Elite Video Player - WordPress plugin
- created: 02/20/2015
- latest update: 05/31/2021
- by: _CreativeMedia_
- codecanyon.net/user/_creativemedia_/portfolio
Thank you for purchasing my item. If you have any questions that are beyond the scope of this help file, please feel free to email me via my user page contact form on CodeCanyon. Thanks so much!
Elite Video Player main features
This is HTML5 ready video player for wordpress that plays videos from:
- YouTube (single, channel, playlist),
- Vimeo,
- self-hosting videos (only mp4 required),
- Google drive videos,
- Dropbox videos,
- local videos,
- Amazon S3
- and LiveStreaming HLS m3u8 videos
with optional pre-roll advertising system for each video you create.
Player supports playlist (with unlimited videos) which can be on right-side/bottom or turned off.
You can add videos to playlist manually or automatically (from youtube playlist or youtube user channel).
Directory and files explanation
Inside the download zip from CodeCanyon you'll find the following structure:

documentation - documentation how to install and use Elite video player
jQuery plugin - jQuery version of Elite video player
Elite-video-player.zip - wordpress plugin of Elite video player
Installation
You can install 'Elite-video-player' plugin on 2 ways:
1. Automatically (most common)
To install plugin automatically:
- unzip downloaded content from CodeCanyon
- login into your wordpress Admin panel,
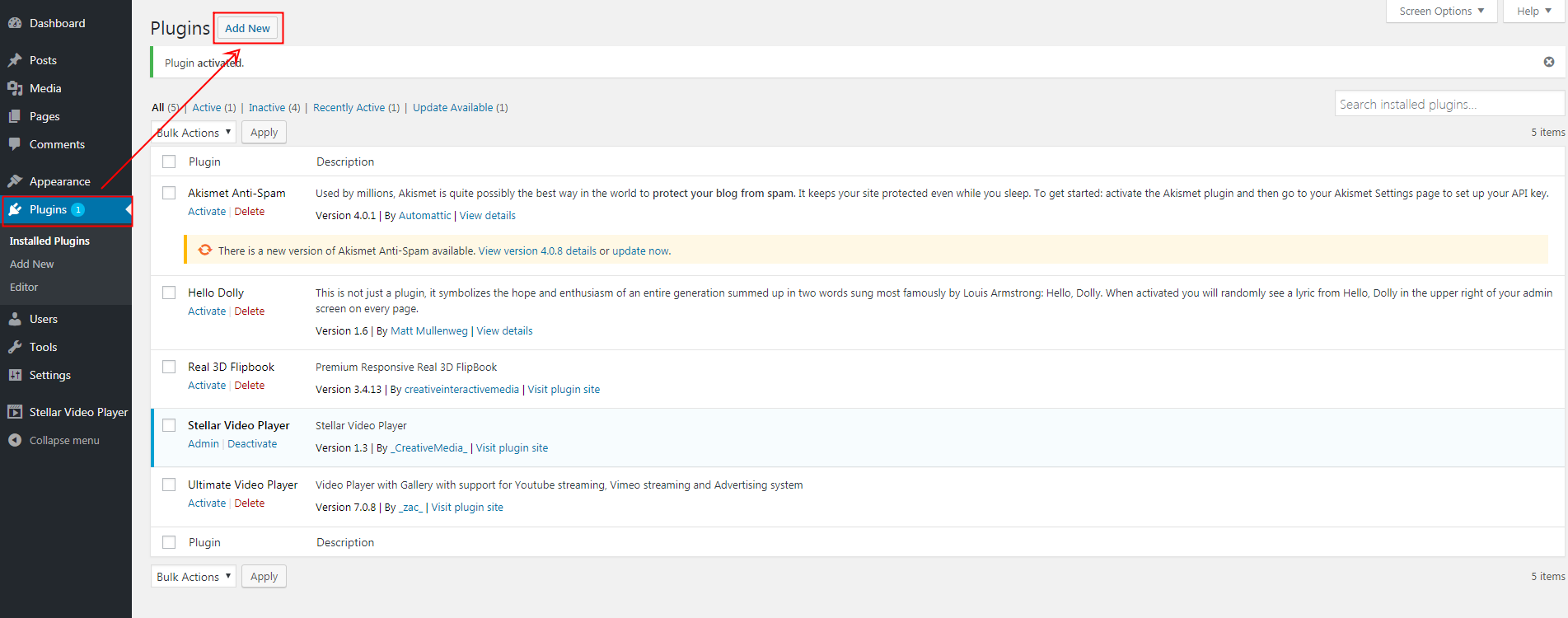
- select Plugins -> Add New
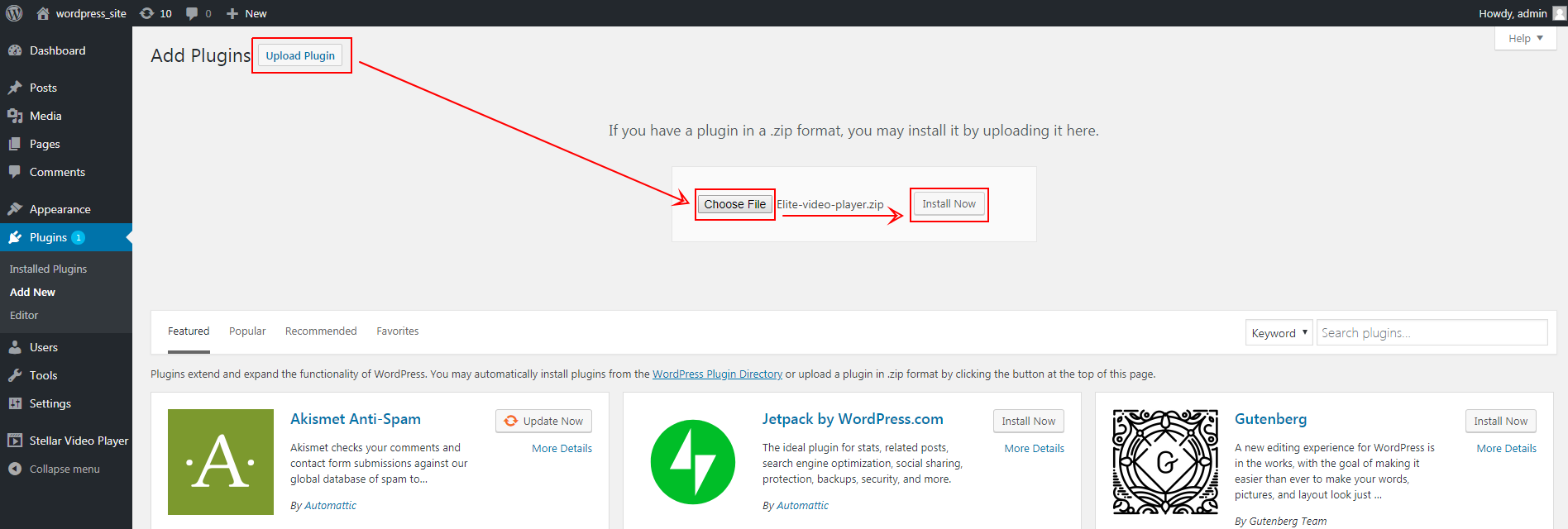
- click on 'Upload plugin' -> 'Choose file' and select 'Elite-video-player.zip' file from 'main' folder ( from unzipped content)
- click 'Install Now'
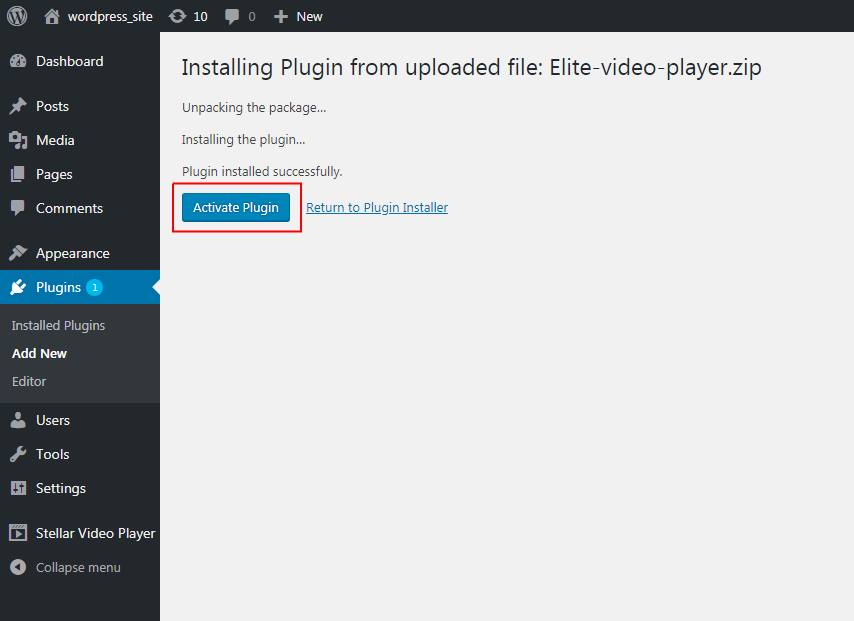
- click 'Activate plugin'



2. Manuall copy/paste into your wordpress:
To install 'Elite-video-player' plugin manually:
- unzip downloaded content from CodeCanyon
- go into 'main' folder
- unzip 'Elite-video-player.zip'
- Go to your 'wordpress' folder and find 'wp-content'

- go to 'plugins' folder

- copy/paste folder called 'Elite-video-player' into 'wp-content/plugins'
- 'plugins' folder structure should look like this now:

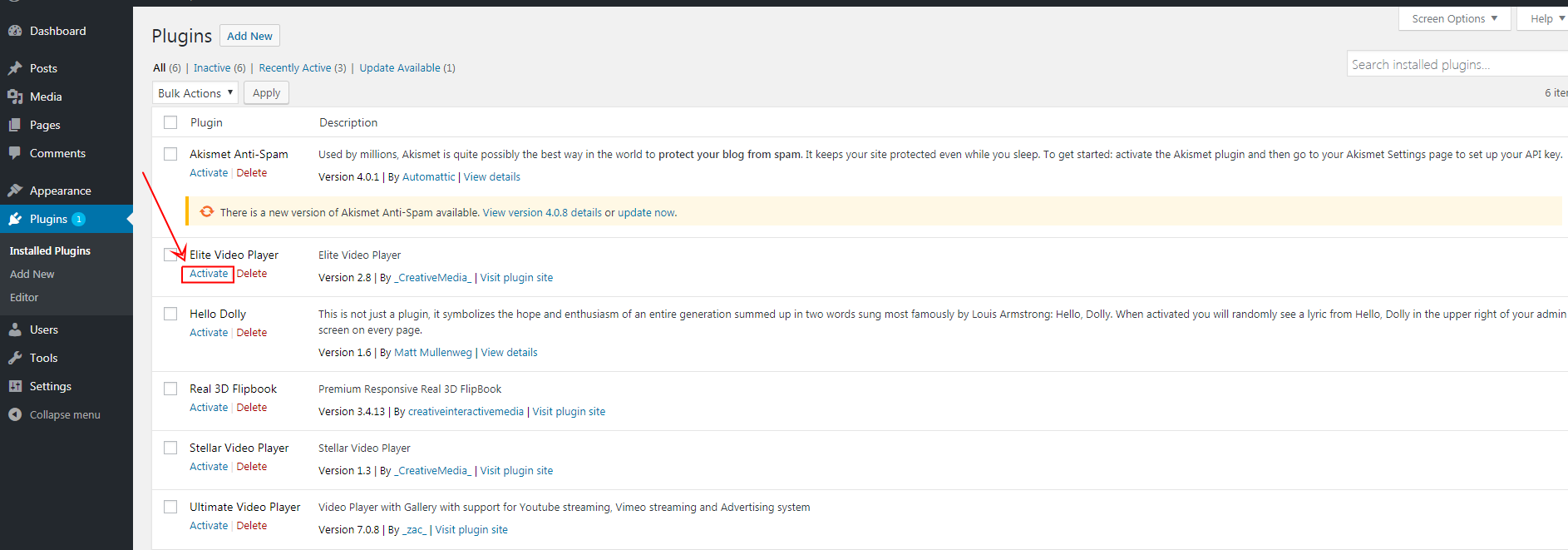
Once you have placed 'Elite-video-player' into 'wp-content/plugins' ,
go to your Wordpress Admin page and activate the plugin:

Create player
Once you have Elite video player activated you can start creating your player.
To create your first player you need to go to the player admin page:
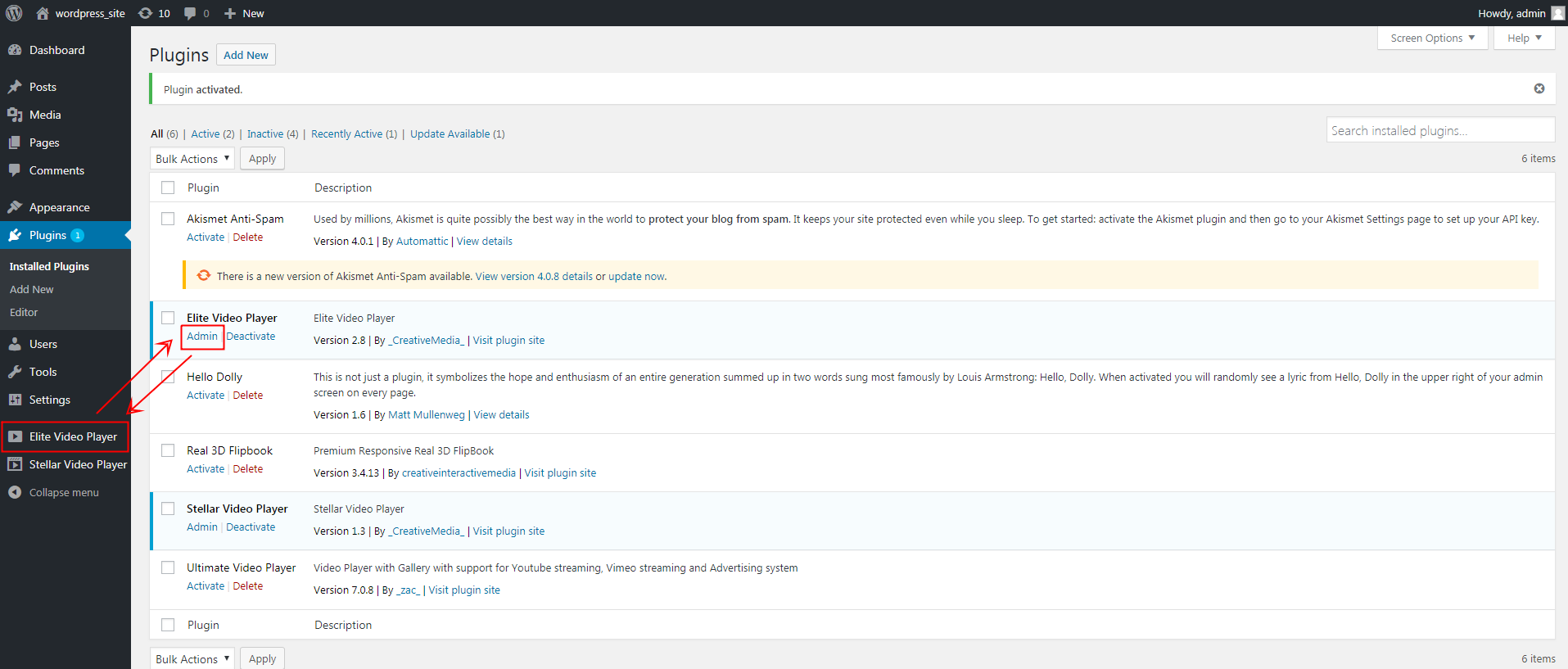
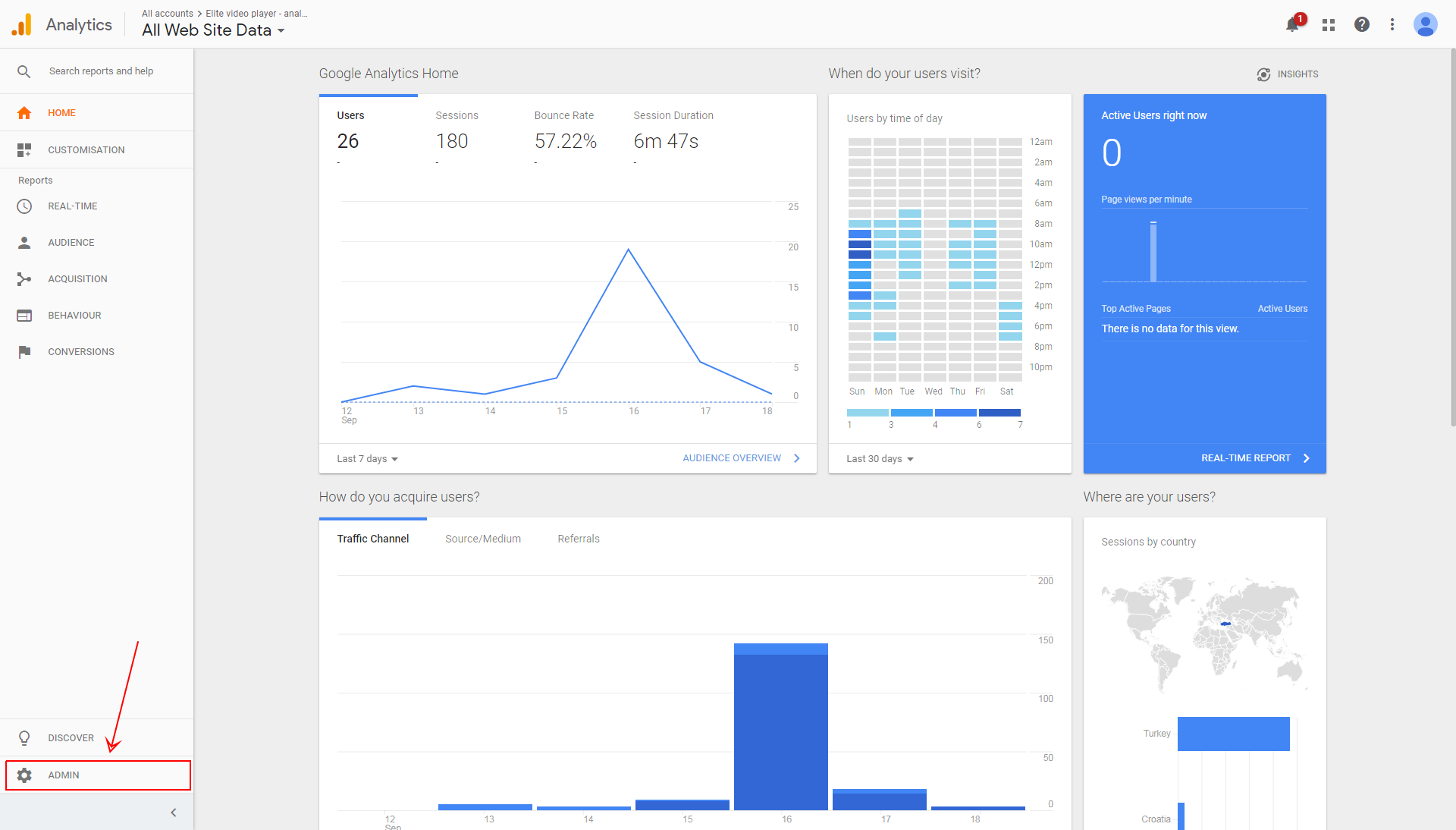
- select 'Elite video player' directly from Admin page menu
(or select 'Admin' on Elite video player plugin section)

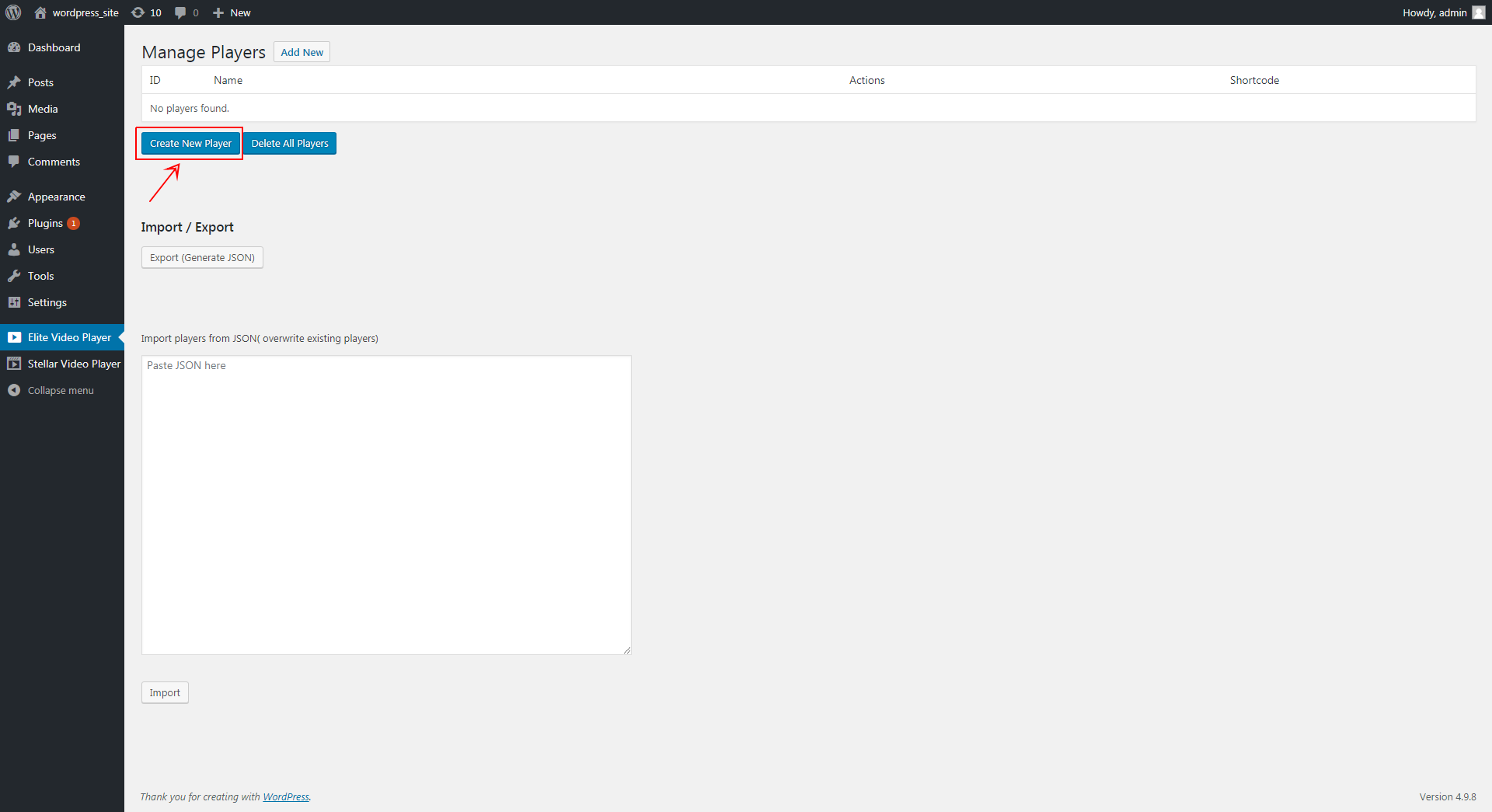
Then, you can create your first player by selecting 'Create New Player'

Player Admin
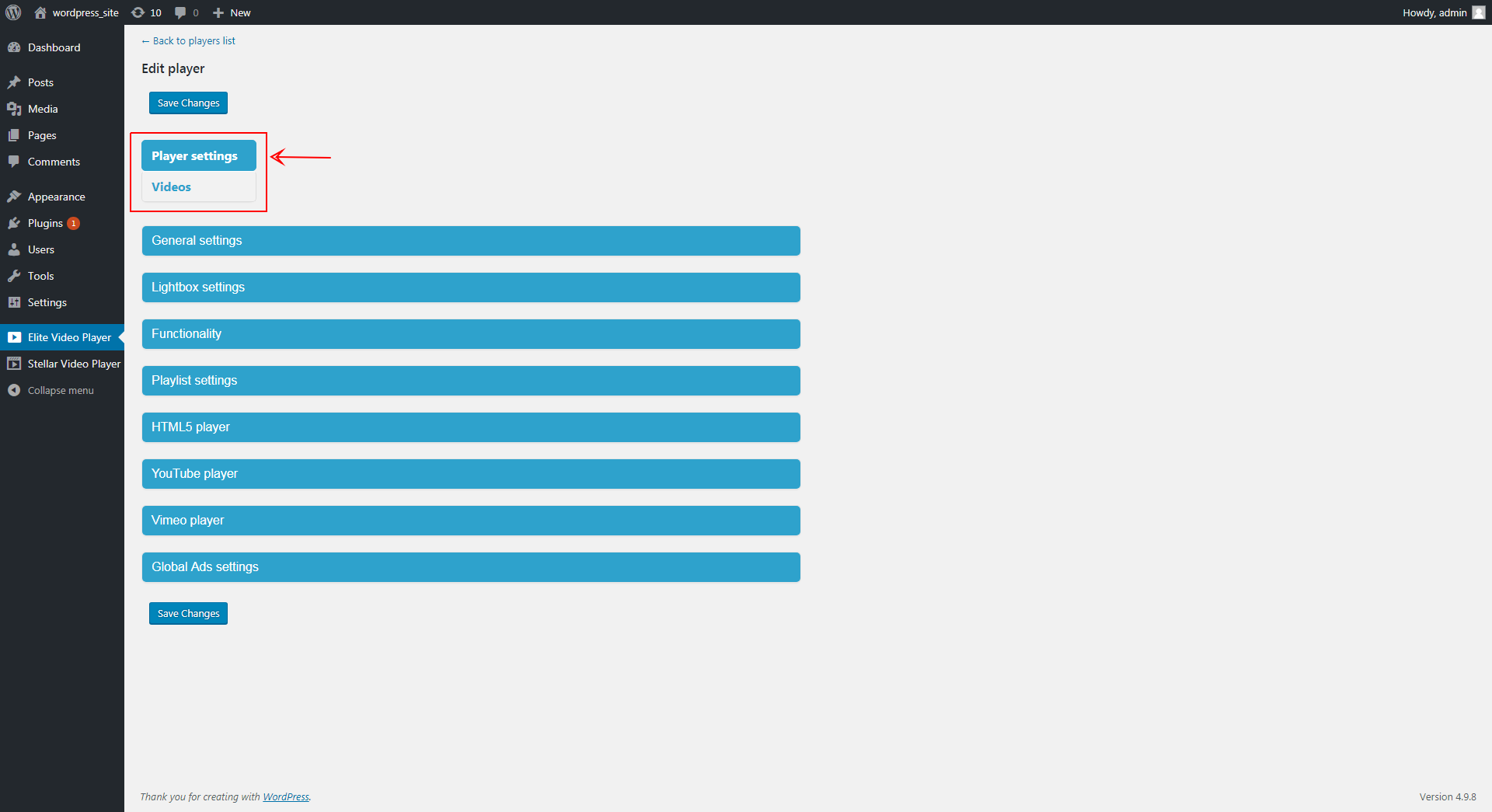
Player admin page have one main menu: 'Player settings', and 'Videos'
Player settings - all global player settings
Videos - all videos in player

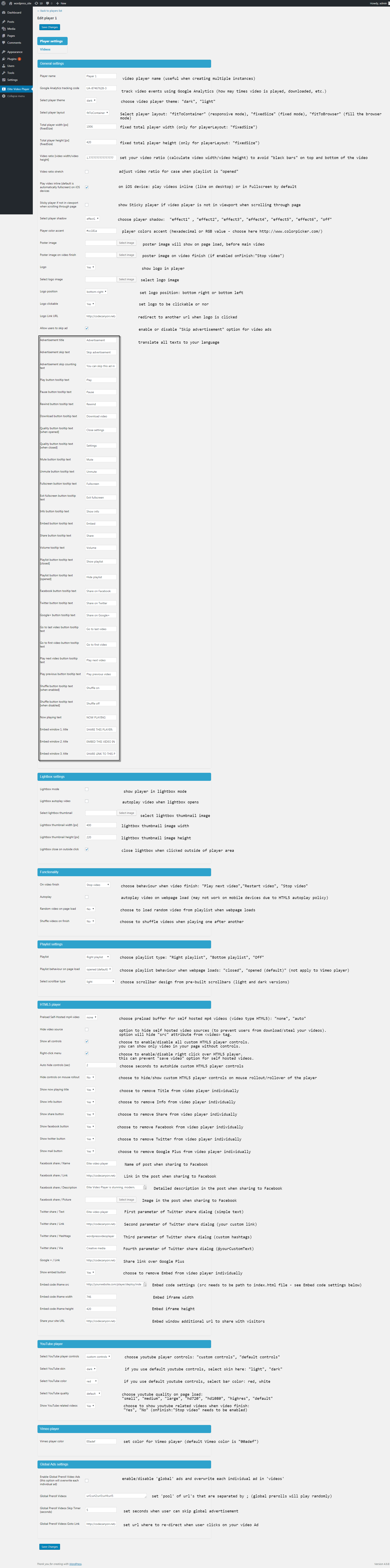
All player settings:

Adding videos
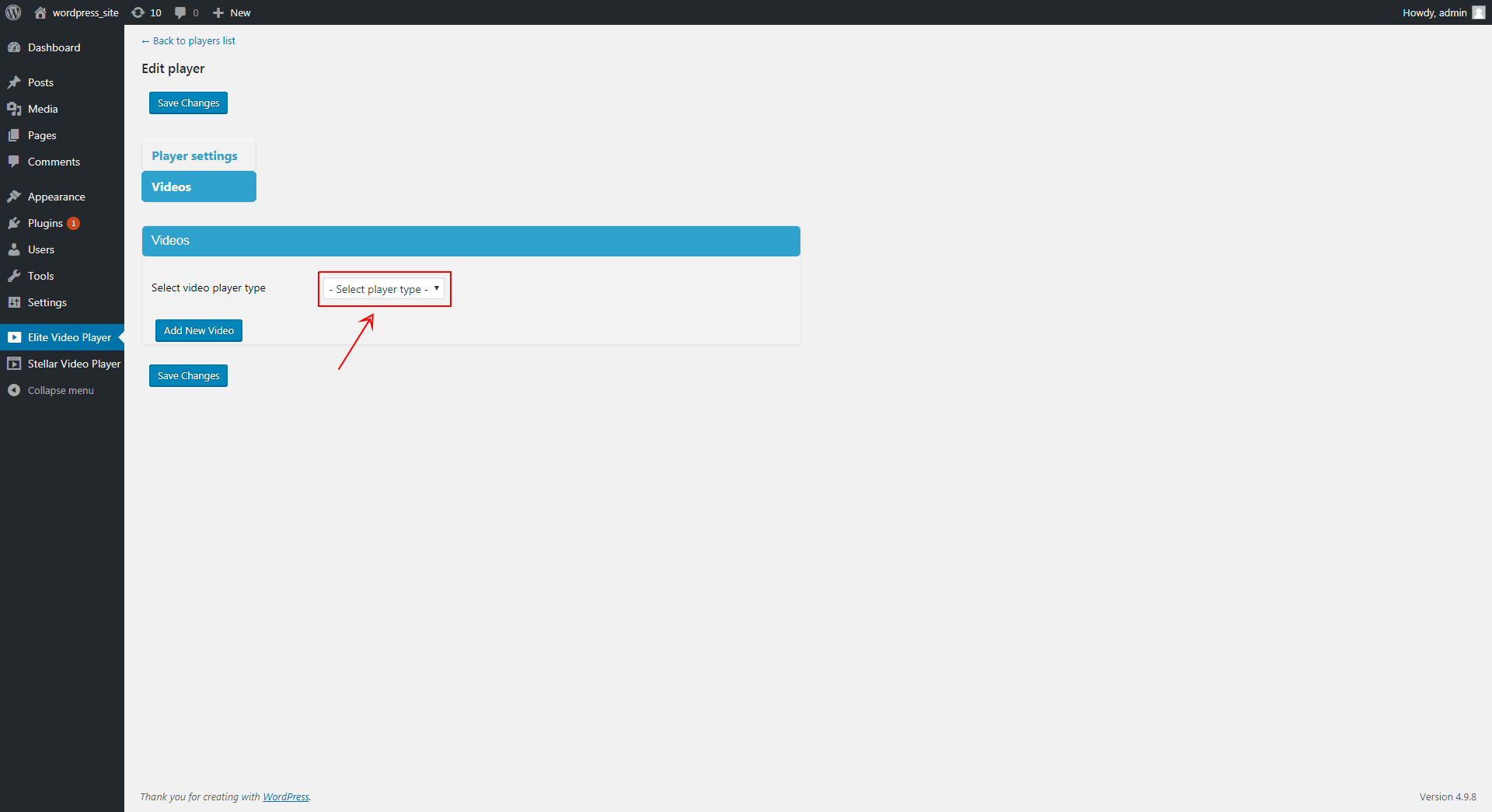
To add video to player, select video player 'type':
You can choose one of 5 types of videos:
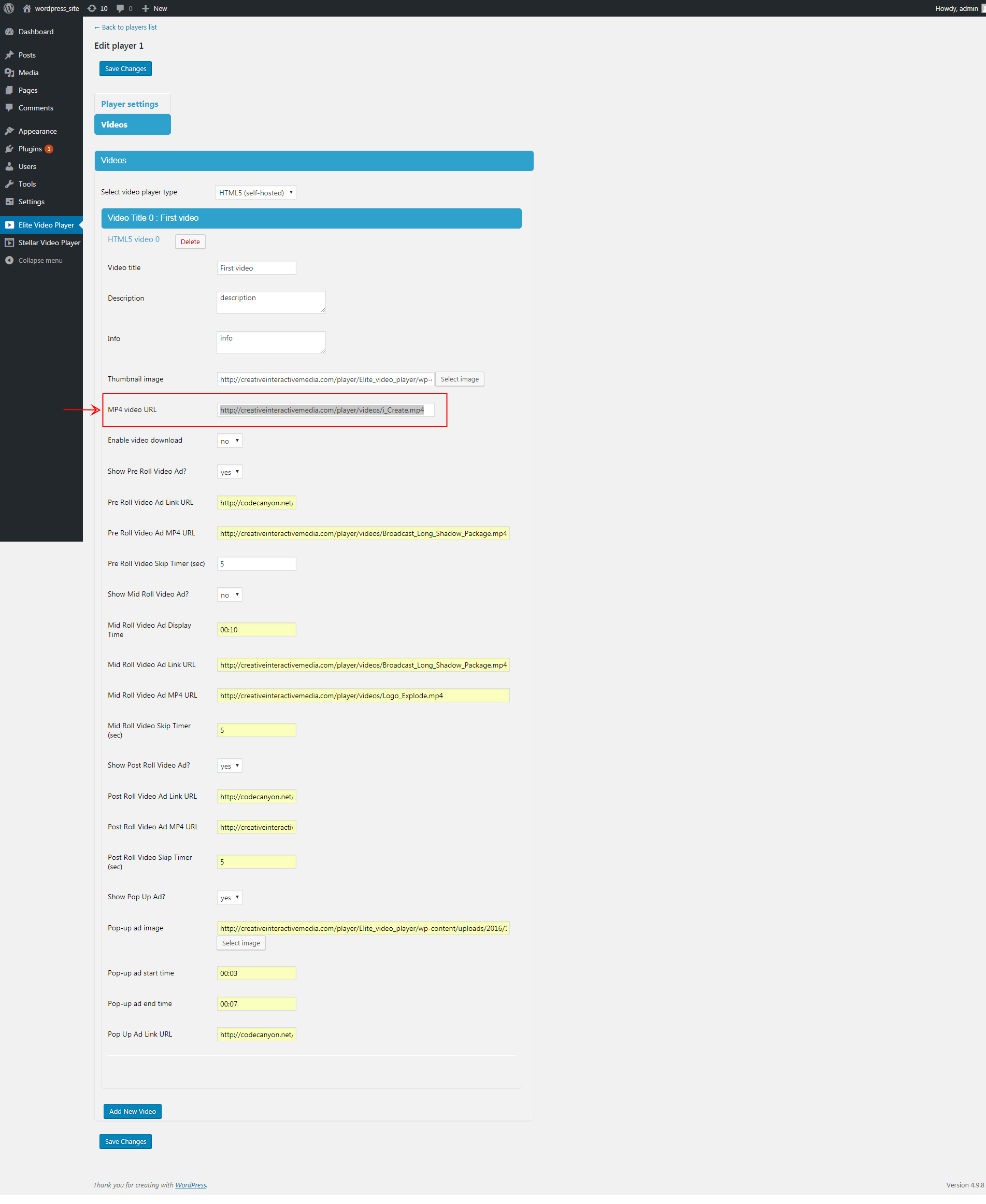
1. HTML5 (self-hosted) - manually build your playlist with self hosted videos.
This is used for:
- mp4 from your server,
- Dropbox,
- Google Drive,
- Amazon S3,
- Openload,
- HLS m3u8,
- or direct mp4 Vimeo url.
Please read Support section on how to play different Self hosted videos:
https://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434/support
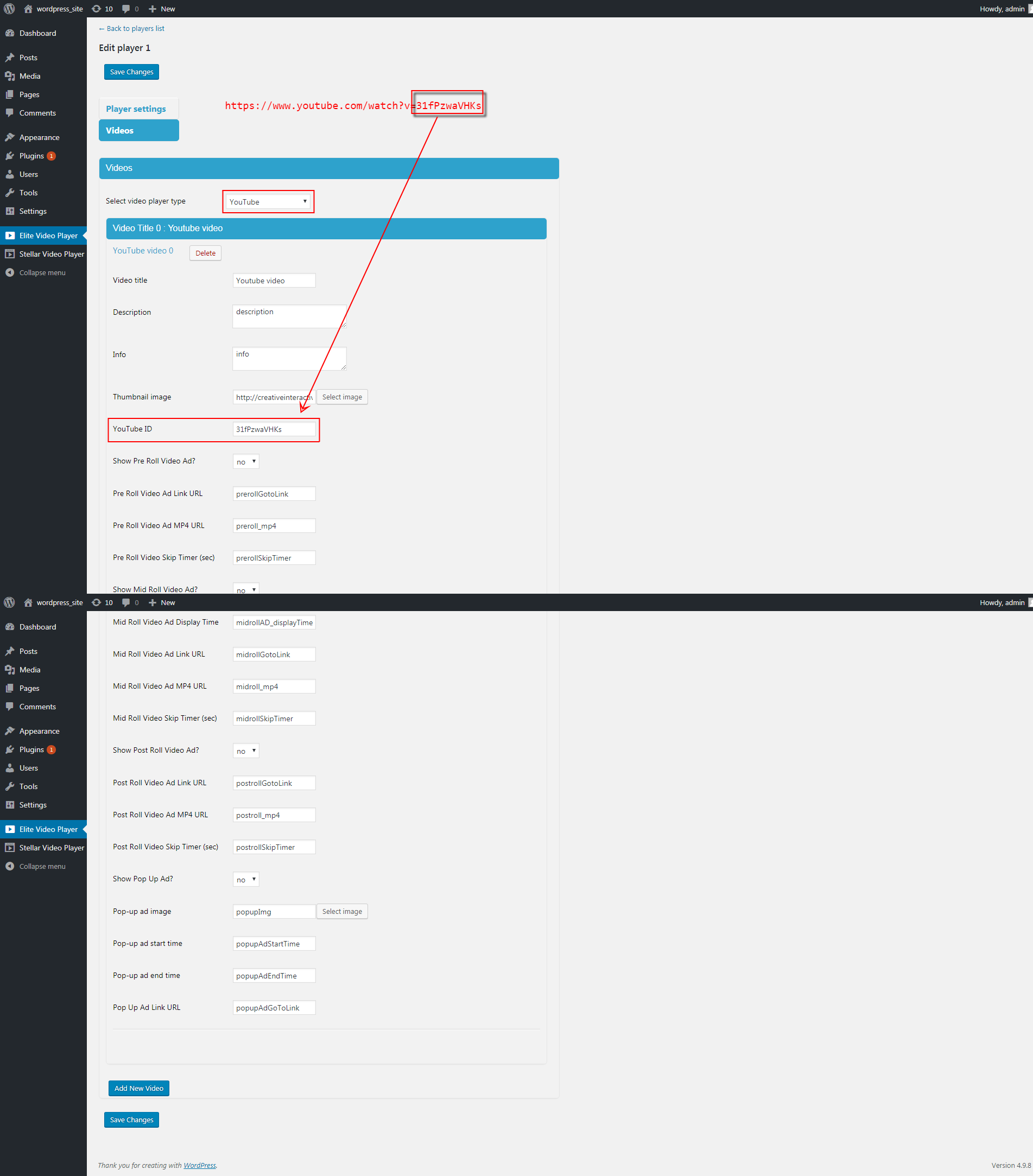
2. YouTube - manually build your playlist with videos from youtube
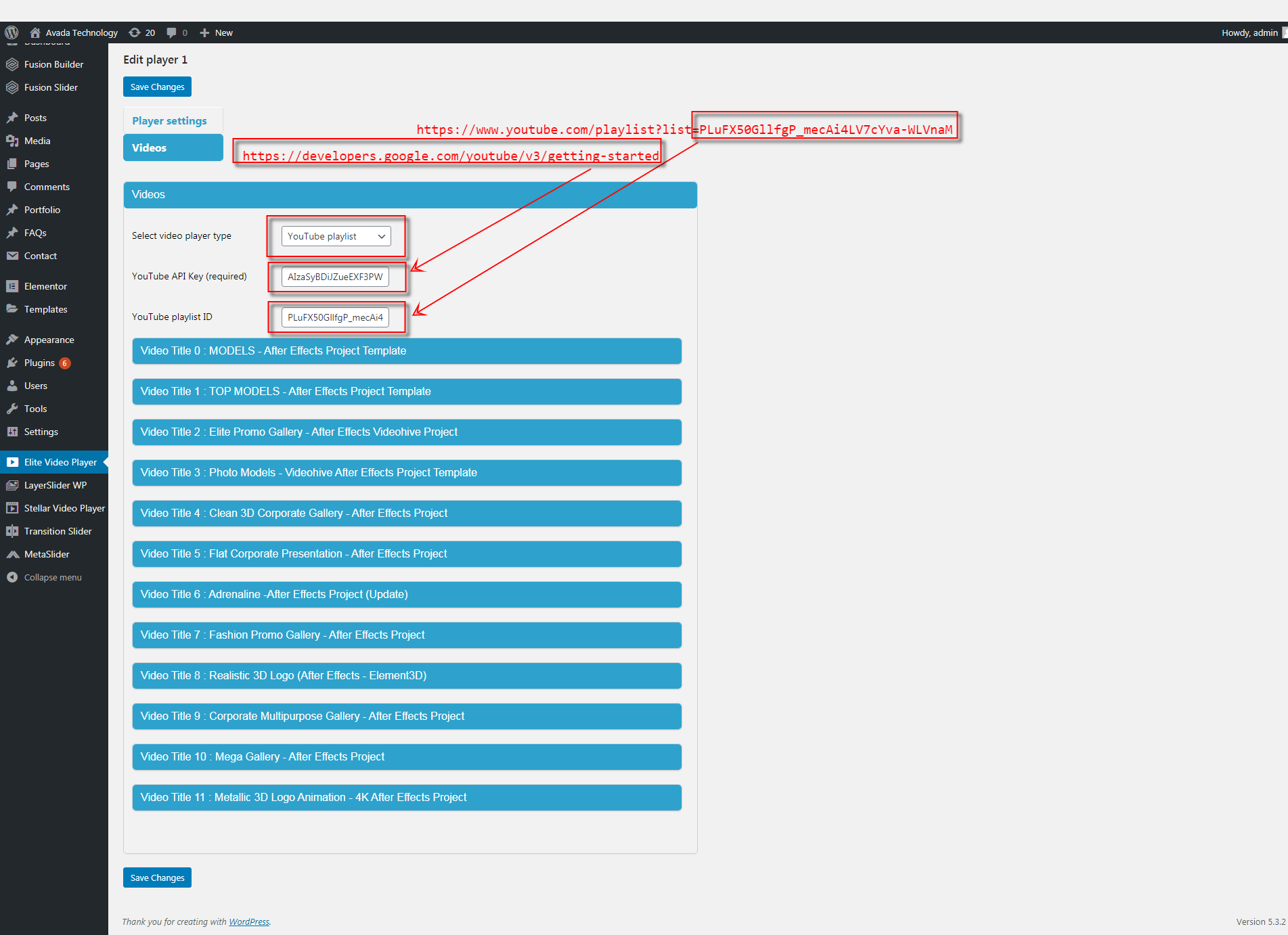
3. YouTube playlist - automatically generated playlist (if you have custom playlist on youtube)
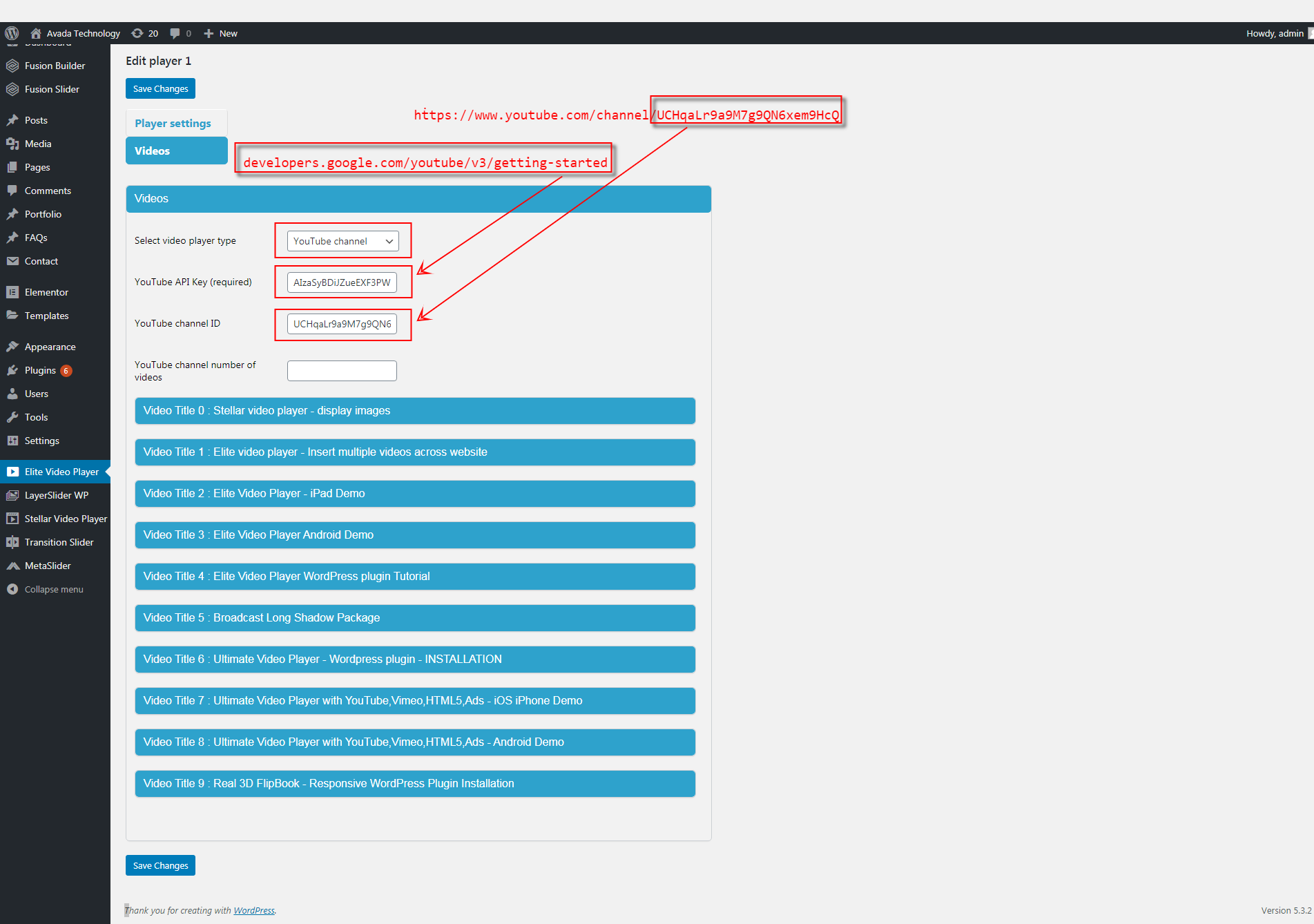
4. YouTube channel - automatically generated playlist (if you have youtube channel and want to always load all videos into player , including last uploaded on your channel)
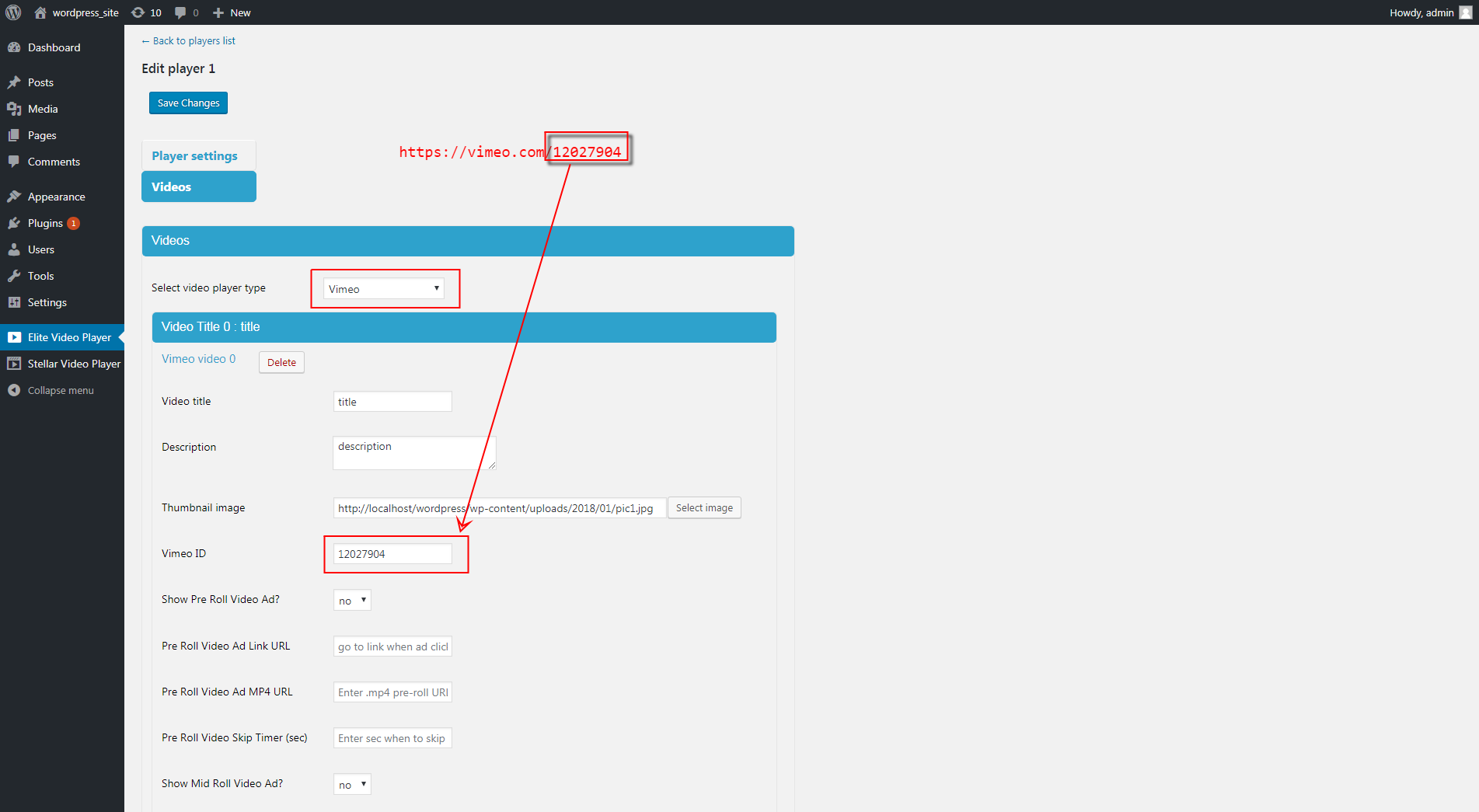
5. Vimeo - manually build your playlist with videos from vimeo
First, select video player type.

Than, setup your videos.
Examples of different video types:
- mp4 from own server : http://creativeinteractivemedia.com/player/videos/Pieces.mp4
- HLS Livestream m3u8 example: http://www.streambox.fr/playlists/x31e0e7/x31e0e7.m3u8
- Google Drive video example : https://https:/drive.google.com/uc?export=download&id=0B_w6KZmZrs5gZkM1Y0J2M1F2S2c
- Dropbox video example : https://dl.dropboxusercontent.com/s/2vk6th1v9e8fqci/Broadcast_People_Package.mp4?dl=0
***Important note***:
These videos should work directly in browser address bar (video will be played or downloaded automatically).
If video url throws error, it will not display in Elite video player so please test your url in browser first.
If you use Youtube/Vimeo, you need ID, which is last part of the url:
- Youtube single video example : https://www.youtube.com/watch?v=S5x_P0j89dU (youtubeID -> S5x_P0j89dU)
- Youtube playlist example : https://www.youtube.com/playlist?list=PLuFX50GllfgP_mecAi4LV7cYva-WLVnaM
(youtubePlaylistID -> PLuFX50GllfgP_mecAi4LV7cYva-WLVnaM)
- Youtube channel example : https://www.youtube.com/channel/UCHqaLr9a9M7g9QN6xem9HcQ
(youtubeChannelId -> UCHqaLr9a9M7g9QN6xem9HcQ)
- Vimeo video example: https://vimeo.com/12027904
(VimeoID -> 12027904)
1. HTML5 (self-hosted) - manually build your playlist with self hosted videos.
This is used for:
- mp4 from your server
- Dropbox,
- Google Drive,
- Amazon S3,
- Openload,
- HLS m3u8,
- or direct mp4 Vimeo url.
Please read Support section on how to play different Self hosted videos:
https://codecanyon.net/item/elite-video-player-wordpress-plugin/10496434/support

2. YouTube singles - manually build your playlist with videos from youtube

3. YouTube playlist - automatically generated playlist (you can use any custom playlist from youtube)
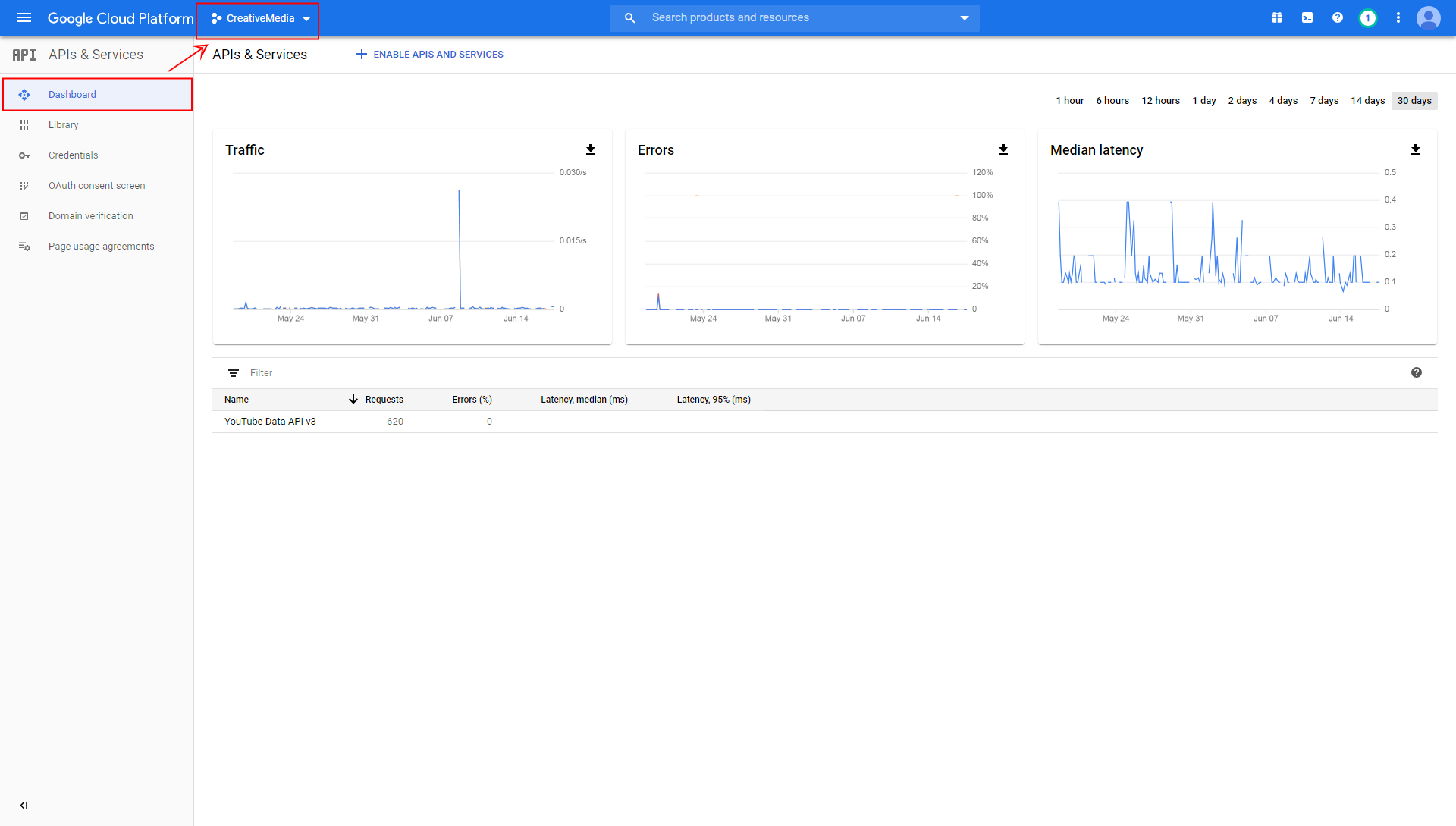
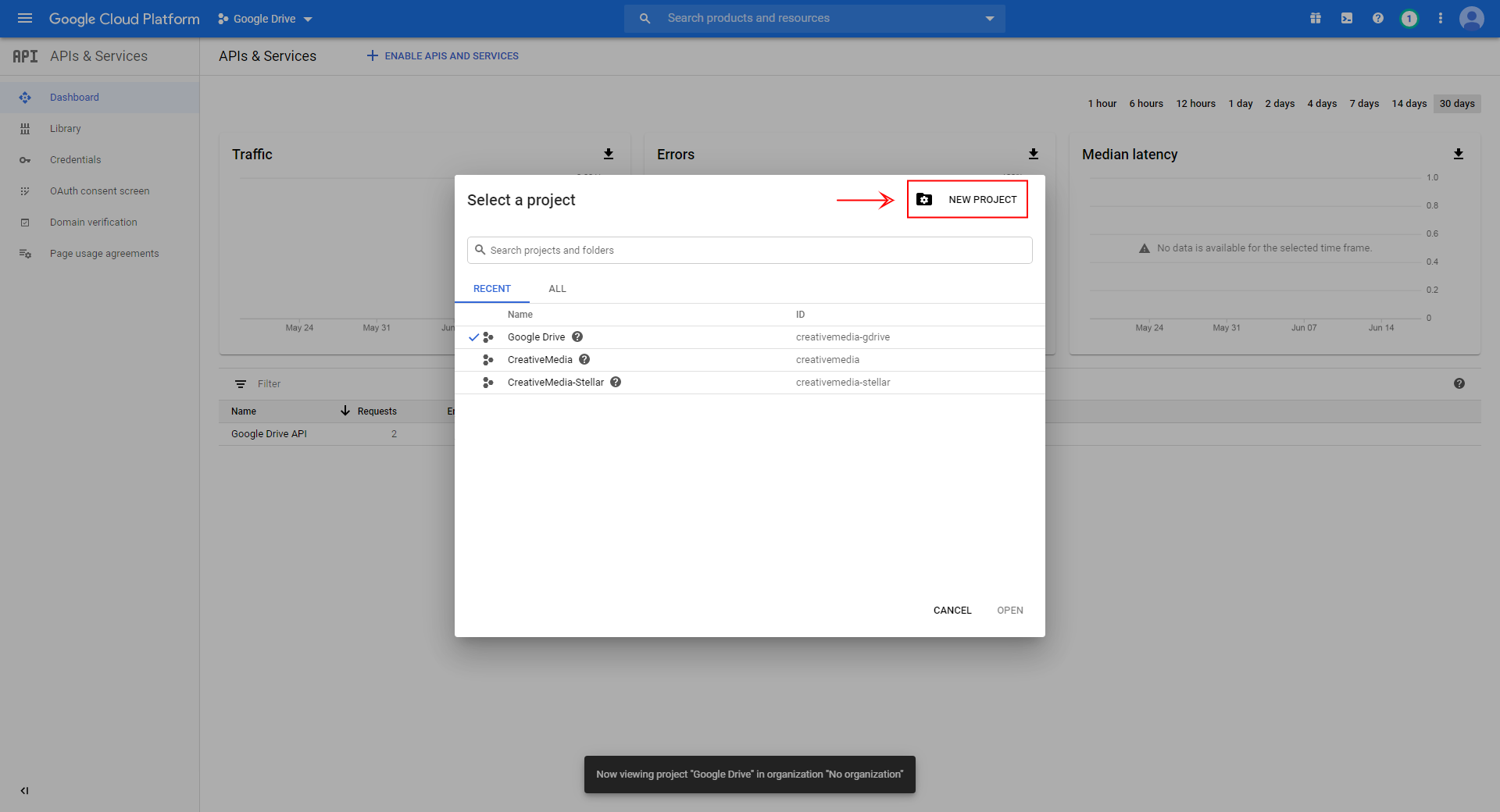
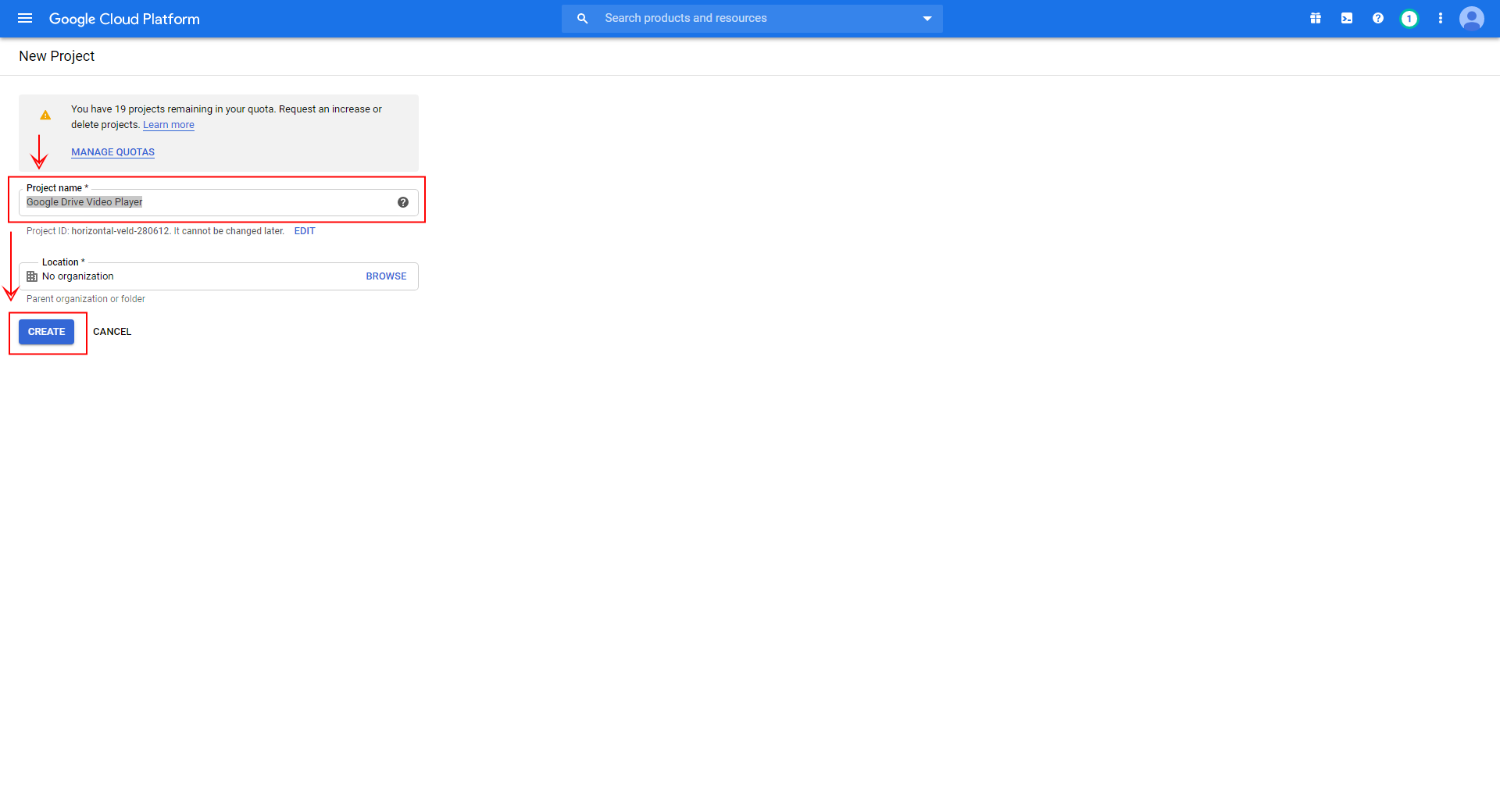
To get Youtube API Key for your video player follow these steps:
https://developers.google.com/youtube/v3/getting-started
or watch the video tutorial:
https://www.youtube.com/watch?v=Im69kzhpR3I&feature=emb_title

4. YouTube channel - automatically generated playlist (if you have youtube channel and want to always load all videos into player , including last uploaded on your channel)
To get Youtube API Key for your video player follow these steps:
https://developers.google.com/youtube/v3/getting-started
or watch the video tutorial:
https://www.youtube.com/watch?v=Im69kzhpR3I&feature=emb_title

5. Vimeo - manually build your playlist with videos from vimeo

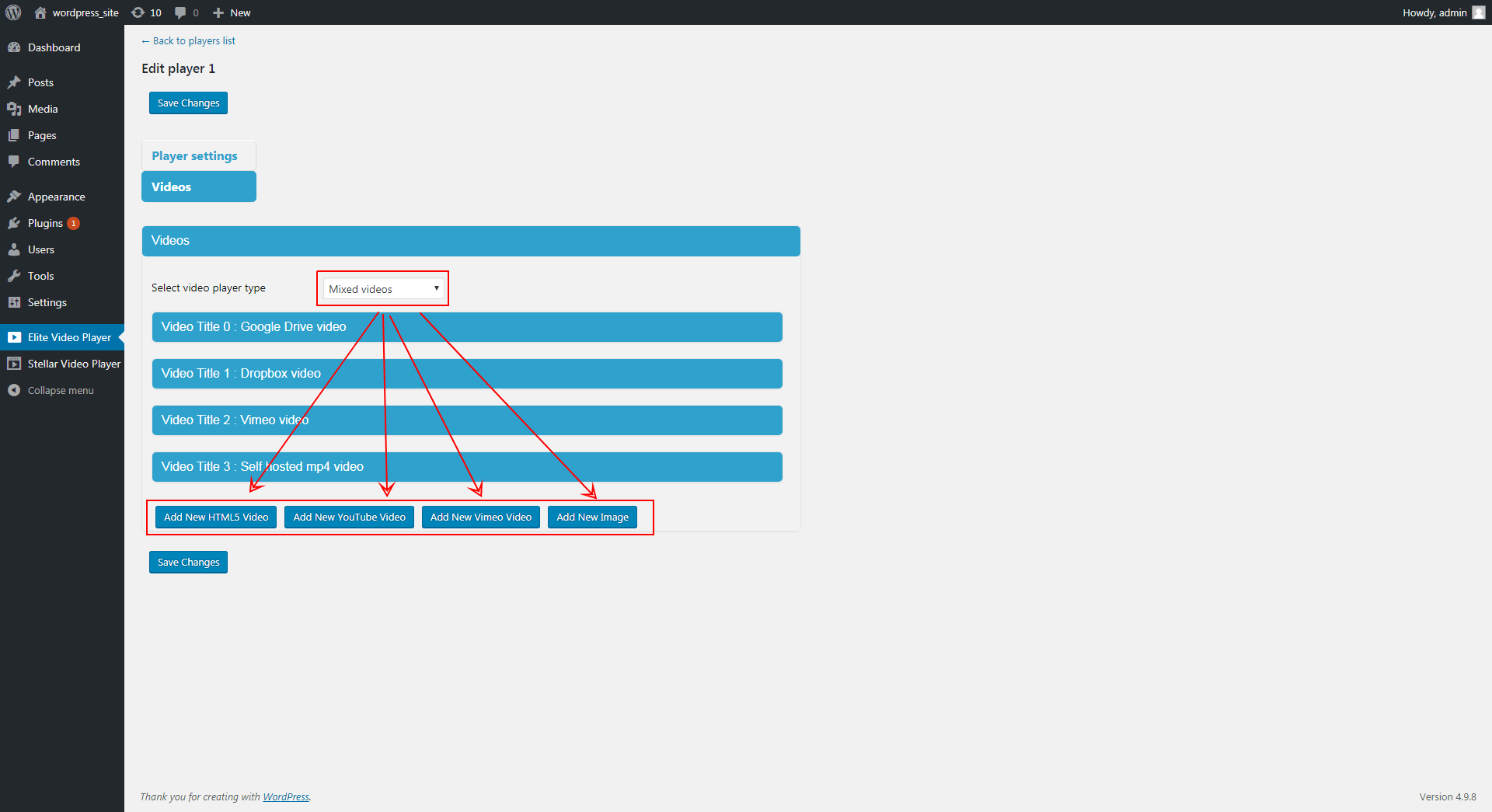
6. Mixed videos:
You can also use different videos per player.

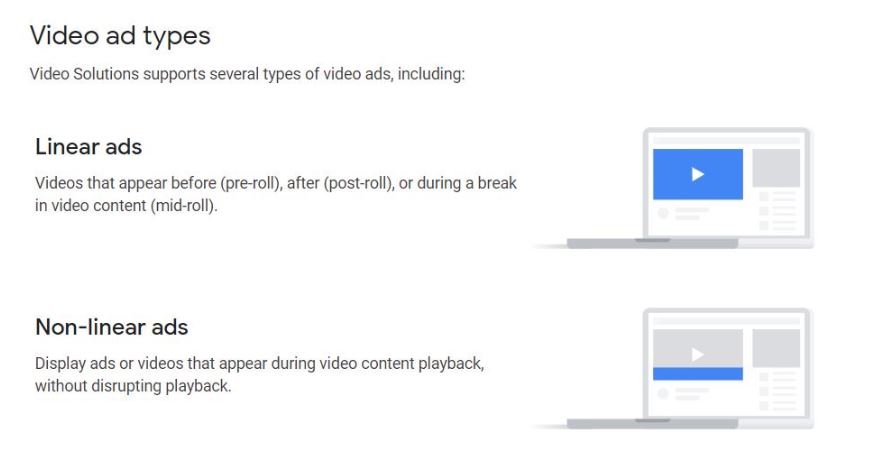
VAST / VMAP / IMA

VAST - Video Ad Serving Template
VMAP - Video Multiple Ad Playlist
IMA - Interactive Media Ads
VMAP
how to know if ad is preroll/midroll/postroll/nonlinear?
Open one of VMAP xml files from folder "...assets/vast/xml". You'll see timeOffset attribute, which tells you which ad type (pre-roll, mid-roll, post-roll, nonlinear) is xml file in <vmap:AdTagURI> ...VAST_xml_file_here </vmap:AdTagURI> tag.
<vmap:AdBreak timeOffset="start"> - pre-roll <vmap:AdBreak timeOffset="end"> - post-roll <vmap:AdBreak timeOffset="50%"> - mid-roll <vmap:AdBreak timeOffset="00:05"> - mid-roll
VAST
<Ad timeOffset="start">.....</Ad> - this is preroll ad played at beggining of video <Ad timeOffset="00:05">...</Ad> - this is midroll ad at time 00:05 <Ad timeOffset="end">....</Ad> - this is postroll ad played at end of video
AD POD
COMBINATION OF ADS:
SKIPPABLE / NON SKIPPABLE PARAMETAR (INLINE ADS)
VAST are by default non-skippable.
<Linear> - not skippable (default) <Linear skipoffset="00:00:05"> - skippable
HTML5 Captions (Subtitles)
HTML5 Video thumbnails
You can display video thumbnails on mouse hover over progress bar.
Video thumbnails can be "live" or "vtt".
1. "live" - video thumbnails will be automatically generated live from video.
2. "vtt" - video thumbnails needs to be pre-configured with .vtt file and .jpg file (you can find them in folder /captions)
To turn off video thumbnails set "none".
To enable LIVE video thumbnails go to:
- Player settings -> HTML5 Player -> HTML5 video progress thumbnails, and select "live".
To enable VTT video thumbnails go to:
- Player settings -> HTML5 Player -> HTML5 video progress thumbnails, and select "vtt".
Than go to:
- Videos (Select video player type : HTML5 self-hosted)
-> Video thumbnails .vtt, and select your configured .vtt file (see example in folder captions/videoThumbnails.vtt file)
-> Video thumbnails .jpg, and select your sprite sheet image (see example in folder captions/videoThumbnails.jpg file)
*** Important notes
- vtt video thumbnails won't work locally, everything needs to be on the server
- if your server still doesn't recognize captions, you probably need to add MIME type to config file:
The MIME type of WebVTT is text/vtt.
Create multiple video players - quickly
If your goal is to have many single videos accross website pages here's short tutorial how to do that quick and easy.
No need to create new player each time, just use Duplicate button for every next video you want to post, and just change it's mp4 url (or whichever video type you're using - Youtube ID,Vimeo ID etc.)
https://www.youtube.com/watch?v=S5x_P0j89dU
Self-hosted video formats (mp4)
If you use self-hosted videos (videoType:"HTML5"), you will need to provide only mp4 format to make player work cross-browsers on all platforms (desktop and mobile phones/tablets).
To convert your video to mp4 you can use this online converter, or any other similar software.

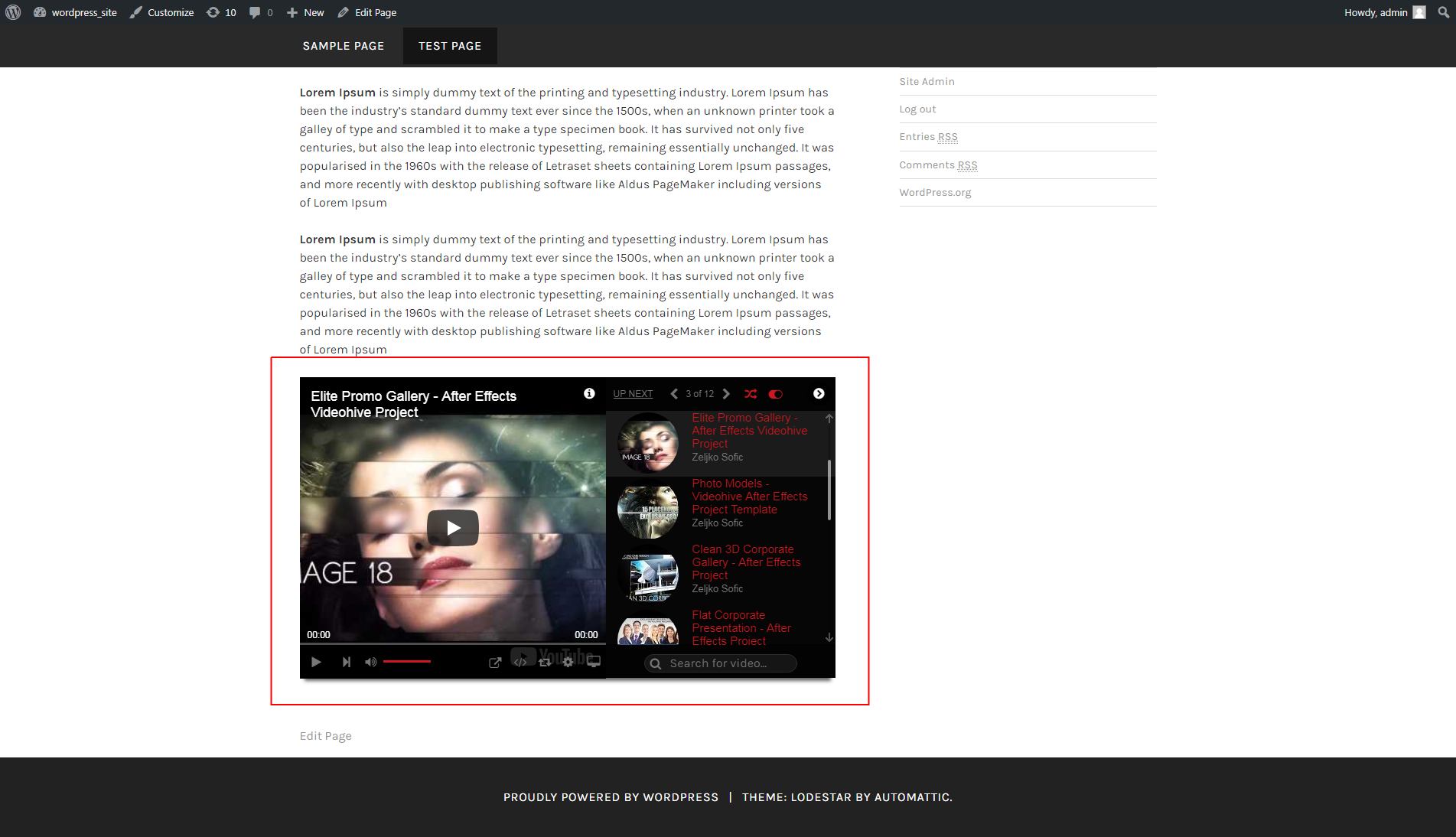
Embedding (into page or post)
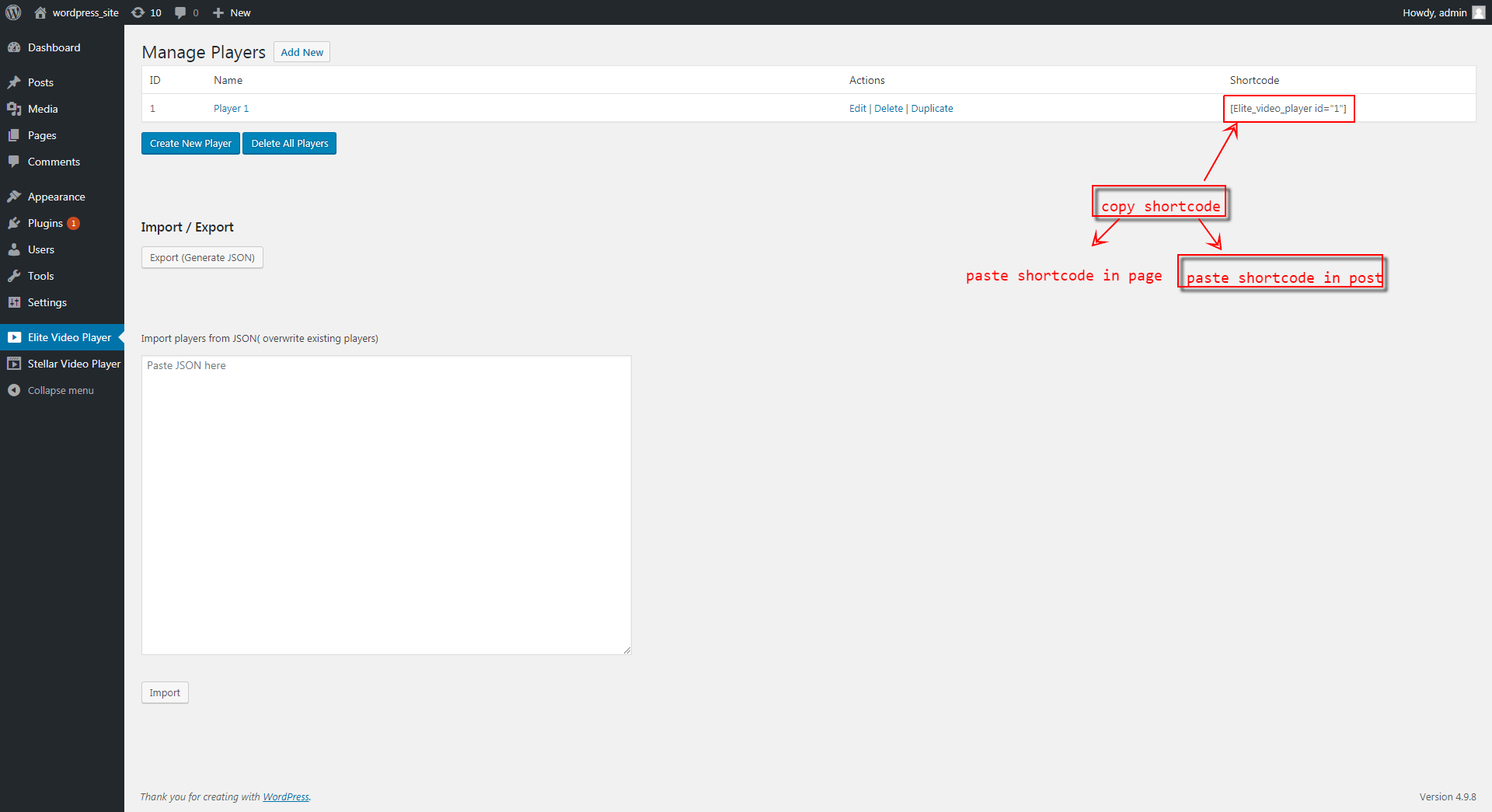
To insert 'EliteVideo Player' you need to use shortcode [Elite_video_player id="YOUR_PLAYER_ID"]
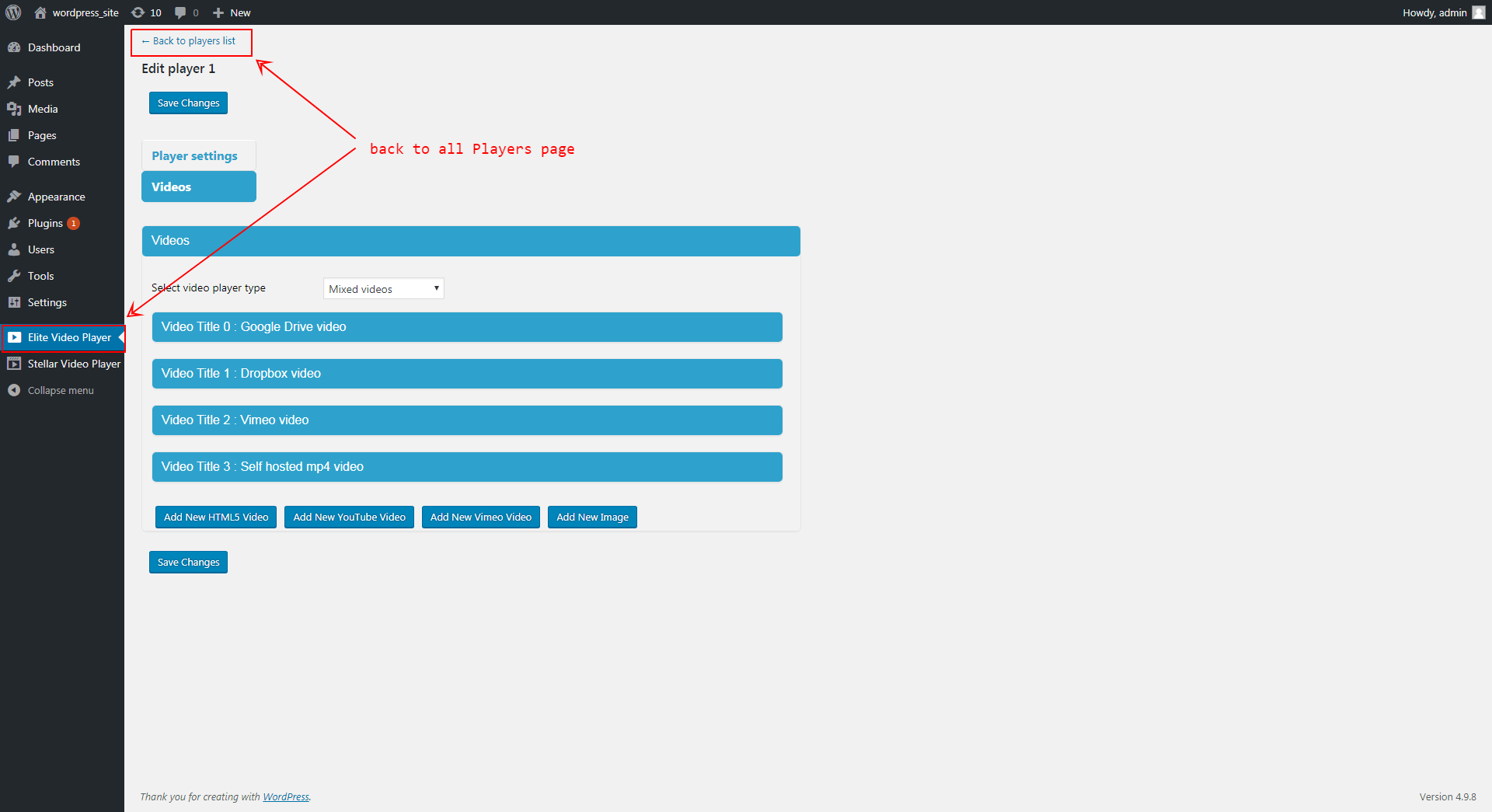
Save your settings and go back to the players list by clicking 'back to players list':

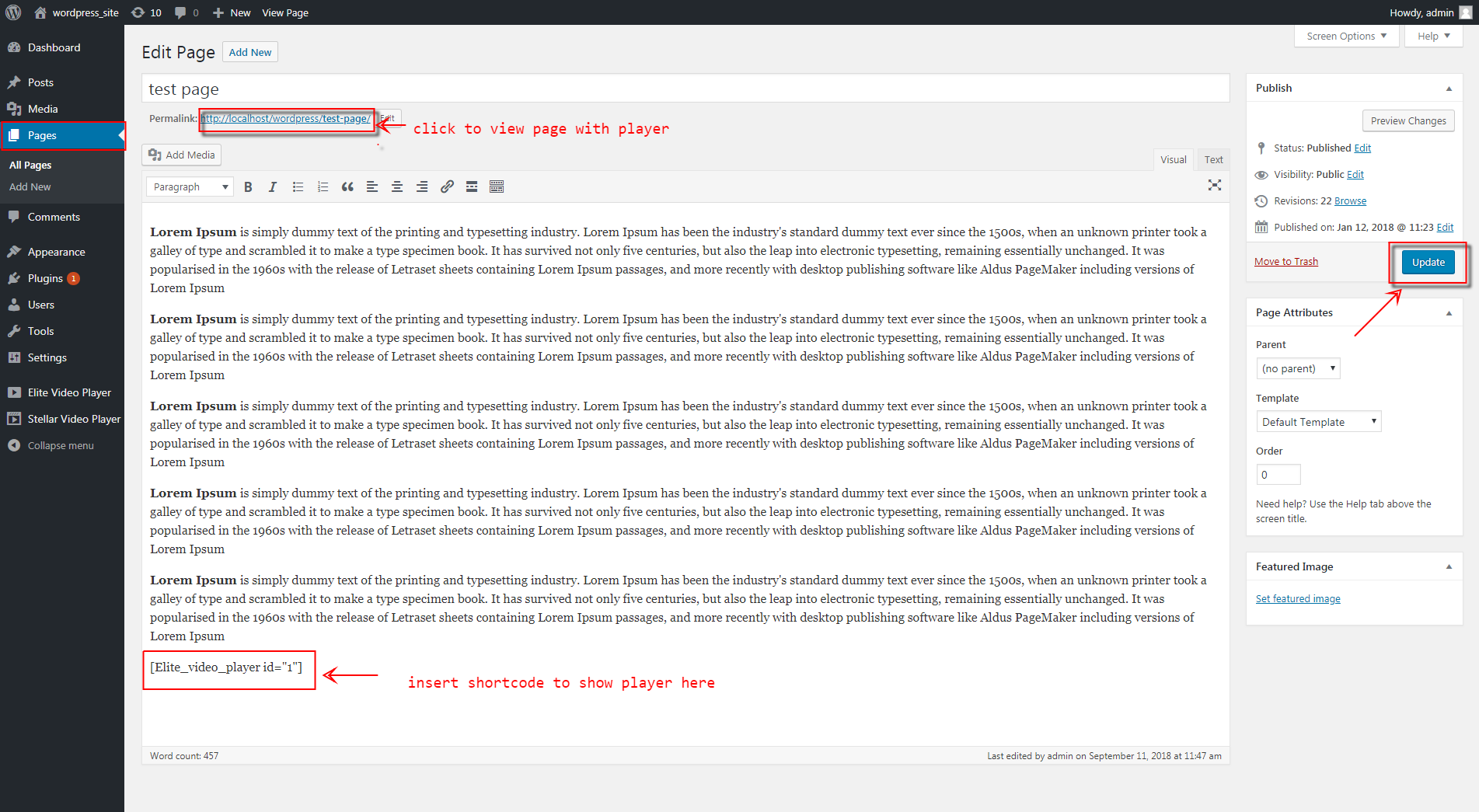
You can insert 'EliteVideo Player' into any page or post just by copying shortcode (into page or post):



Shortcode parameters
You can pass parameters to shortcode directly, so you don't need to go to Player Settings each time you want to change player setting.
shortcodeparameter='value1,value2,value3' for playlist video 1->value1 for playlist video 2->value2 for playlist video 3->value3
html5videos_sd='video1SD.mp4,video2SD.mp4,video3SD.mp4' html5videos_hd='video1HD.mp4,video2HD.mp4,video3HD.mp4', html5videos_videoThumbnails_vtt='videoThumbnails1.vtt,videoThumbnails2.vtt,videoThumbnails3.vtt' html5videos_videoThumbnails_img='videoThumbnails1.jpg,videoThumbnails2.jpg,videoThumbnails3.jpg,' html5videos_title='title1,title2,title3' html5videos_description='description1,description2,description3' html5videos_thumb='thumb1,thumb2,thumb3' html5videos_info='info1,info2,info3' html5videos_captions='captions1.vtt, captions2.vtt,captions3.vtt' prerolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4' prerolls_skipseconds='5,5,5' prerolls_redirectonclick='url1,url2,url3' midrolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4', midrolls_displaytime='00:05.00:05,00:05' midrolls_skipseconds='5,5,5' midrolls_redirectonclick='url1,url2,url3' postrolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4' postrolls_skipseconds='5,5,5' postrolls_redirectonclick='url1,url2,url3' popups='image1.jpg,image2.jpg,image3.jpg' popups_displaytime='00:02,00:02,00:02' popups_hidetime='00:08,00:08,00:08' popups_redirectonclick='url1,url2,url3' youtubevideos='youtubeID1,youtubeID2,youtubeID3' (youtubeID=0dJO0HyE8xE, from https://www.youtube.com/watch?v=0dJO0HyE8xE) youtubevideos_title='title1,title2,title3' youtubevideos_description='description1,description2,description3' youtubevideos_thumb='thumb1,thumb2,thumb3' youtubevideos_info='info1,info2,info3' vimeovideos='vimeoID1,vimeoID2,vimeoID3' (vimeoID=119641053, from https://vimeo.com/119641053)
[Elite_video_player id="1"
videoRatio=1.777
googleAnalyticsTrackingCode='UA-87467628-3'
instanceName='Player1'
instanceTheme='dark'
playerLayout='fixedSize'
videoPlayerWidth=1006
videoPlayerHeight=420
iOSPlaysinline=true
floatPlayerOutsideViewport=true
lightBox=false lightBoxAutoplay=false
lightBoxThumbnail='http://creativeinteractivemedia.com/player/Elite_video_player/wp-content/uploads/2016/11/poster.jpg'
lightBoxThumbnailWidth=200
lightBoxThumbnailHeight=220
lightBoxCloseOnOutsideClick=true
videoPlayerShadow='effect3'
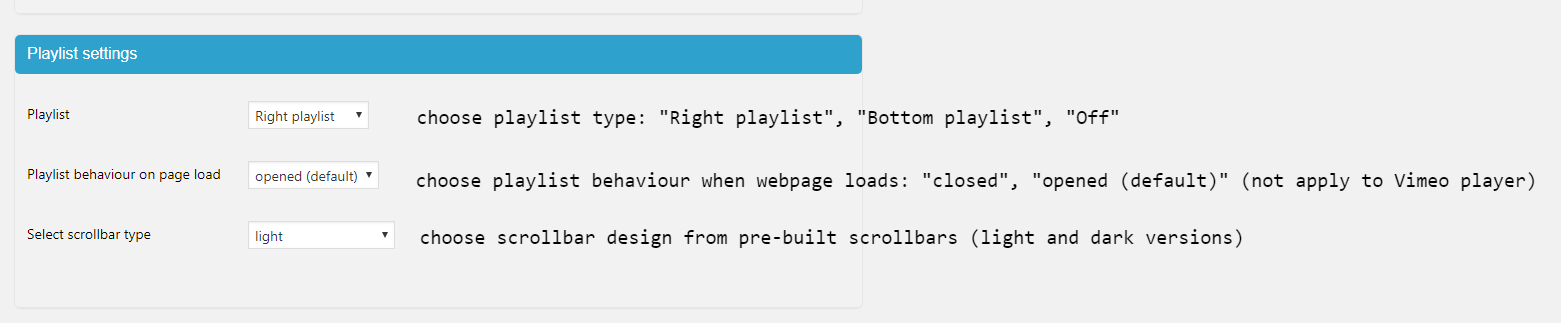
playlist='Right playlist'
playlistShowOnlyThumbnails='false'
playlistOrder='0,1,2'
playlistBehaviourOnPageload='opened (default)'
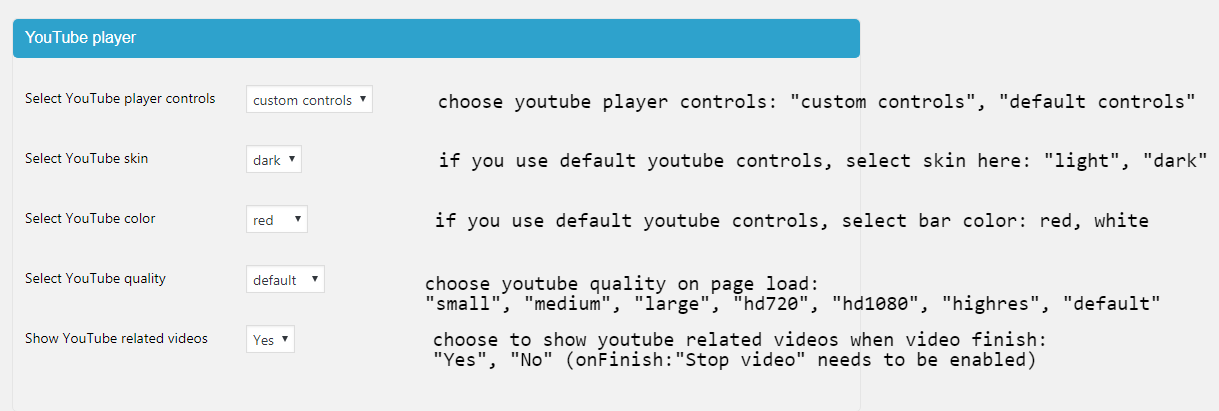
youtubeControls='custom controls'
youtubeQuality='default'
youtubeShowRelatedVideos='Yes'
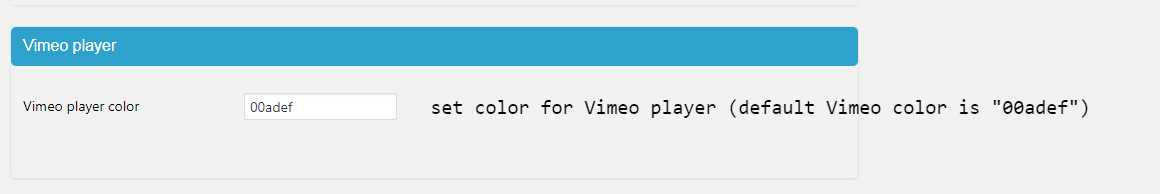
vimeoColor='00adef'
colorAccent='#cc181e'
onFinish='Play next video'
autoplay=false
loadRandomVideoOnStart='No'
posterImg='http://creativeinteractivemedia.com/player/Elite_video_player/wp-content/uploads/2016/11/poster.jpg' posterImgOnVideoFinish='http://creativeinteractivemedia.com/player/Elite_video_player/wp-content/uploads/2016/11/poster2.jpg'
HTML5VideoQuality='HD'
HTML5videoThumbnails='live'
preloadSelfHosted='none'
hideVideoSource=false
showAllControls=true
rightClickMenu=true
ccShowOnHTML5Videos=true
ccShowOnVideoLoad=true
autohideControls=5
hideControlsOnMouseOut='No'
shuffle='No'
nowPlayingText='Yes'
rewindShow='Yes'
qualityShow='Yes'
infoShow='Yes'
shareShow='Yes'
facebookShow='Yes'
twitterShow='Yes'
logoShow='Yes'
logoPath='http://creativeinteractivemedia.com/player/Elite_video_player/wp-content/uploads/2016/11/logo.png'
logoPosition='bottom-left'
logoClickable='Yes'
logoGoToLink='https://codecanyon.net/'
allowSkipAd=true
embedShow='Yes'
showGlobalPrerollAds=false
globalPrerollAds='url1;url2;url3;url4;url5'
globalPrerollAdsSkipTimer=5
globalPrerollAdsGotoLink='http://codecanyon.net/'
html5videos_sd='video1SD.mp4,video2SD.mp4,video3SD.mp4'
html5videos_hd='video1HD.mp4,video2HD.mp4,video3HD.mp4'
html5videos_videoThumbnails_vtt='videoThumbnails1.vtt,'videoThumbnails3.vtt,'videoThumbnails3.vtt'
html5videos_videoThumbnails_jpg='videoThumbnails1.jpg,'videoThumbnails3.jpg,'videoThumbnails3.jpg'
html5videos_title='title1,title2,title3'
html5videos_description='description1,description2,description3'
html5videos_thumb='thumb1,thumb2,thumb3'
html5videos_info='info1,info2,info3'
html5videos_captions='captions1.vtt, captions2.vtt,captions3.vtt'
prerolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4'
prerolls_skipseconds='5,5,5'
prerolls_redirectonclick='url1,url2,url3'
midrolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4',
midrolls_displaytime='00:05.00:05,00:05'
midrolls_skipseconds='5,5,5'
midrolls_redirectonclick='url1,url2,url3'
postrolls='videoAD1.mp4,videoAD2.mp4,videoAD3.mp4'
postrolls_skipseconds='5,5,5'
postrolls_redirectonclick='url1,url2,url3'
popups='image1.jpg,image2.jpg,image3.jpg'
popups_displaytime='00:02,00:02,00:02'
popups_hidetime='00:08,00:08,00:08'
popups_redirectonclick='url1,url2,url3'
youtubevideos='youtubeID1,youtubeID2,youtubeID3'
youtubevideos_title='title1,title2,title3'
youtubevideos_description='description1,description2,description3'
youtubevideos_thumb='thumb1,thumb2,thumb3'
youtubevideos_info='info1,info2,info3'
vimeovideos='vimeoID1,vimeoID2,vimeoID3'
*** youtubeAPIkey='YouTube API key'
youtubePlaylistID='YouTube Playlist ID'
youtubeChannelID='YouTube channel ID'
]
*** youtubeAPIkey is required if you use youtube videos through shortcode parameters
To get Youtube API Key for your video player follow these steps:
https://developers.google.com/youtube/v3/getting-started
or watch the video tutorial:
https://www.youtube.com/watch?v=Im69kzhpR3I&feature=emb_title
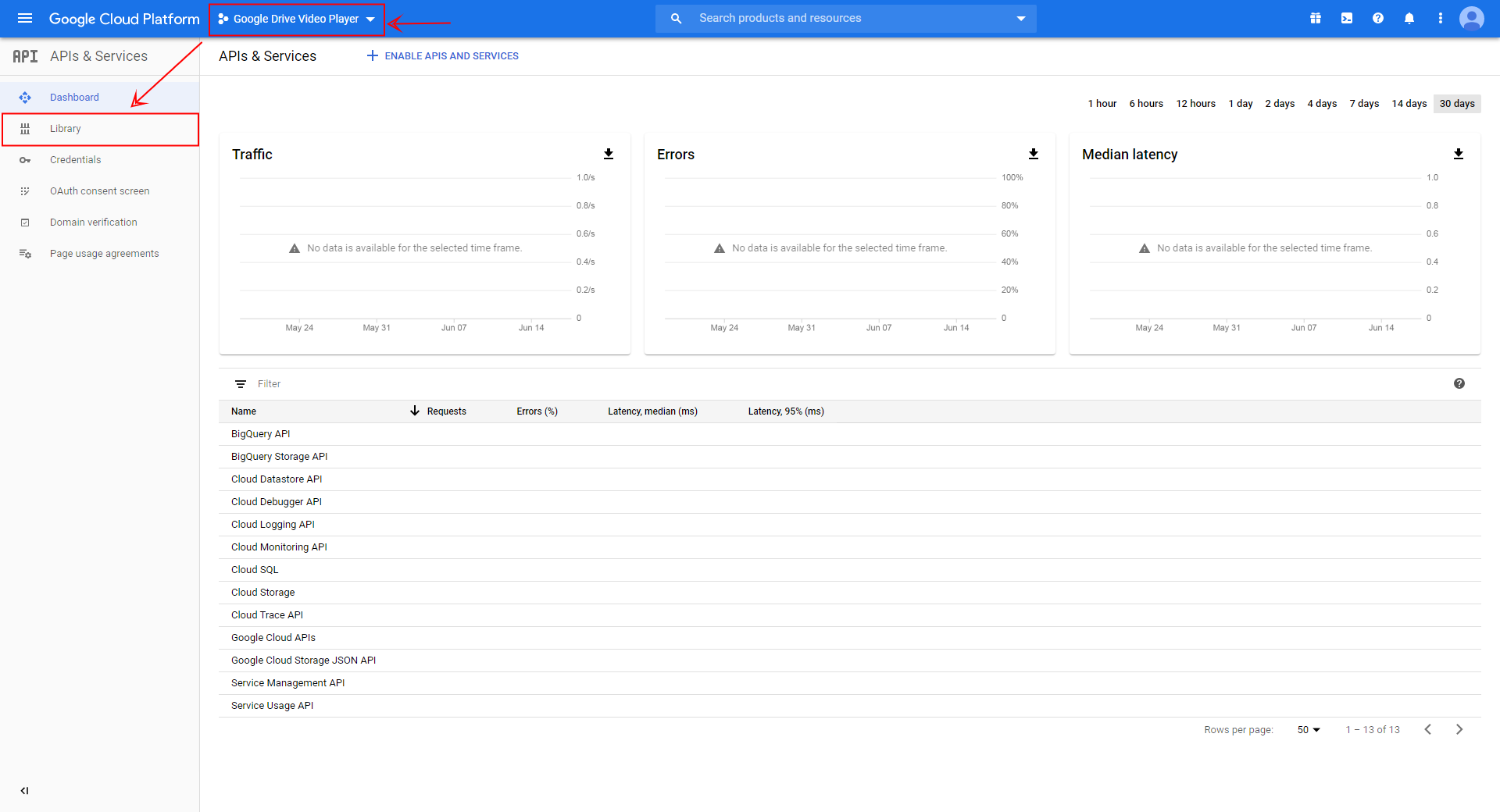
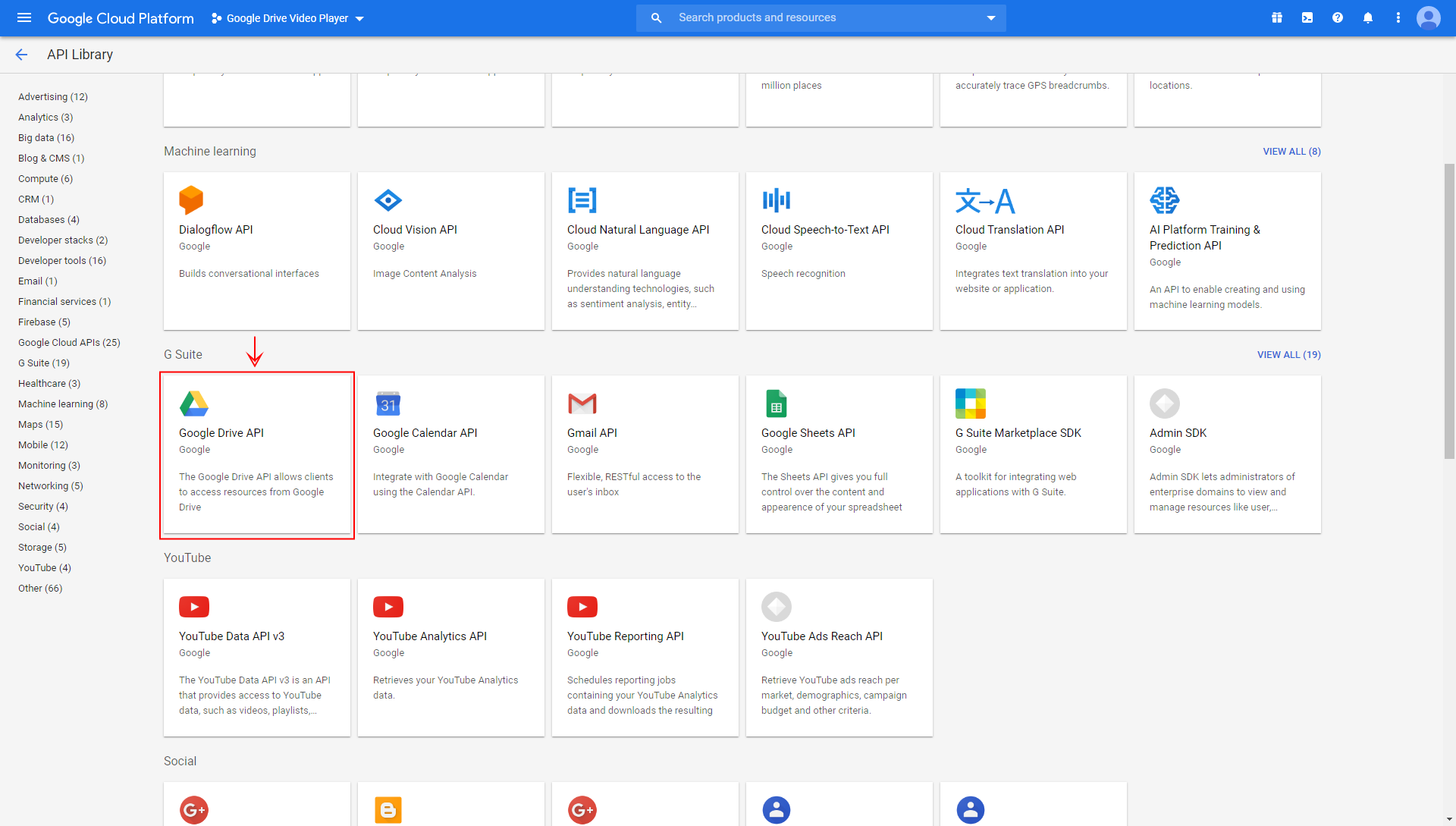
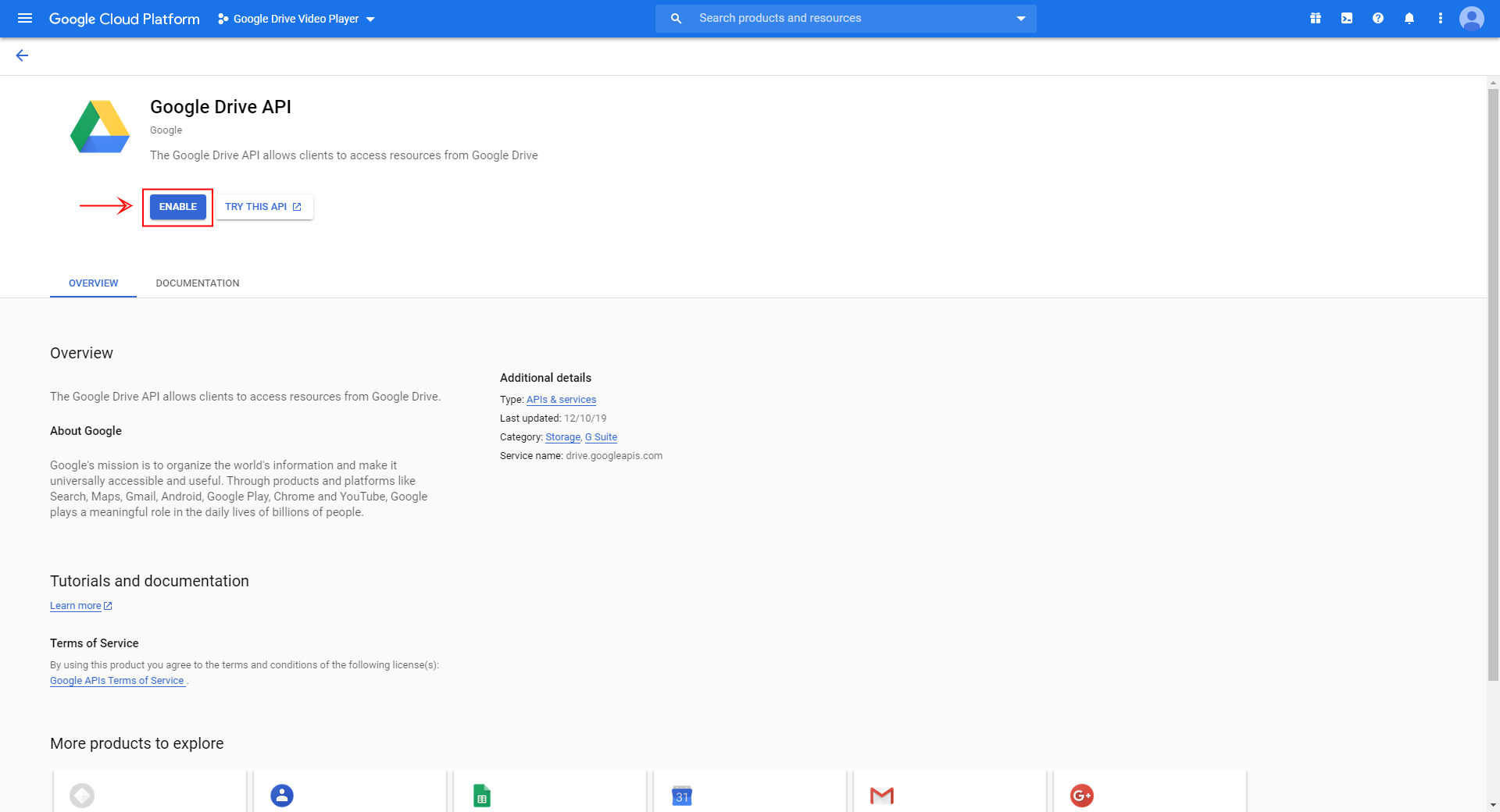
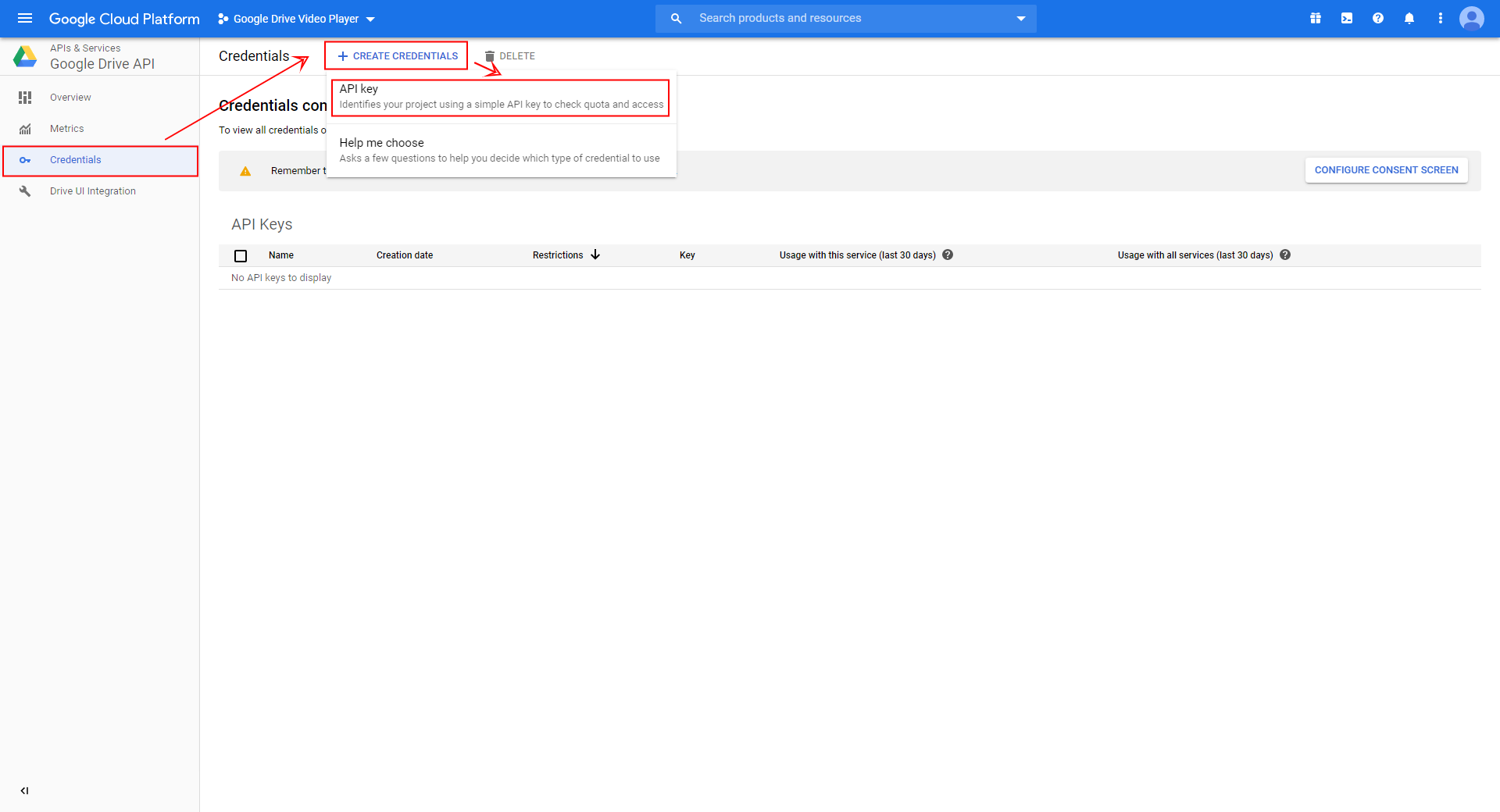
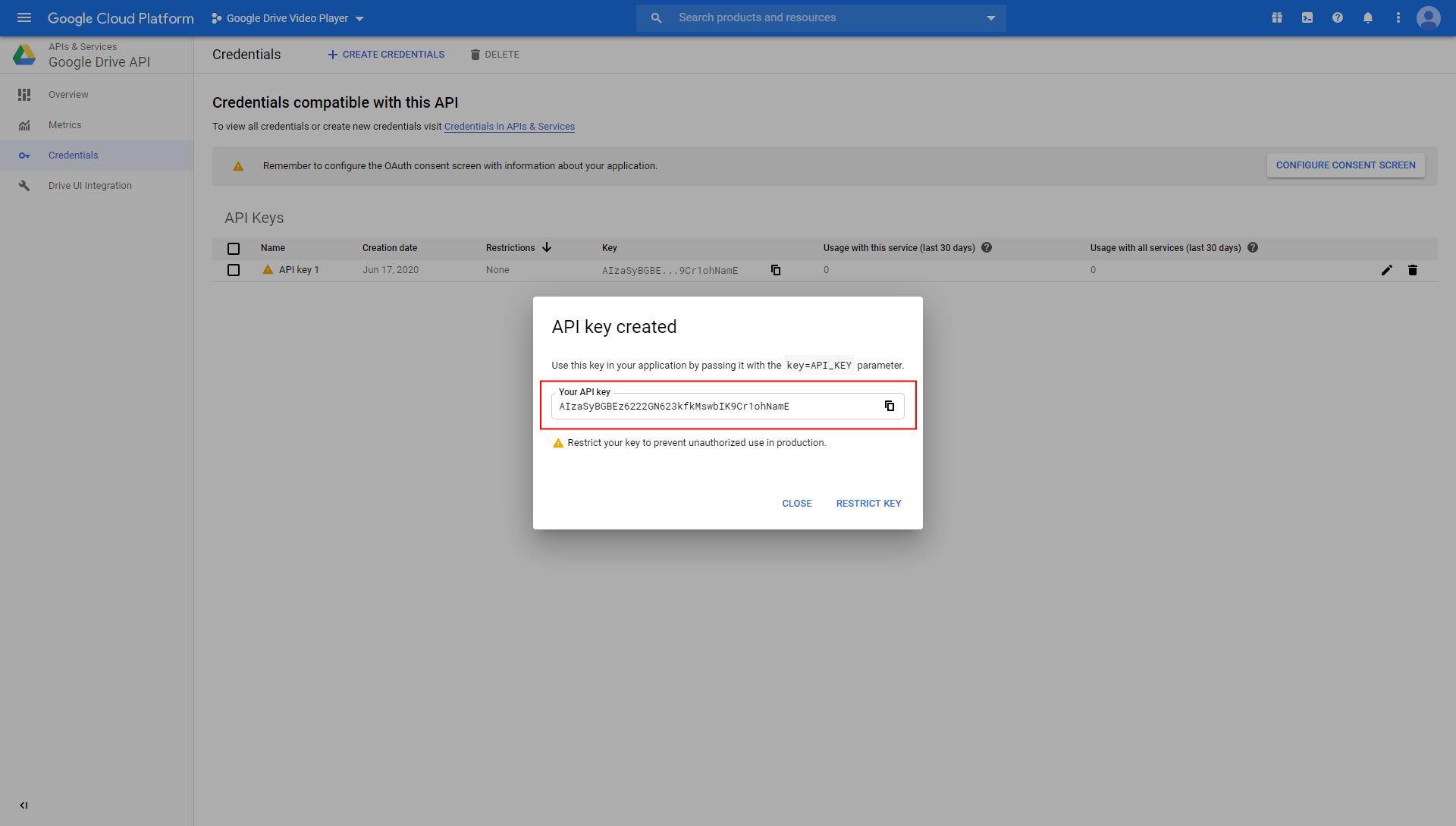
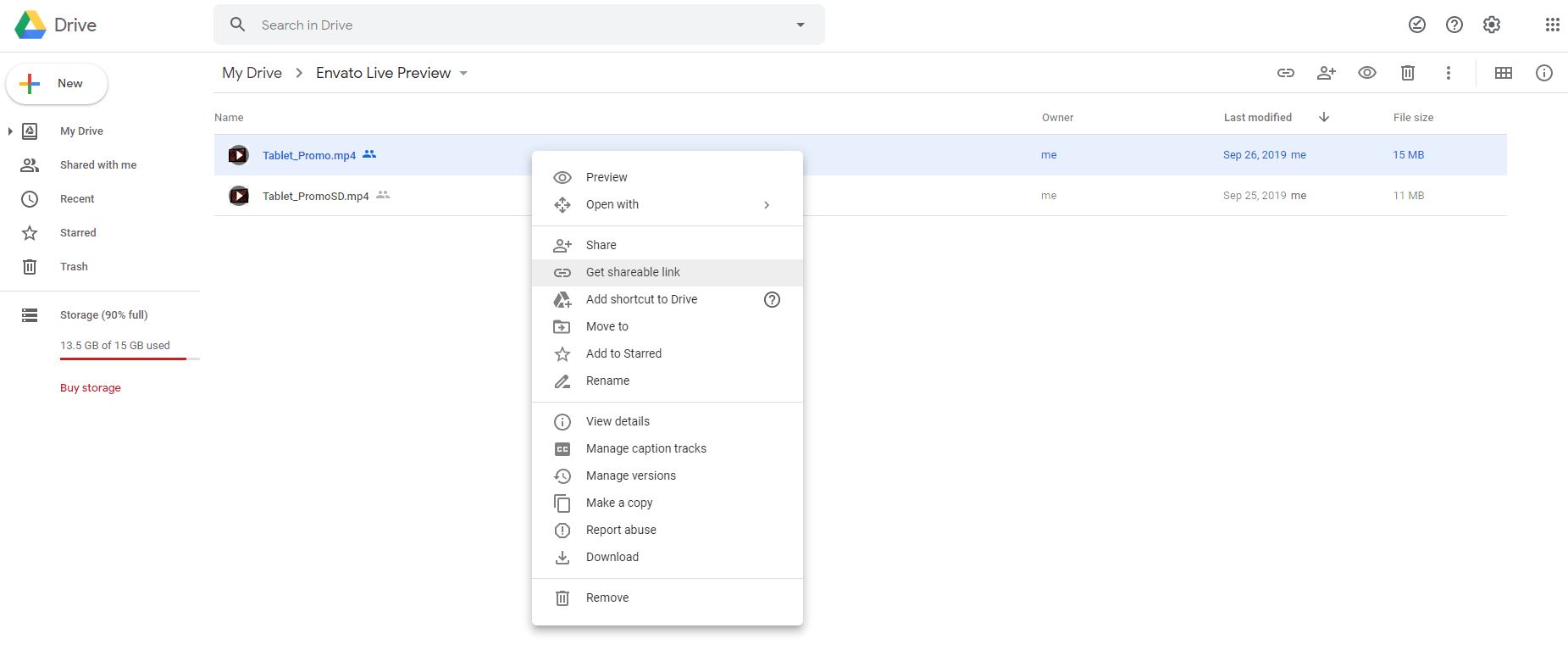
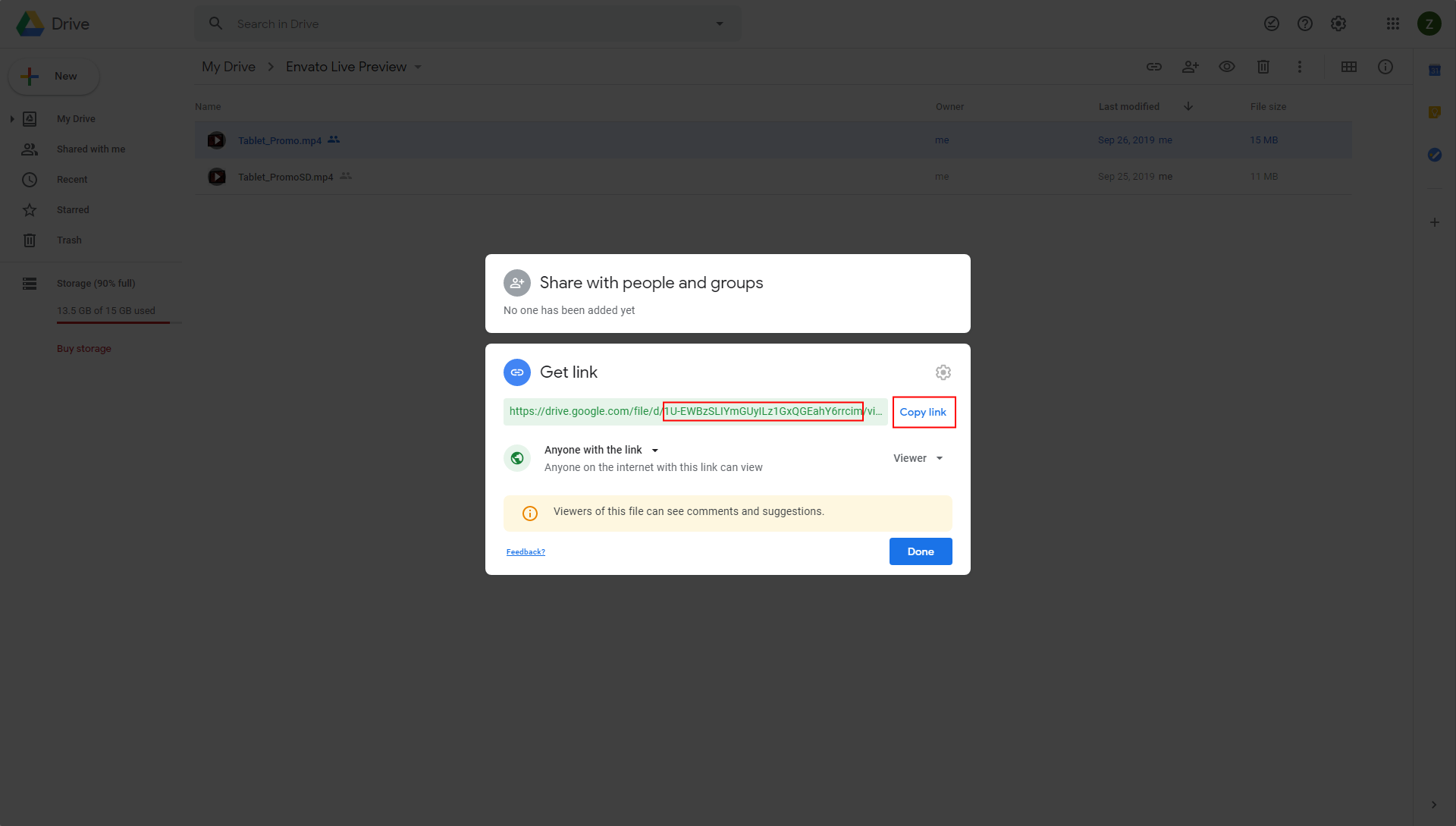
Google Drive









https://drive.google.com/file/d/VIDEO_ID/view?usp=sharing

https://www.googleapis.com/drive/v3/files/VIDEO_ID?alt=media&key=GOOGLE_DRIVE_KEY
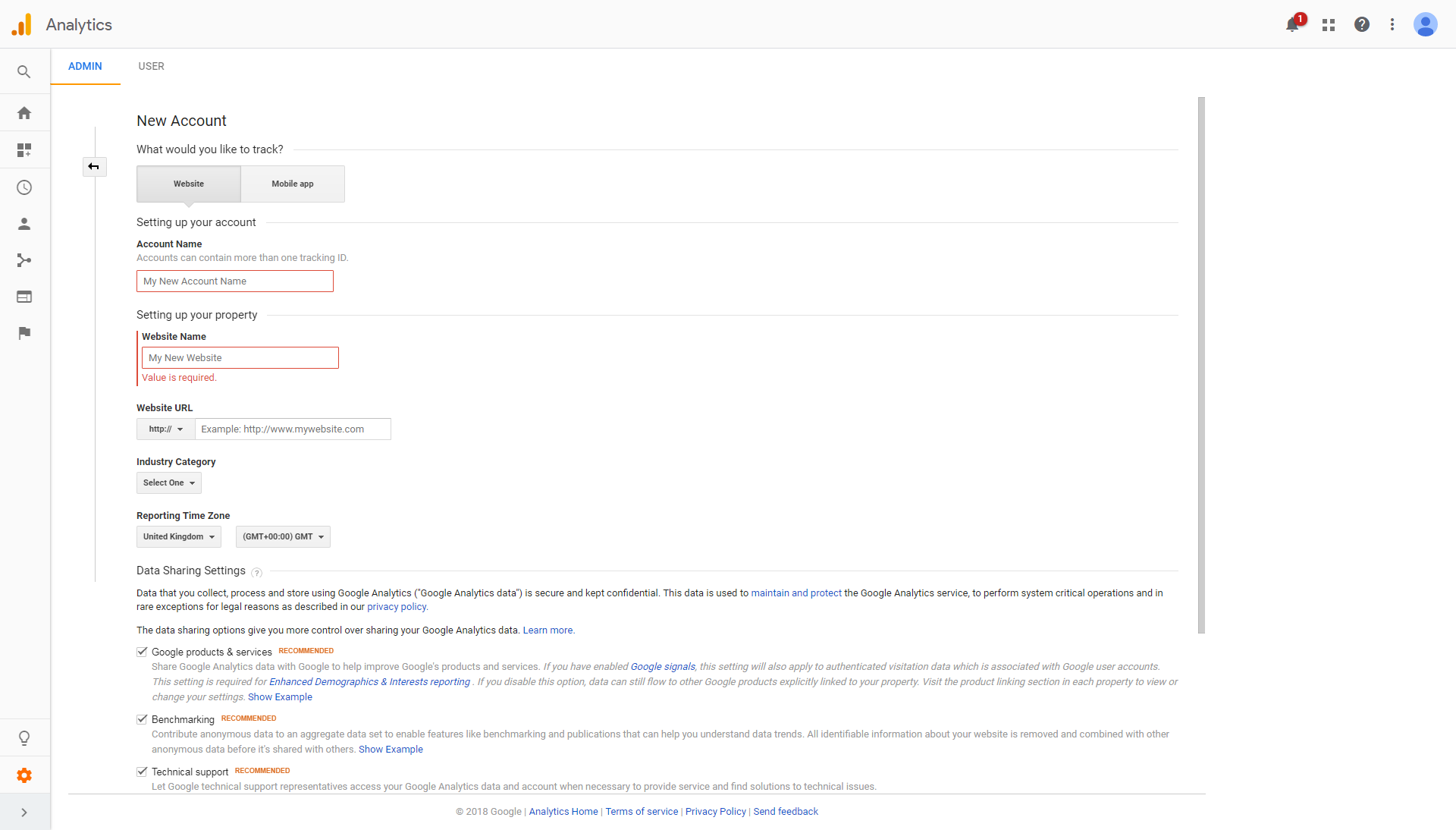
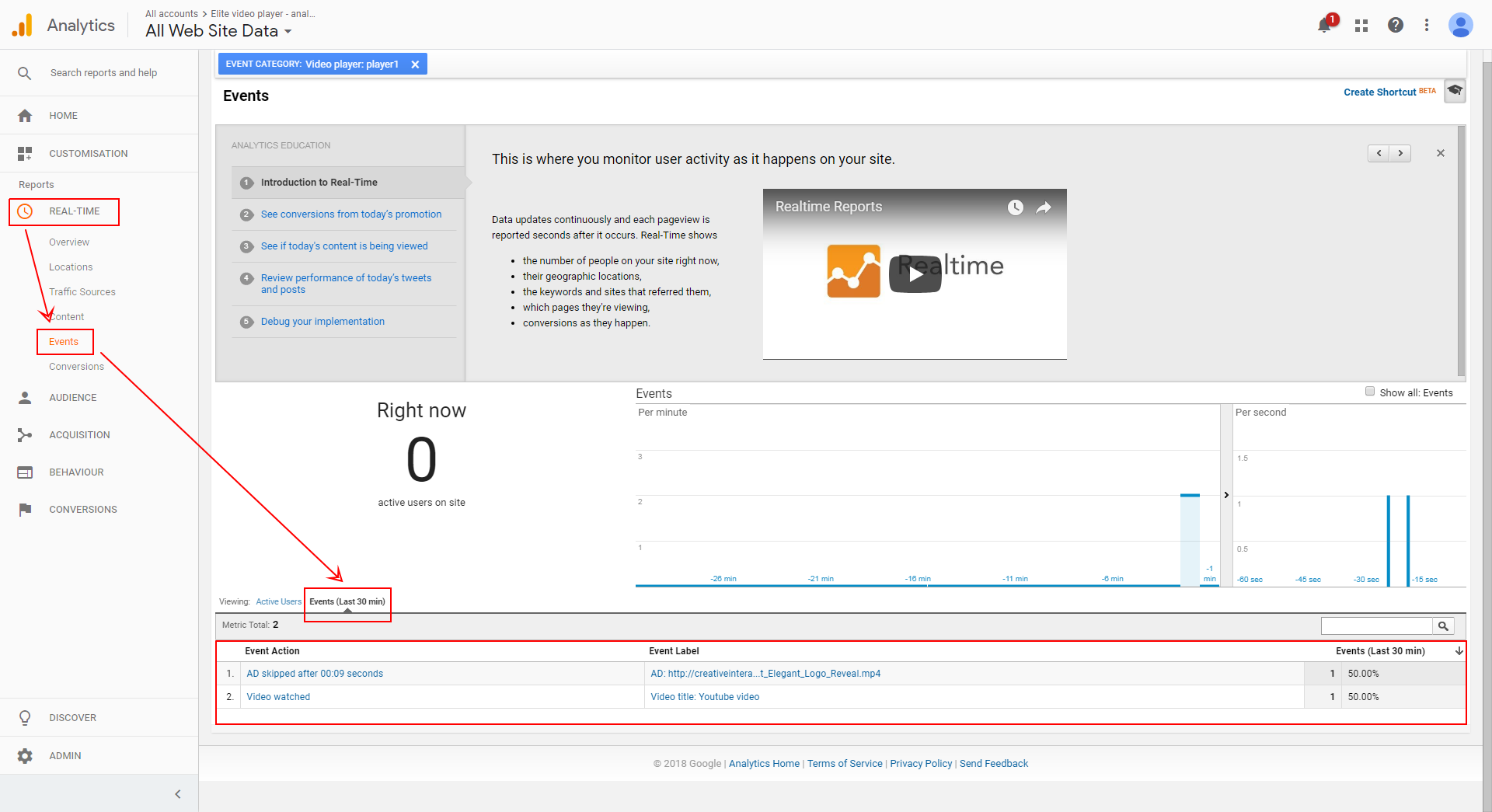
Google Analytics




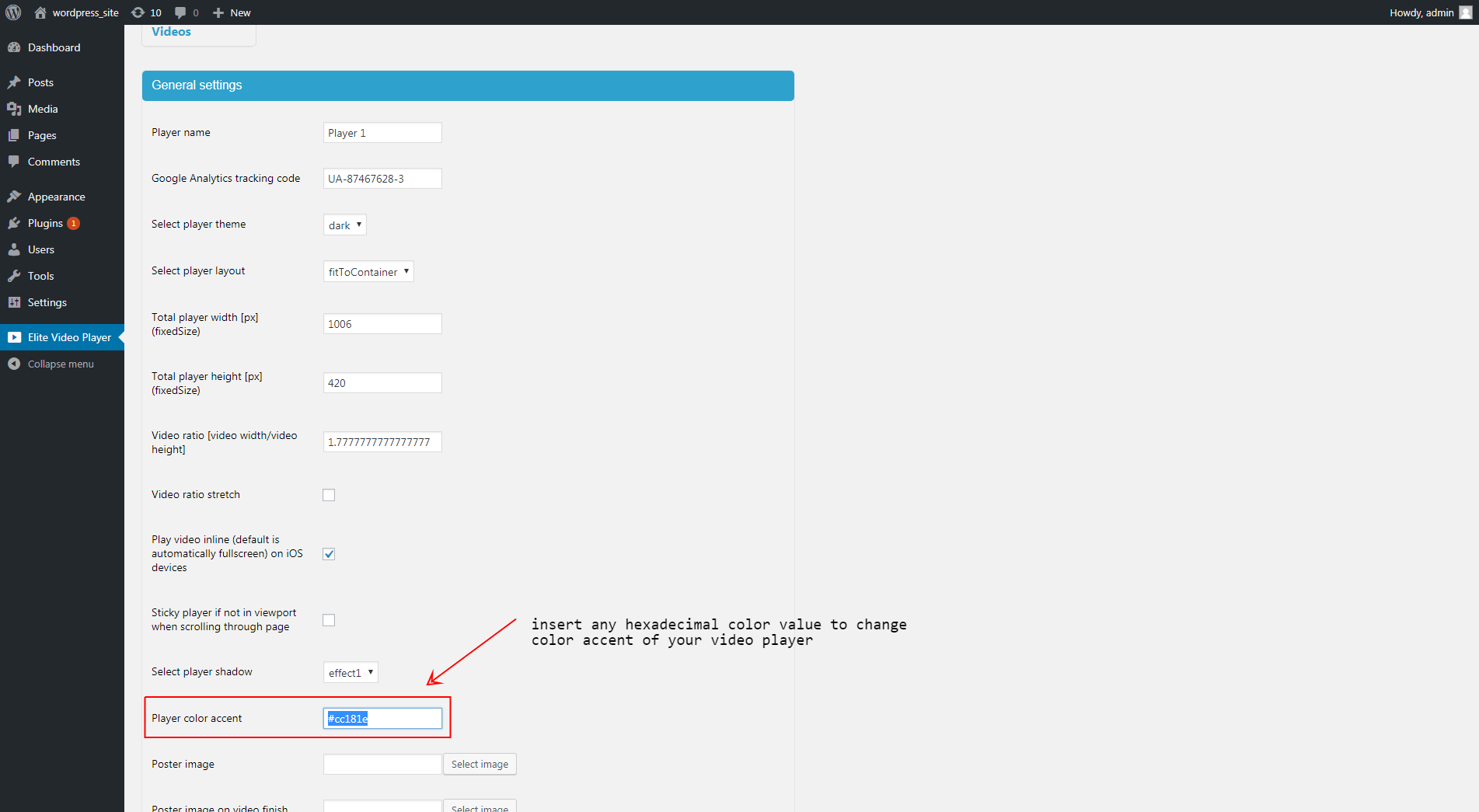
Customize look
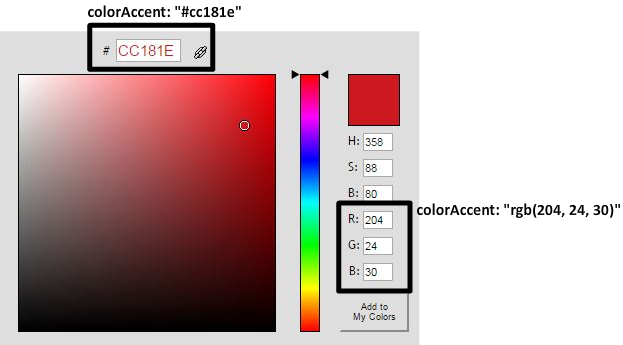
You can customize look of your player by inserting any color as "color accent" option.

Color accent can be hexadecimal value (#cc181e) or rbg value ( rgb(204,24,30)).
colorAccent:"#cc181e"
is equvalent to:
colorAccent:"rgb(204, 24, 30)"
To choose color accent for your player you can use one of these online color pickers:
http://www.w3schools.com/tags/ref_colorpicker.asp
http://www.rapidtables.com/web/color/color-picker.htm
This tool can be useful if you want to match your website colors http://www.imagecolorpicker.com/

Popular pre-built colors you can use:

To customize Youtube player use this options:

To customize Vimeo player use this options:

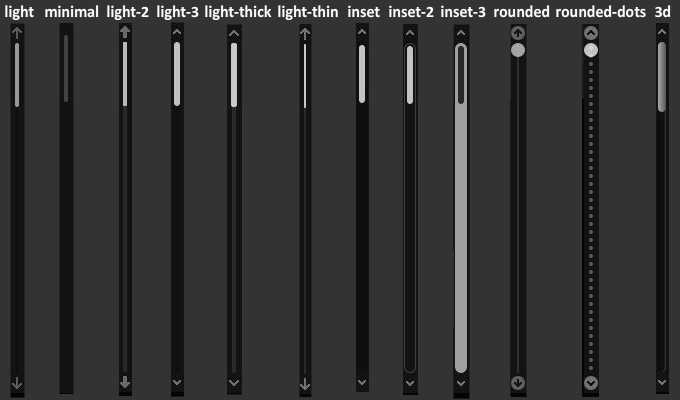
To customize playlist scrollbar set one of the pre-built scrollbar themes:

"light","minimal","light-2","light-3","light-thick","light-thin","inset","inset-2","inset-3","rounded","rounded-dots","3d"

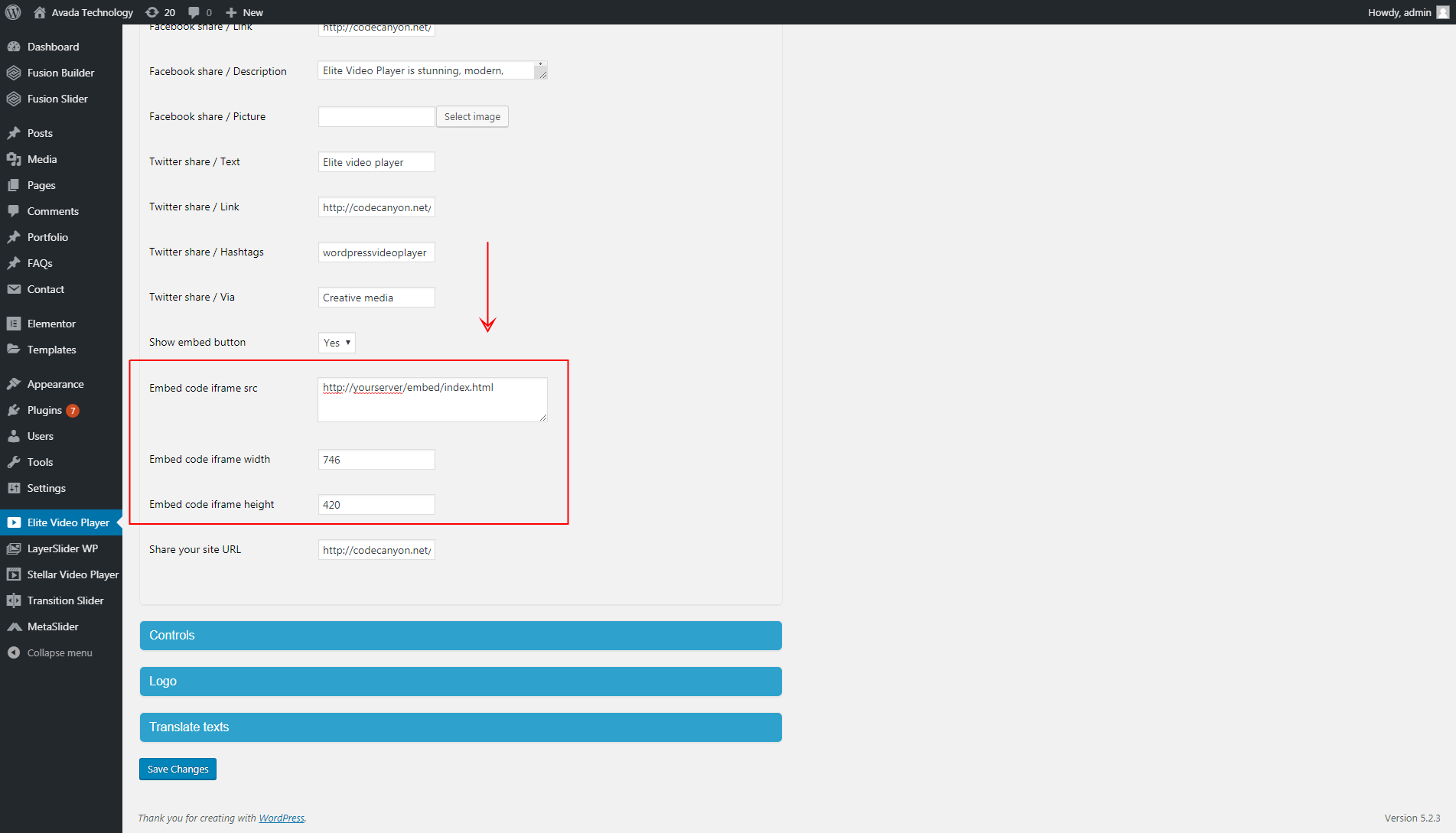
Embed code settings

Special notes
AddType video/mp4 .mp4
Vimeo usage:
If you use vimeo player, you’ll need to be running on a web server instead of opening the file directly in your browser. Flash and JS security restrictions will prevent the API from working when run locally.
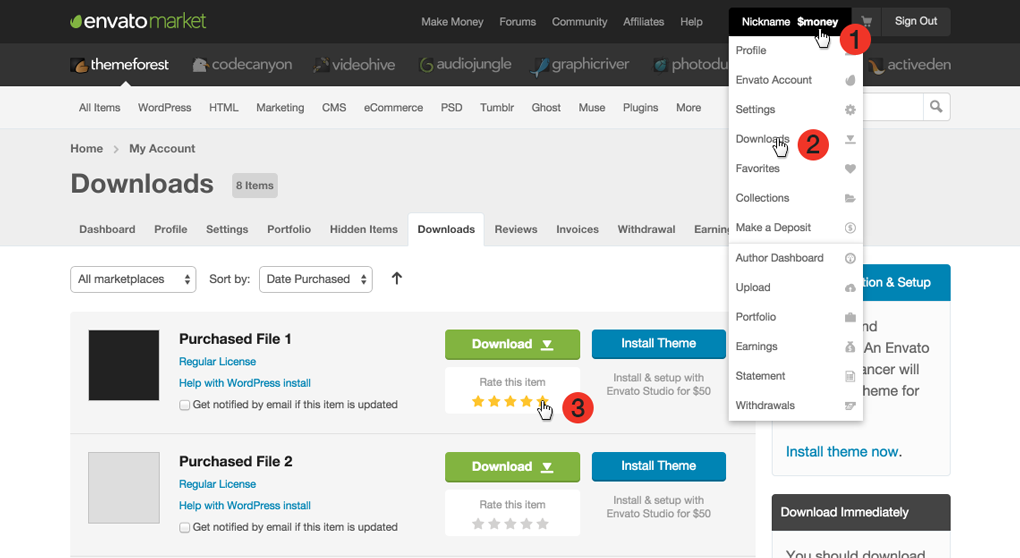
Rate the item
If you like this product please give a rating on CodeCaynon:

More works by _CreativeMedia_
Please check our portfolio and latest products here:
https://codecanyon.net/user/_creativemedia_/portfolio
