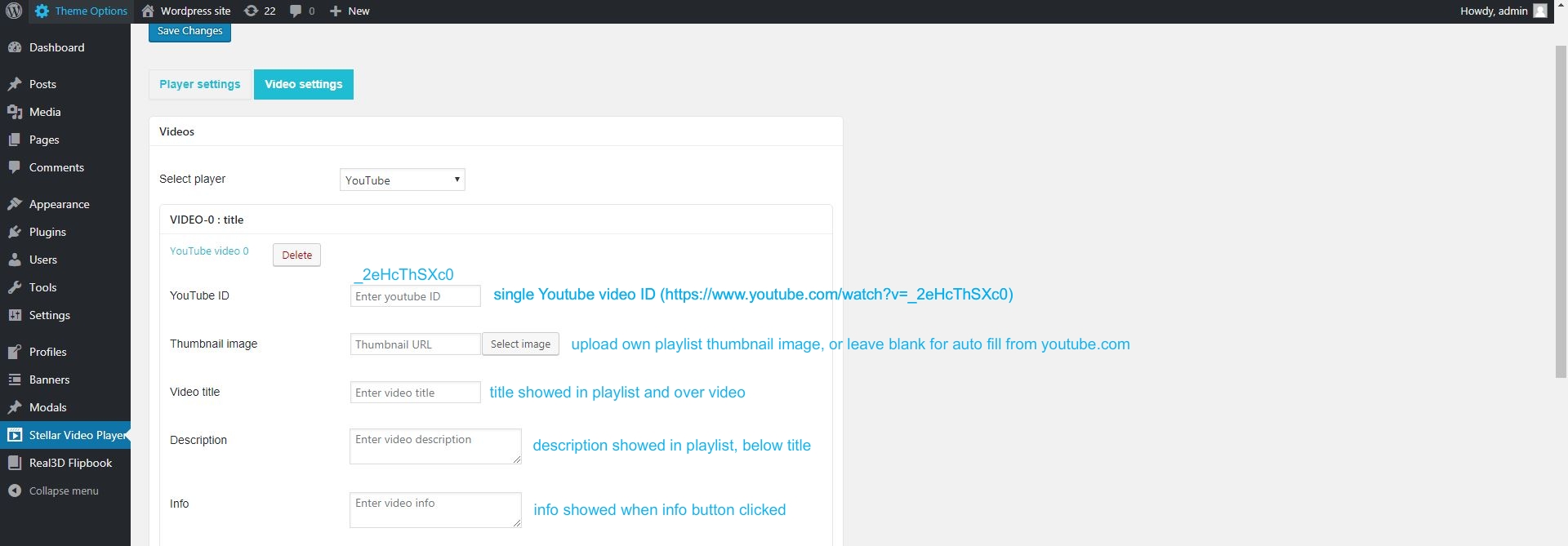
2. YouTube - manually build your playlist with videos from youtube
3. YouTube playlist - automatically generated playlist (if you have custom playlist on youtube)
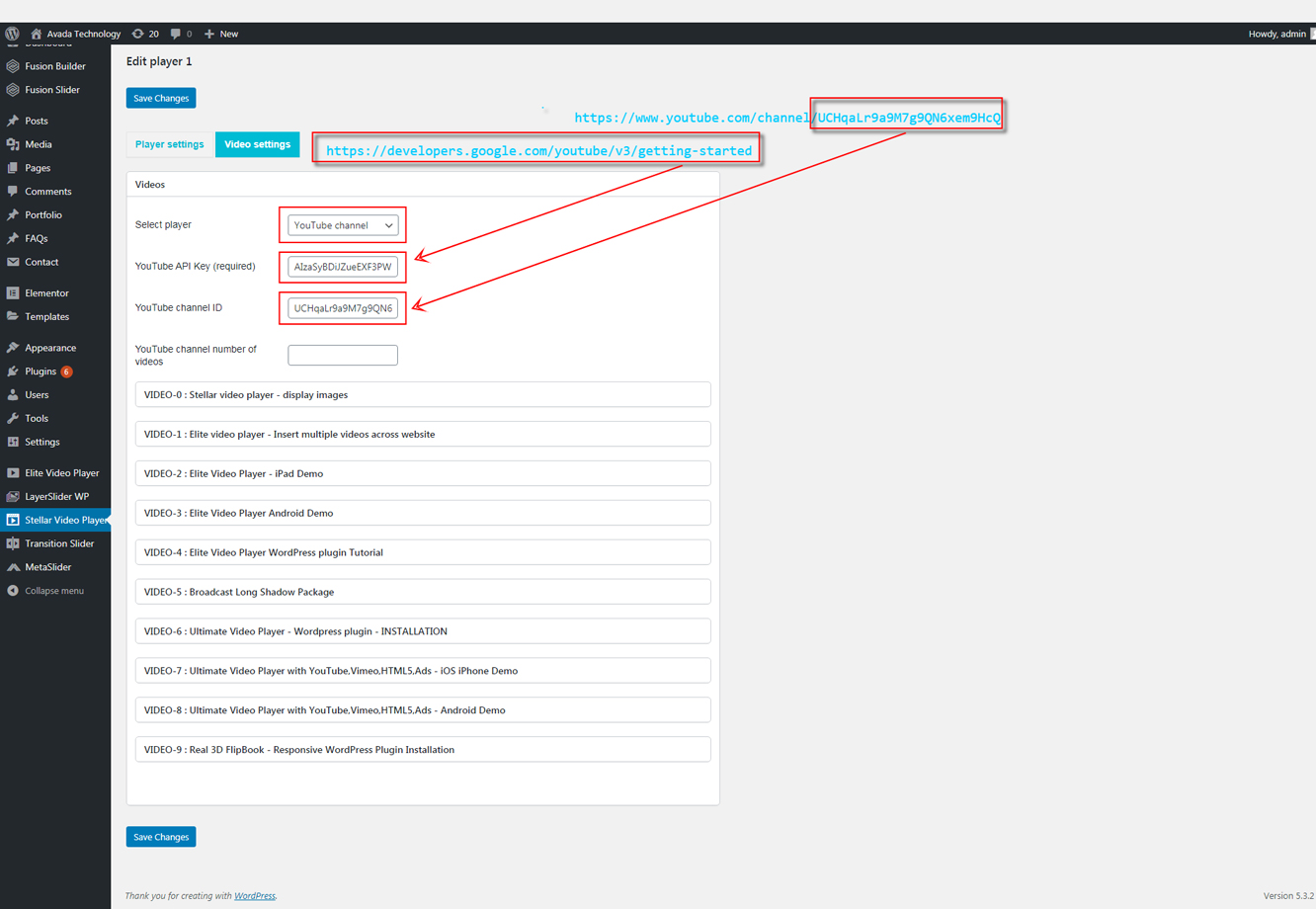
4. YouTube channel - automatically generated playlist (if you have youtube channel and want to always load all videos into player , including last uploaded on your channel)
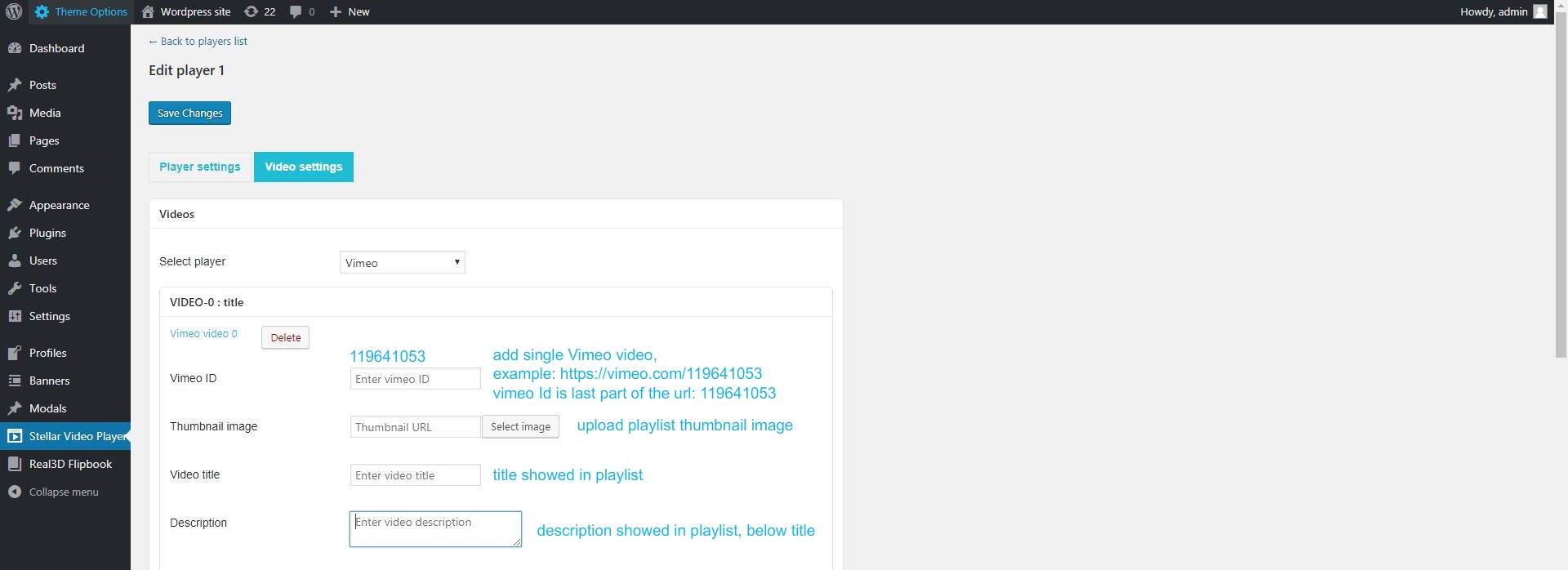
5. Vimeo - manually build your playlist with videos from vimeo

1. HTML5 (self-hosted) - manually build your playlist with self hosted mp4 videos, GoogleDrive, AmazonS3, local, or HLS m3u8 videos:

2. YouTube - manually build your playlist with videos from youtube

3. YouTube playlist - automatically generated playlist (if you have custom playlist on youtube)

4. YouTube channel - automatically generated playlist (if you have youtube channel and want to always load all videos into player , including last uploaded on your channel)

5. Vimeo - manually build your playlist with videos from Vimeo.com

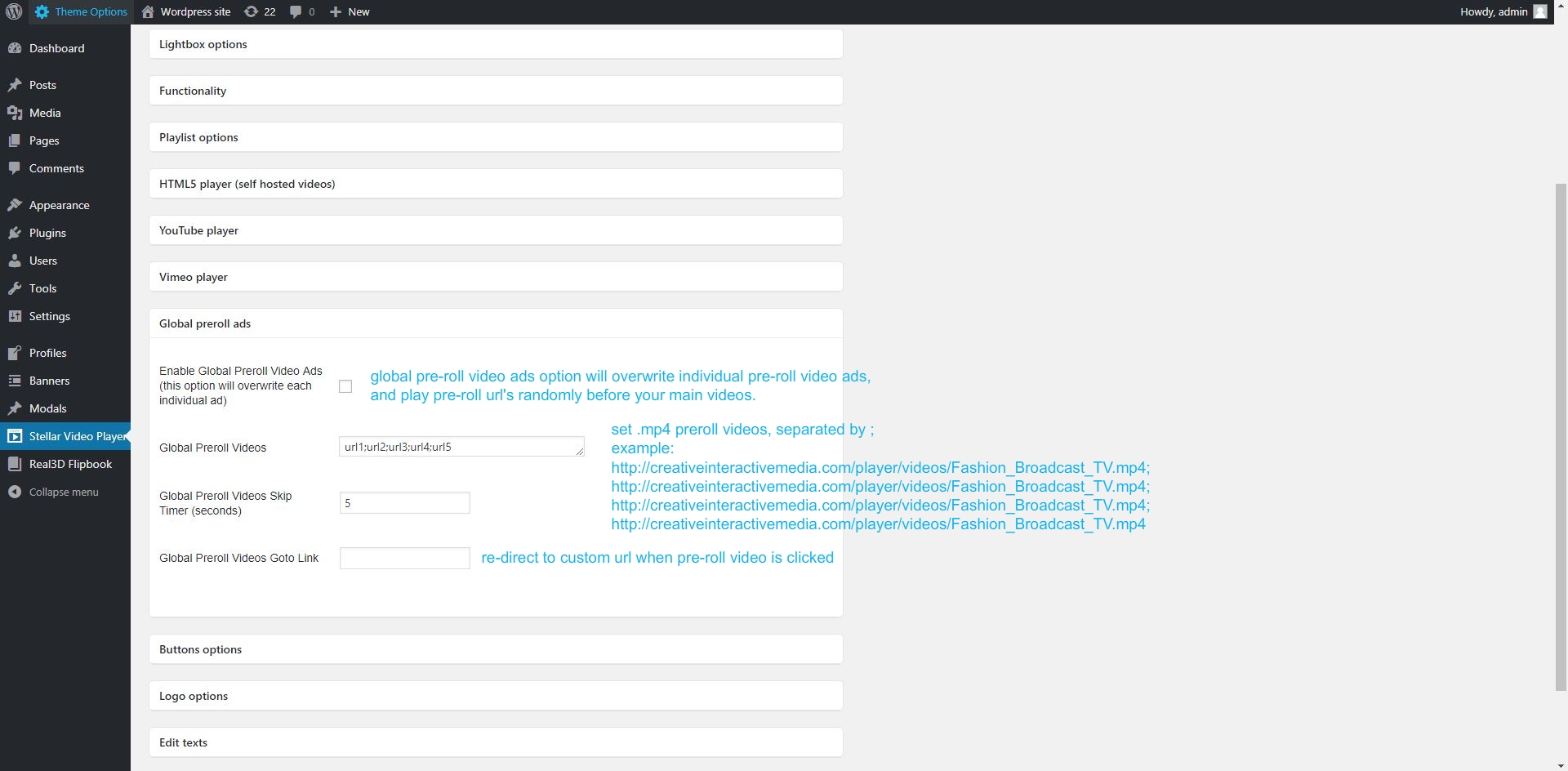
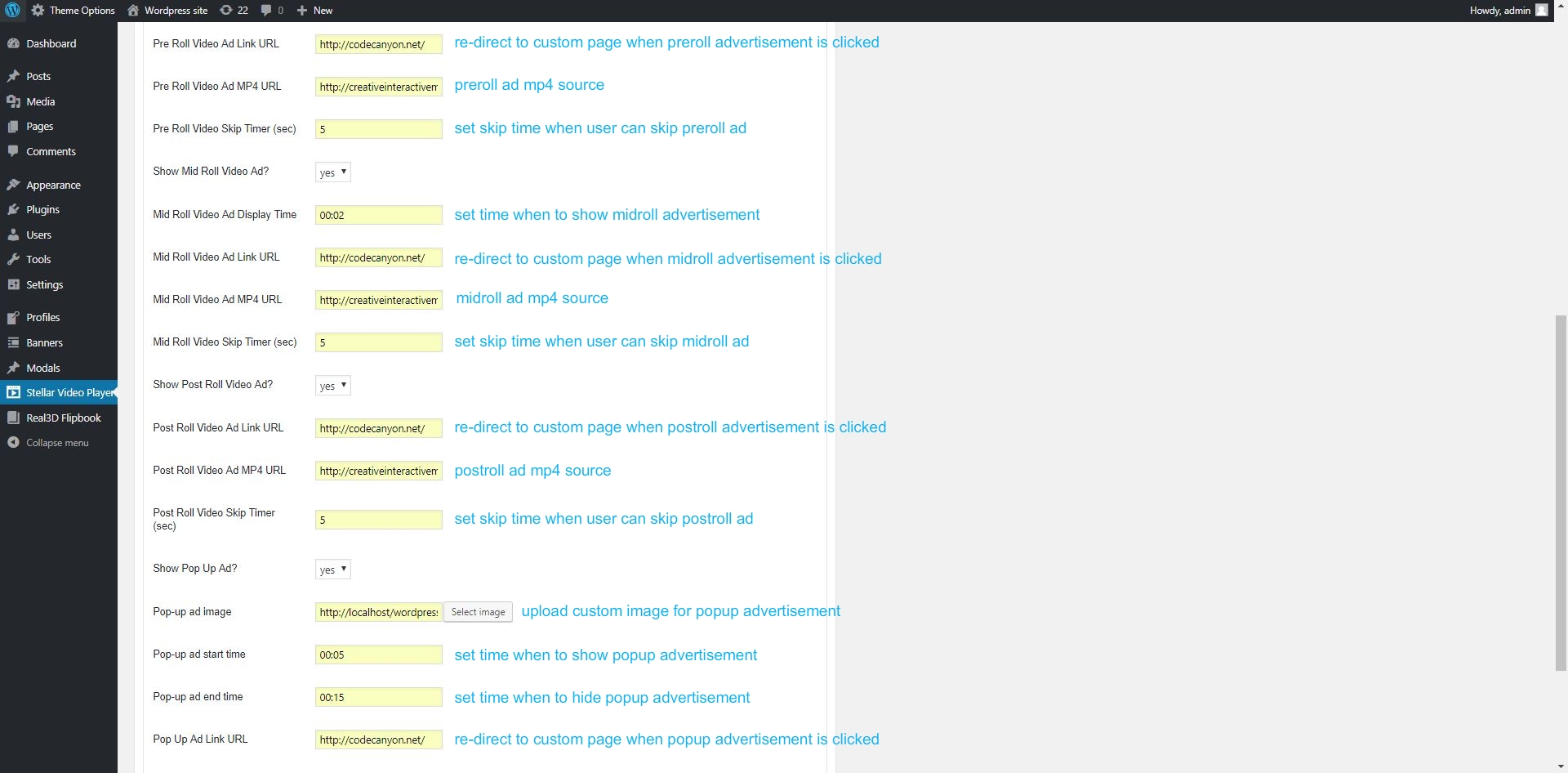
Adding Advertising
Each video from playlist (or single video) can have it's own advertising (preroll, midroll, postroll, popup).
Preroll advertising will play video before main video.
Midroll advertising will play video at any time you set (00:10 - 00:20 second of the main video)
Postroll advertising will play video when main video finishes.
Popup advertising (custom image) can be showed at any time during main video (00:05 - 00:35 second of the main video).

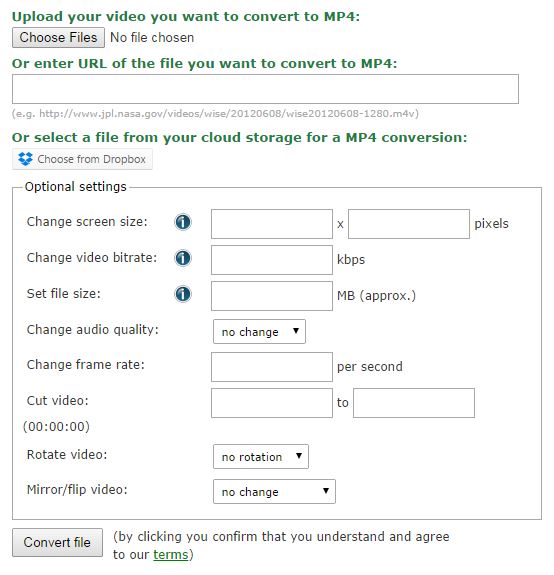
Self-hosted video formats (mp4)
If you use self-hosted videos (videoType:"HTML5"), you will need to provide only mp4 format to make player work cross-browsers on all platforms (desktop and mobile phones/tablets).
To convert your video to mp4 you can use this online converter, or any other similar software.

Embedding (into page or post)
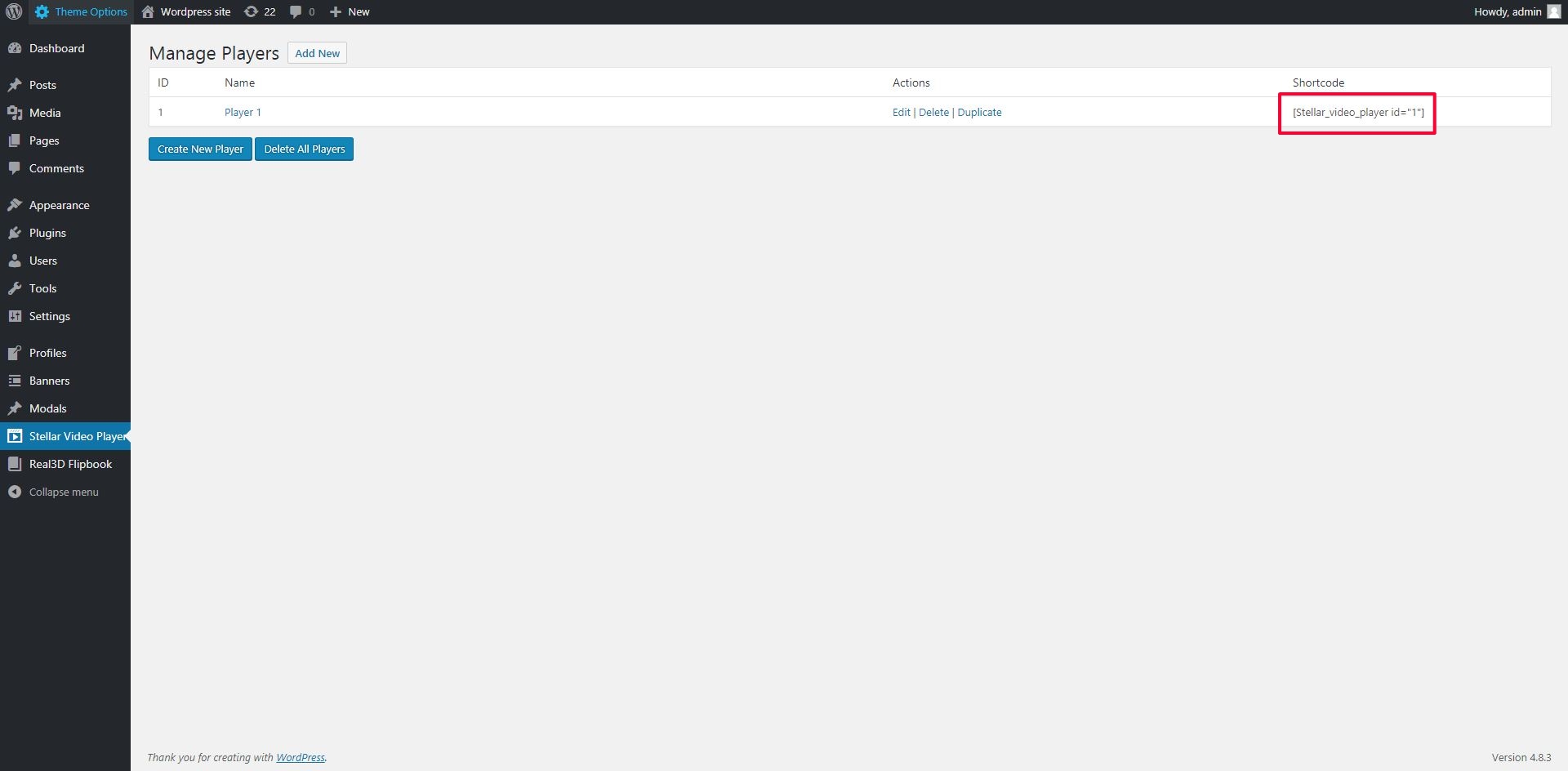
To embedd 'Stellar Video Player' into page or post , copy/paste shortcode
[Stellar_video_player id="YOUR_PLAYER_ID"]
Once you have set up your player, save settings and go back to the players list by clicking 'back to players list':

You can insert 'Stellar Video Player' into any page or post just by copying shortcode (into page or post)
 :
:
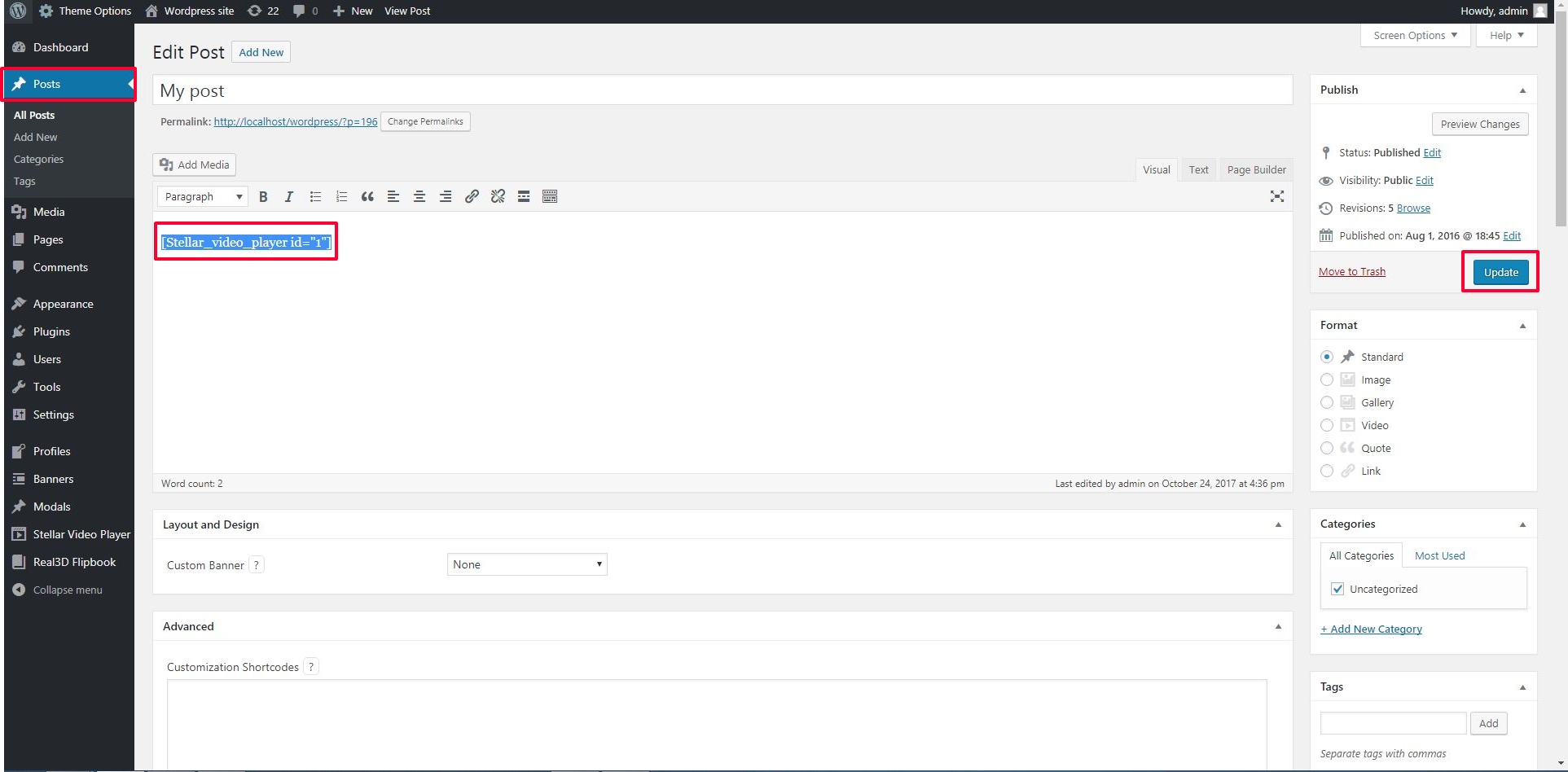
Insert into post:
- go to Posts -> Edit Post (or new post), paste your shortcode and click 'update':

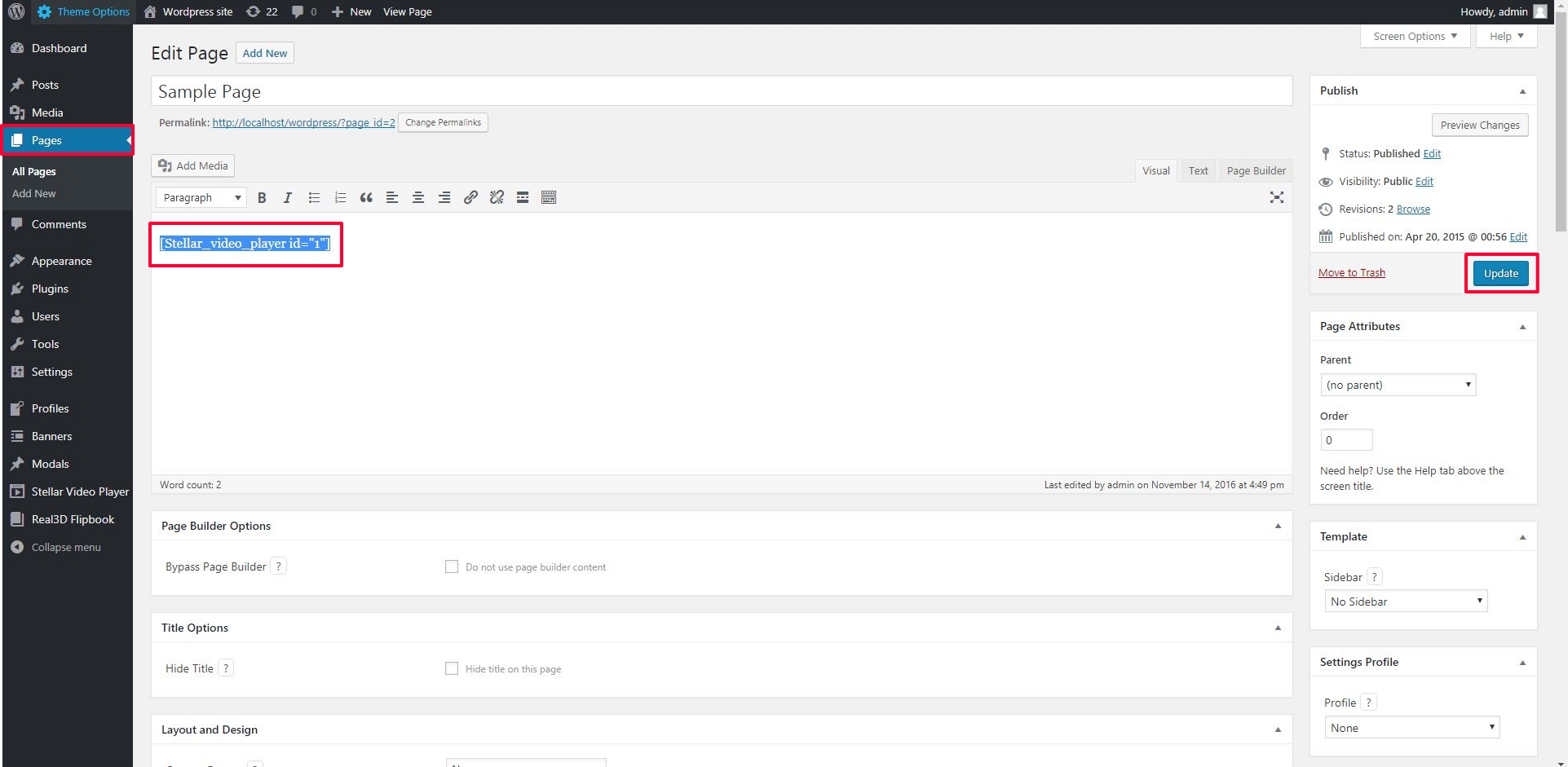
Insert into page:
- go to Pages-> Edit Page (or new page), insert your shortcode and click 'update':

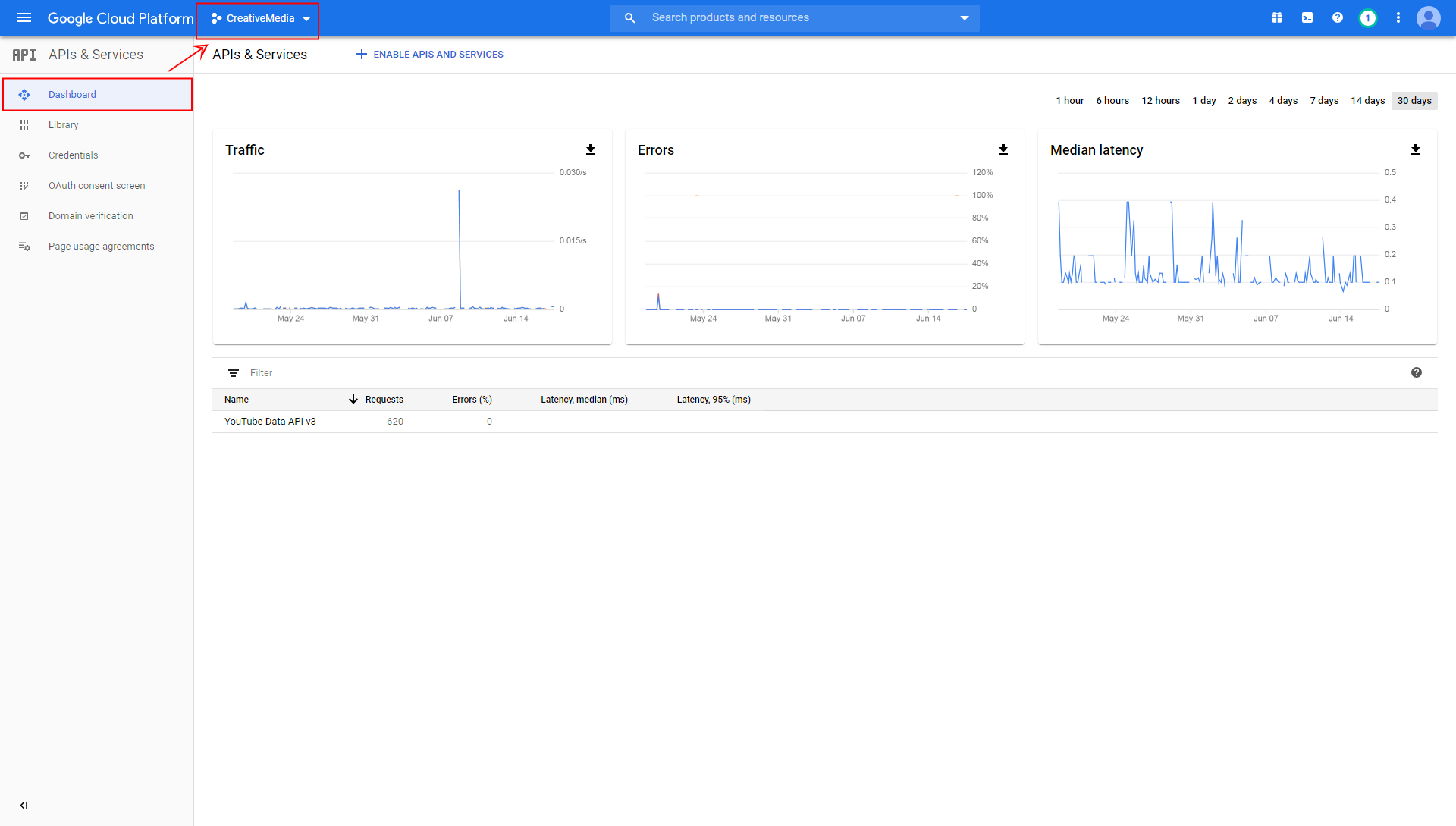
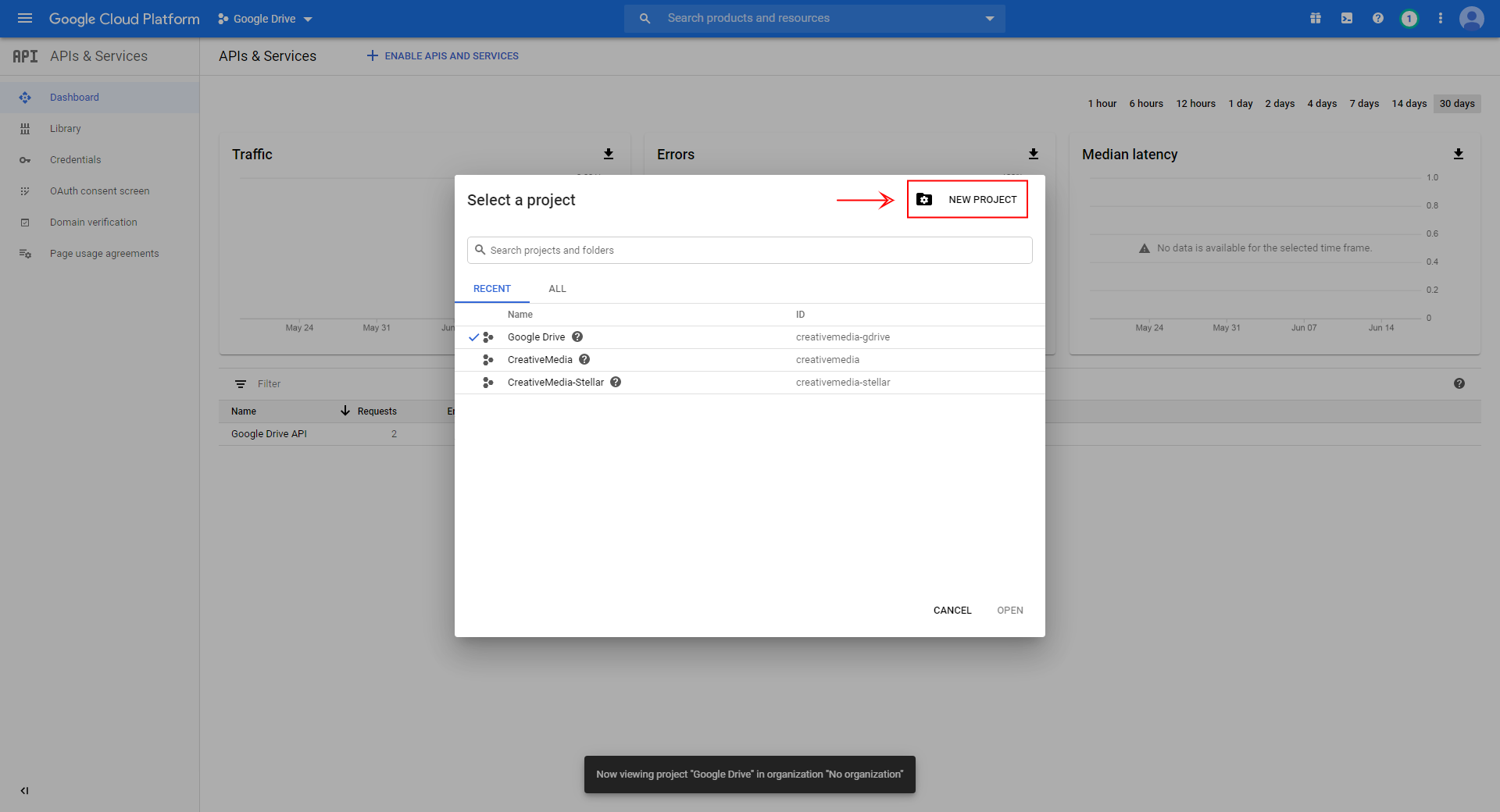
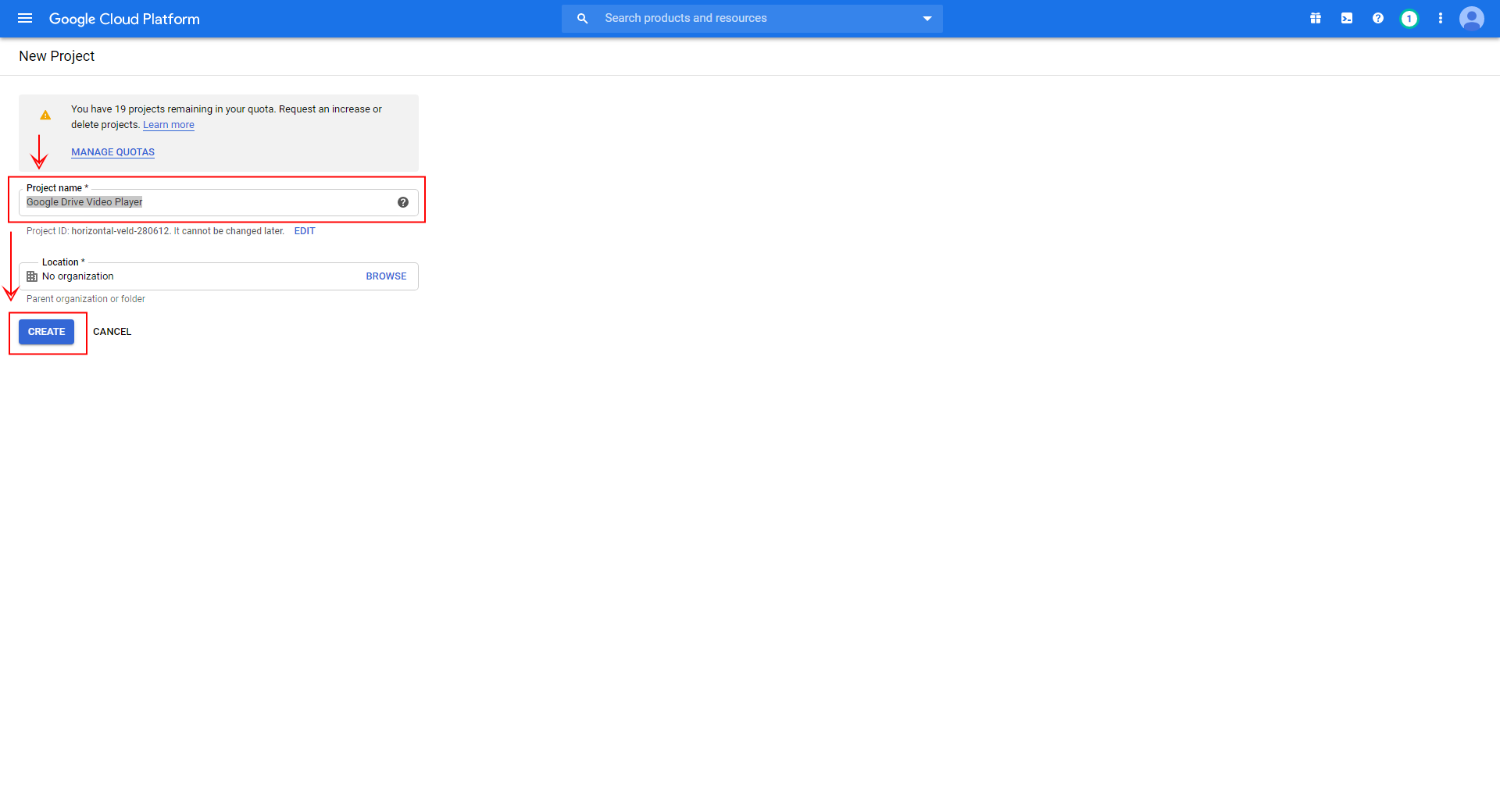
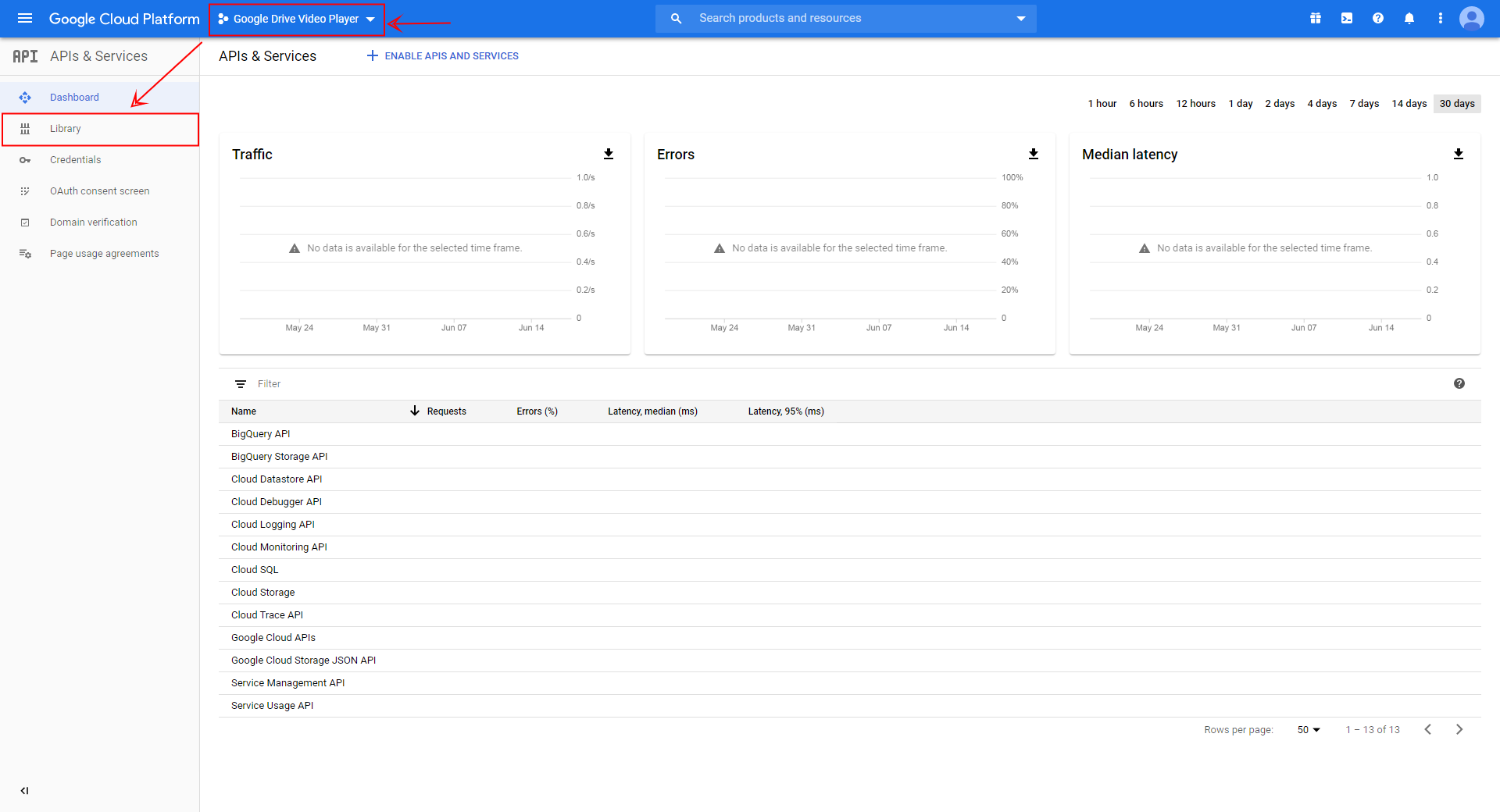
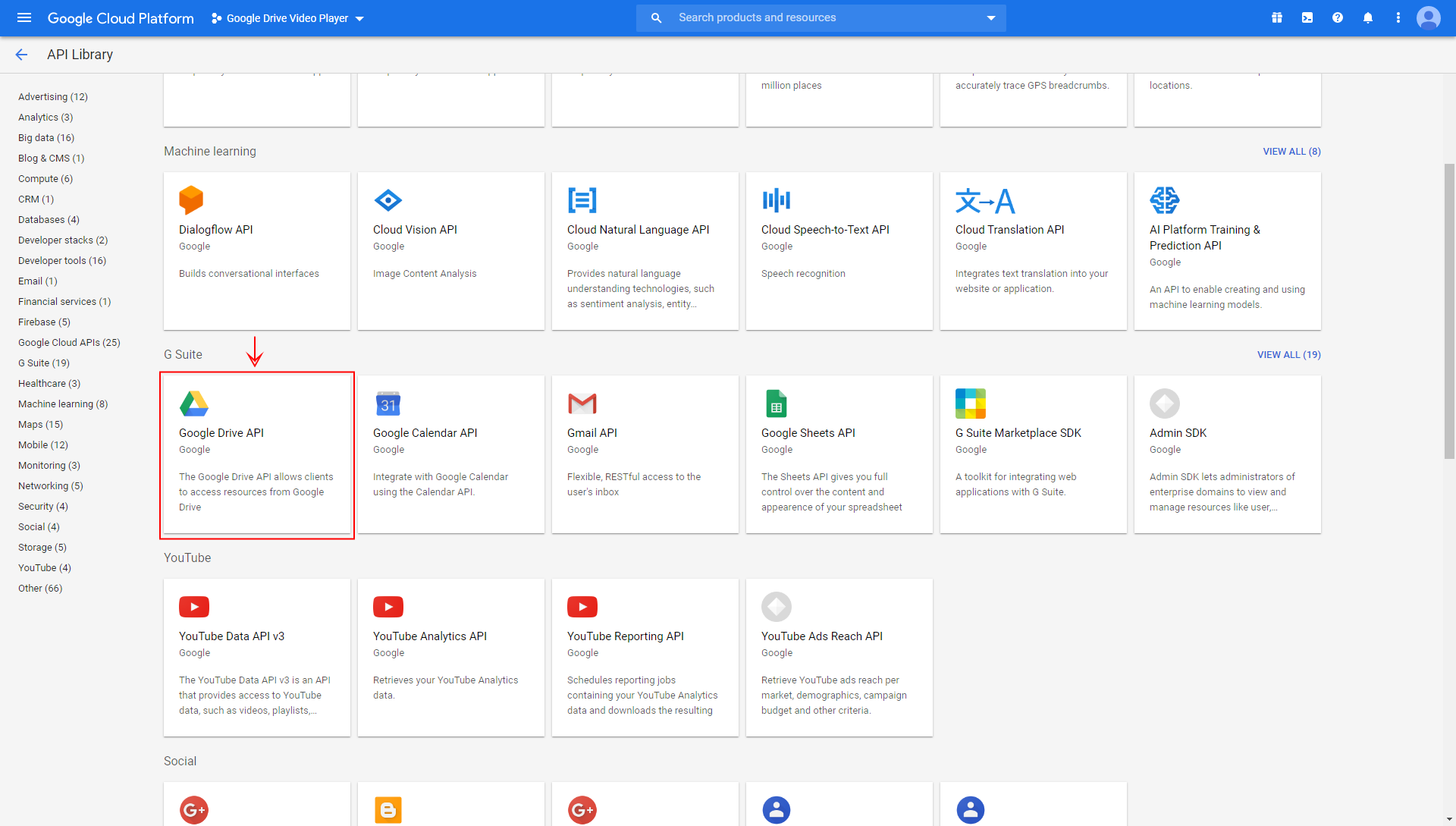
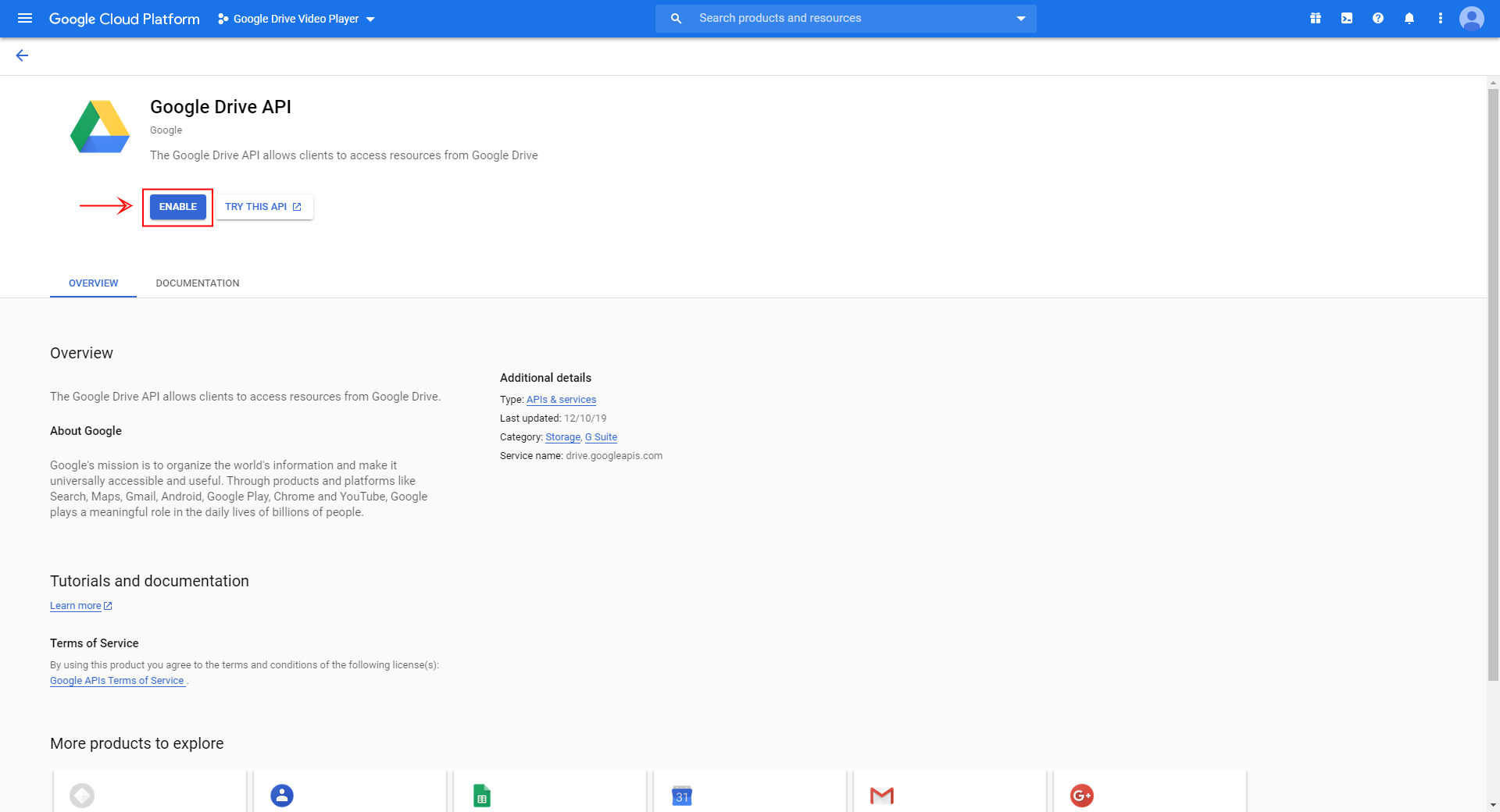
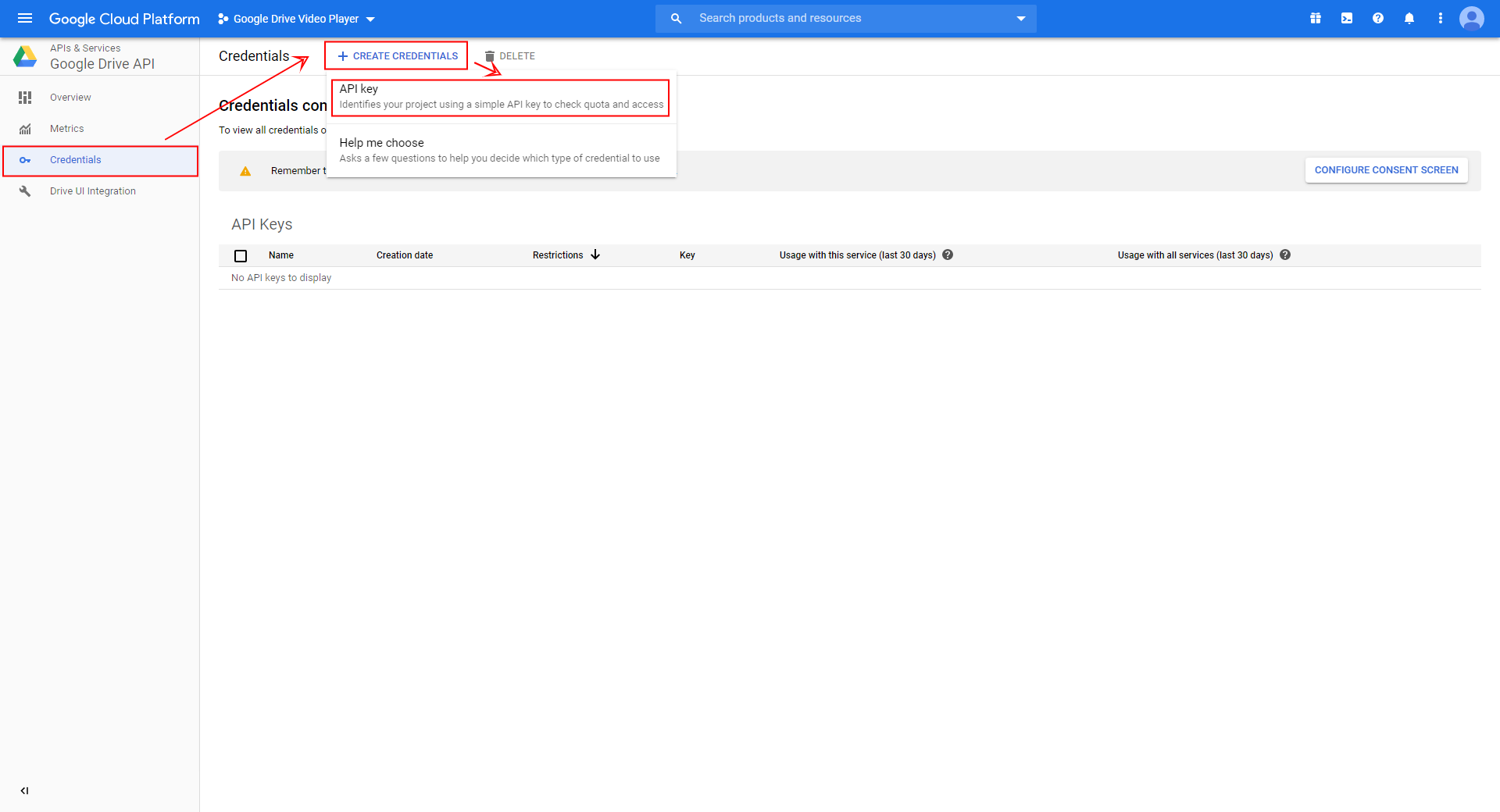
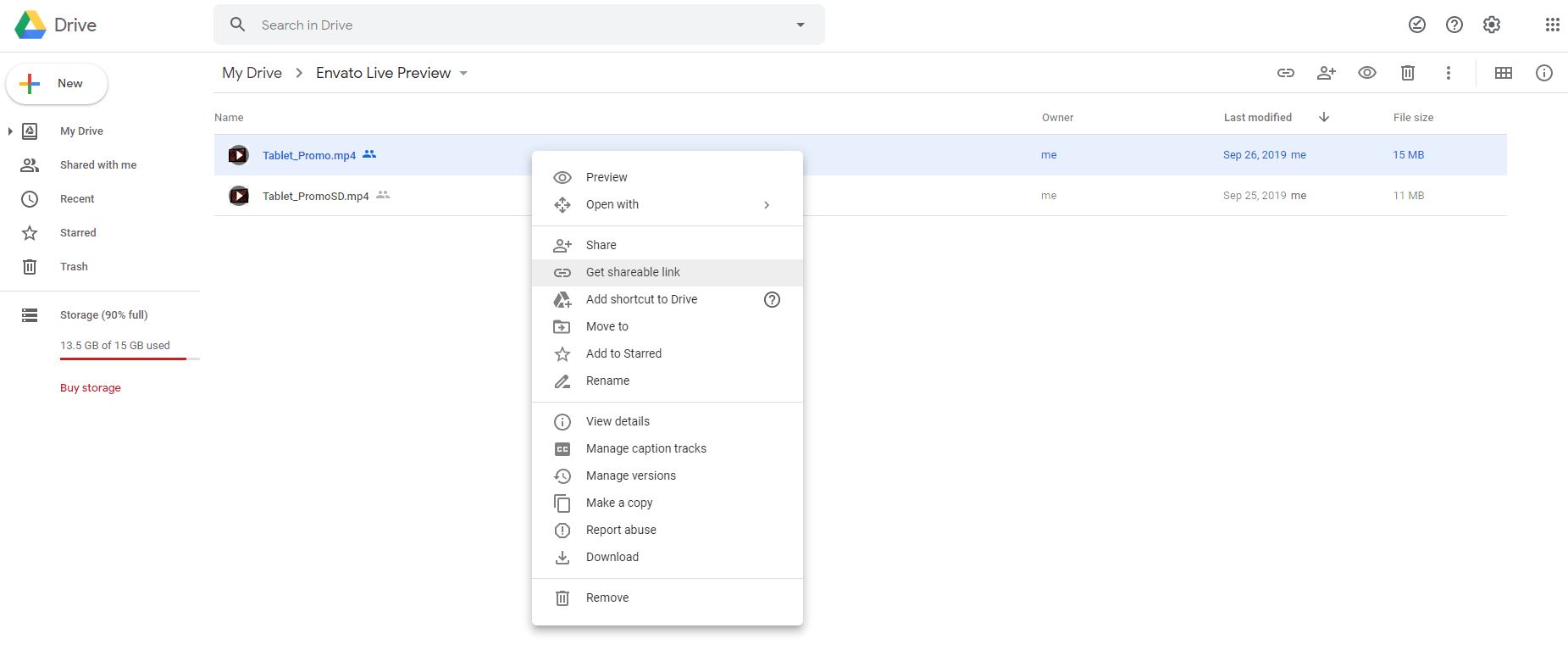
Google Drive






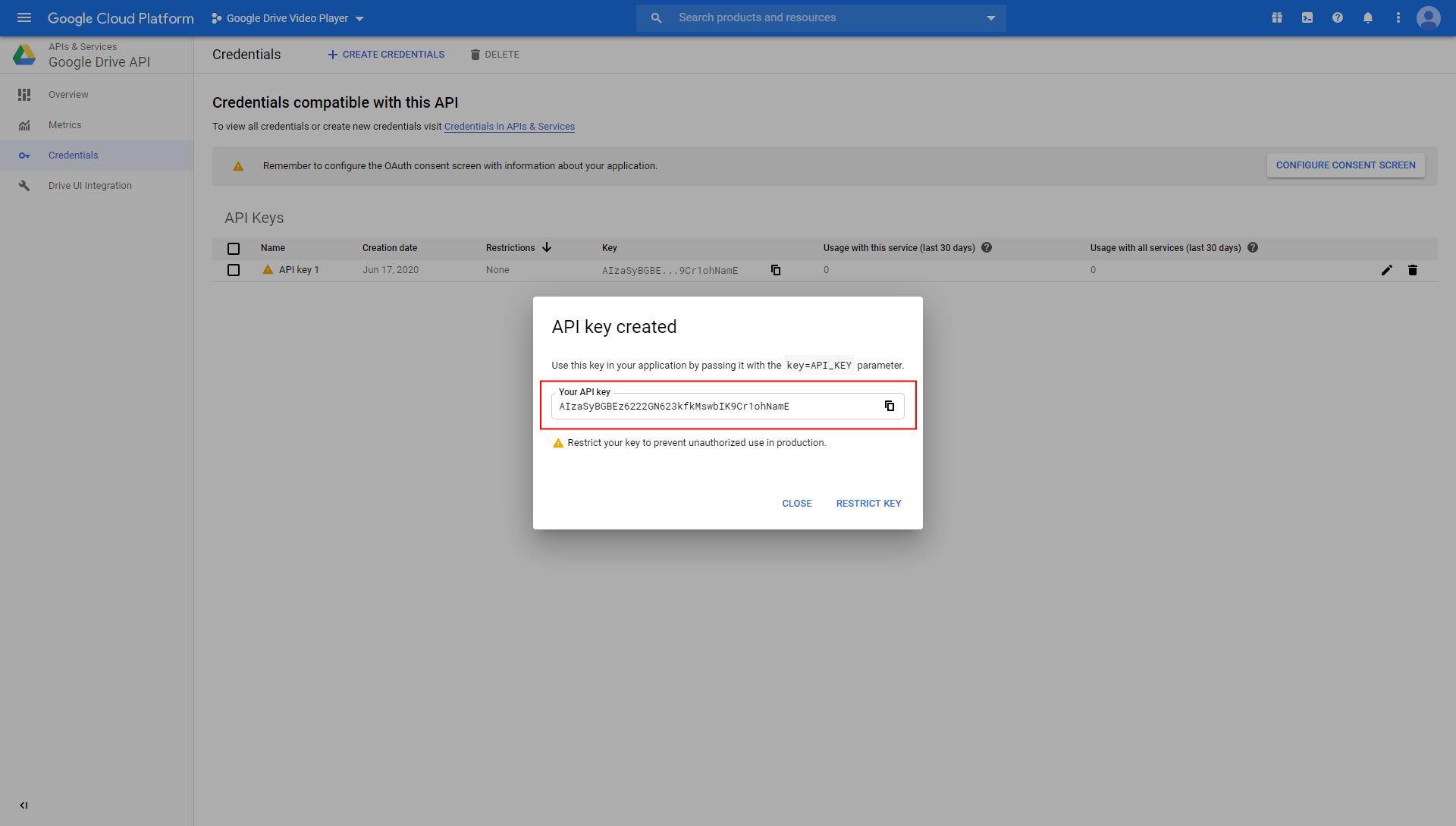
To create Google Drive API key, click "Credentials", "Create credentials", "API key"
In the popup API key dialog, copy the API key.



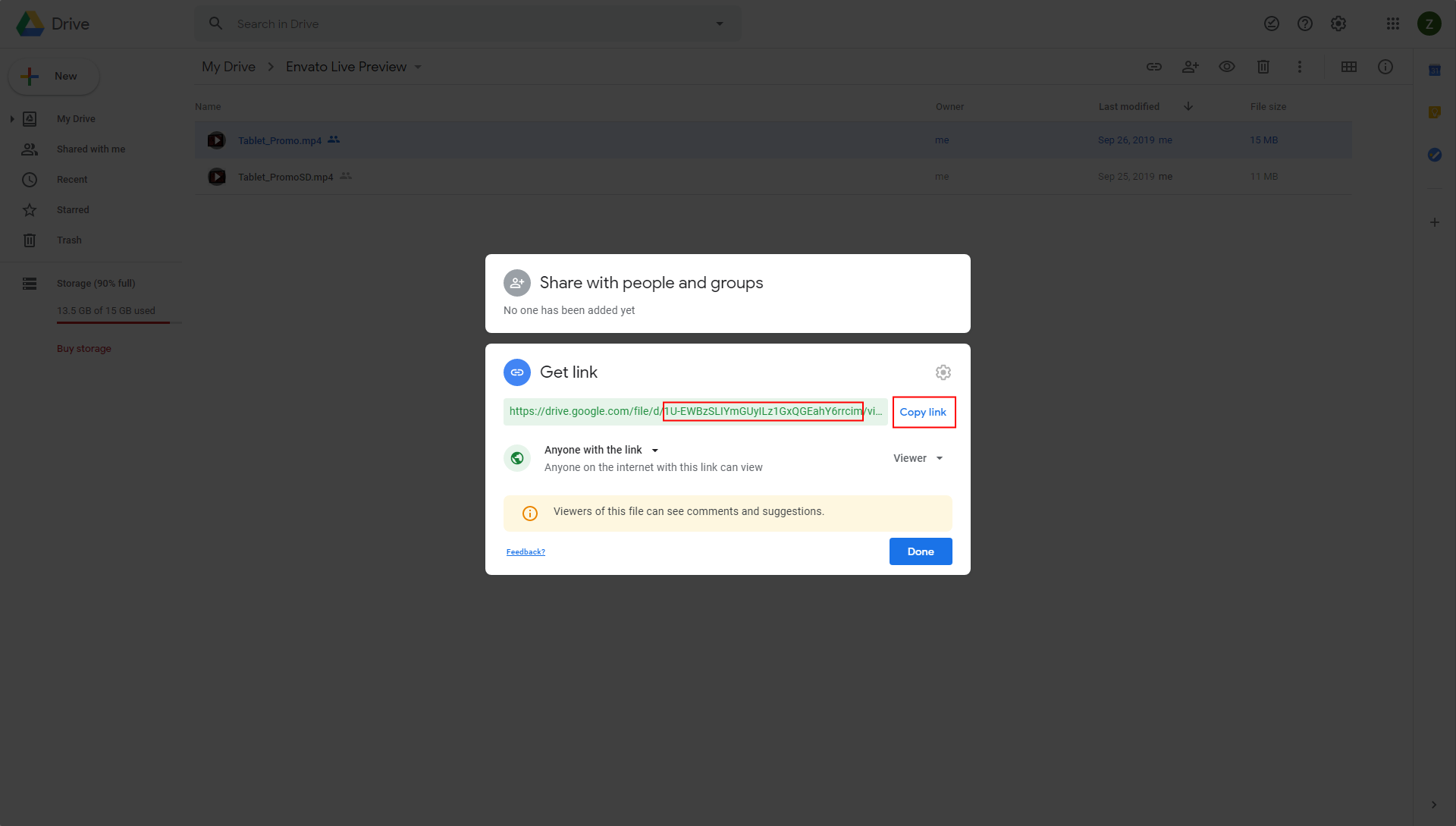
- https://drive.google.com/file/d/VIDEO_ID/view?usp=sharing

- https://www.googleapis.com/drive/v3/files/VIDEO_ID?alt=media&key=GOOGLE_DRIVE_KEY
Insert above link into video player into mp4 field (HD or SD, depending on your file quality).
Customize look
You can customize look of your player by inserting any color as "color accent" option.
Popular pre-built colors you can use:

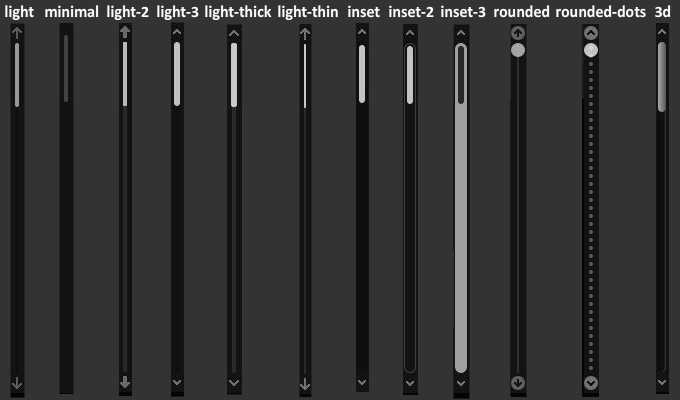
To customize playlist scrollbar set one of the pre-built scrollbar themes:
"light","minimal","light-2","light-3","light-thick","light-thin","inset","inset-2","inset-3","rounded","rounded-dots","3d"

Embed code settings
Special notes
- AddType video/mp4 .mp4
Vimeo usage:
If you use vimeo player, you’ll need to be running on a web server instead of opening the file directly in your browser. Flash and JS security restrictions will prevent the API from working when run locally.
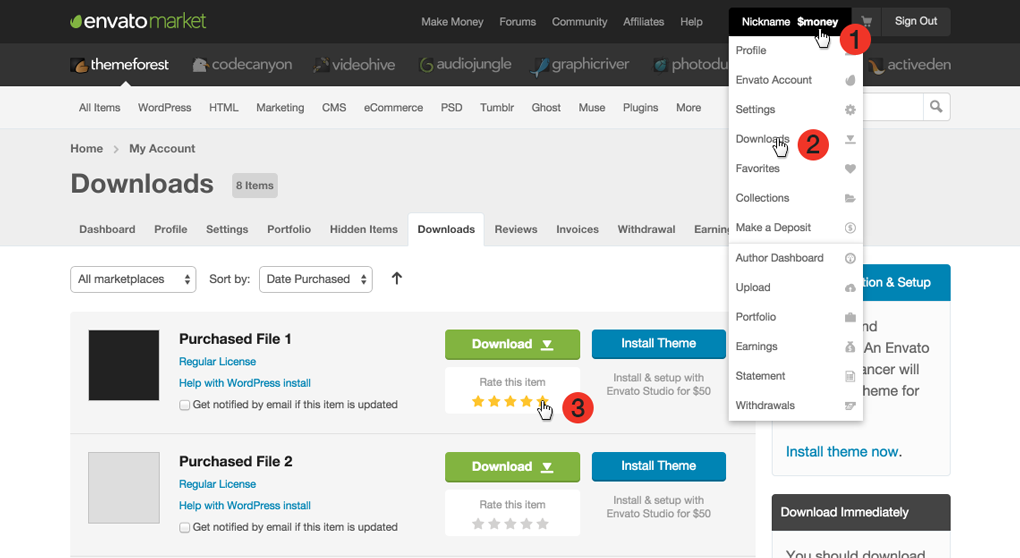
Rate the item
If you like this product we would appreciate your rating on CodeCaynon :)
Here's how you can do that:

More works by CreativeMedia
https://codecanyon.net/user/_creativemedia_/portfolio